AJax異步請求,servlet產生隨機數據,Html頁面無刷新顯示。
運行環境:jdk1.5+tomcat 5.5
一、AJaxServlet.Java
package com;import java.io.IOException;import java.io.PrintWriter;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import Java.util.Random;public class AJaxServlet extends HttpServlet{private static final String CONTENT_TYPE="text/XML; charset=gb2312";public void init() throws ServletException{}public void doGet(HttpServletRequest request,HttpServletResponse response)throws ServletException,IOException{ response.setContentType(CONTENT_TYPE); response.setHeader("Cache-Control","no-cache"); response.setHeader("Pragma","no-cache"); response.setDateHeader("Expires",0); PrintWriter out=response.getWriter(); String action=request.getParameter("action");if(("send").equals(action)){ Random random = new Random(); String AA=Integer.toString(Math.abs(random.nextInt())); String BB=Integer.toString(Math.abs(random.nextInt())); String CC=Integer.toString(Math.abs(random.nextInt())); String DD=Integer.toString(Math.abs(random.nextInt())); StringBuffer sb=new StringBuffer(); sb.append(AA); sb.append("@@@"); sb.append(BB); sb.append("@@@"); sb.append(CC); sb.append("@@@"); sb.append(DD); out.write(sb.toString()); out.close(); } }}
二、testAJax.Html
<Html>
<head>
<title>AJax.Html</title>
</head>
<script type="text/Javascript">
function getResult(){ var url = "/Tajax/AAJaxServlet?action=send"; if (window.XMLHttpRequest) { req = new XMLHttpRequest(); }else if (window.ActiveXObject){ req = new ActiveXObject("Microsoft.XMLHTTP"); } if(req){ req.open("GET",url, true); req.onreadystatechange = complete; req.send(null); } } /*分析返回的文本文檔*/function complete(){ if (req.readyState == 4) { if (req.status == 200) { // alert(req.responseText); var strResult = unescape(req.responseText); var arrResult = strResult.split("@@@"); RemoveRow(); //刪除以前的數據. num1 = arrResult[0]; //字段num1的值 num2 = arrResult[1]; //字段num2的值 num3 = arrResult[2]; num4 = arrResult[3]; row1= tb.insertRow(); cell1 = row1.insertCell(); cell1.innerText = num1; cell2 = row1.insertCell(); cell2.innerText = num2; row2= tb.insertRow(); cell3 = row2.insertCell(); cell3.innerText = num3; cell4 = row2.insertCell(); cell4.innerText = num4; } else { alert('There was a problem with the request.'); } } } function RemoveRow(){//保留第一行表頭,其余數據均刪除. var iRows = tb.rows.length; for(var i=0;i< iRows-1;i++){ tb.deleteRow(1); } } function MyShow(){//2秒自動刷新一次,2秒取得一次數據. timer = window.setInterval("getResult()",2000); }
</script>
<body >
<table width="47%" height="23" border="0" cellpadding="1" cellspacing="0" id="tb">
<tr><td>代碼</td>
<td>價格</td>
</tr>
</table>
<form>
<p>輸入股票代碼:
<input type="text" size="14" name="phone" id="phone"/>
</p>
<p>你交易的數量:</p>
<p><textarea name="order" rows="6" cols="50" id="order"></textarea></p>
<p><input type="submit" value="提交" id="submit" /></p>
</form>
</body>
三、web.XML
<?XML version="1.0" encoding="ISO-8859-1"?>
<web-app XMLns="http://Java.sun.com/XML/ns/J2EE"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/XML/ns/J2EE http://Java.sun.com/XML/ns/J2EE/web-app_2_4.xsd"
version="2.4">
<display-name>Welcome to Tomcat</display-name>
<description>
Welcome to Tomcat
</description>
<servlet>
<servlet-name>AAJaxServlet</servlet-name>
<servlet-class>com.AJaxServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>AAJaxServlet</servlet-name>
<url-pattern>/AAJaxServlet</url-pattern>
</servlet-mapping>
</web-app>
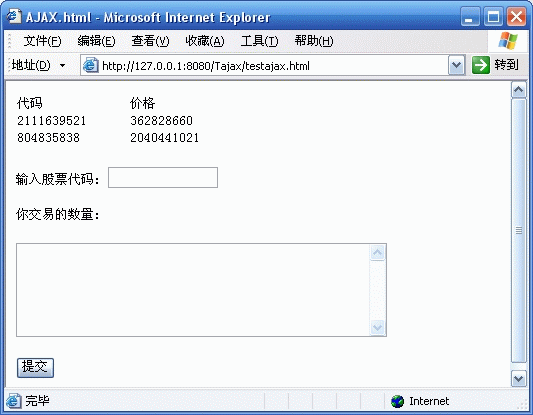
運行圖: