1<%@ Page language="c#" Codebehind="$FILENAME$.cs" AutoEventWireup="false" Inherits="$INHERITS$" %>
2<!DOCTYPE HTML PUBLIC "-//W3C//DTD Html 4.0 Transitional//EN" >
3
4<Html>
5 <head>
6 <title>AJax_exam1</title>
7 <meta name="GENERATOR" Content="Microsoft Visual Studio .Net 7.1">
8 <meta name="CODE_LANGUAGE" Content="C#">
9 <meta name=vs_defaultClIEntScript content="Javascript">
10 <meta name=vs_targetSchema content="http://schemas.microsoft.com/intellisense/IE5">
11 <meta http-equiv="Content-Type" content="text/Html charset=big5 "/>
12 <script language=Javascript>
13
14 var AJax;
15 function CreateAJax()
16 {
17 if(window.ActiveXObject)
18 {
19 try
20 {
21 return new ActiveXObject("Msxml2.XMLHTTP");
22 }
23 catch(e)
24 {
25 try
26 {
27 return new ActiveXObject("Microsoft.XMLHTTP");
28 }
29 catch(e2)
30 {
31 return null;
32 }
33 }
34 }
35 else if(window.XMLHttpRequest)
36 {
37 return new XMLHttpRequest();
38 }
39 else
40 {
41 return null;
42 }
43 }
44
45 function onRcvData()
46 {
47 if(AJax.readyState == 4)
48 {
49 if(AJax.status == 200)
50 {
51 var content = document.getElementById('content');
52 content.innerHtml = AJax.responseText;
53 }
54 else
55 {
56 alert('Error from server !');
57 }
58 }
59 }
60
61 function AJaxSendRequest(url)
62 {
63 AJax = CreateAJax();
64 if(!AJax)
65 {
66 alert('explorer is unsupport !');
67 return 0;
68 }
69
70 AJax.onreadystatechange = onRcvData;
71 AJax.open("GET",url,true);
72 AJax.send("");
73 }
74
75
76 </script>
77 </head>
78 <body MS_POSITIONING="GridLayout">
79
80 <div id="content"></div>
81 <br>
82 <input type="button" value="search" >
83
84 </body>
85</Html>
86
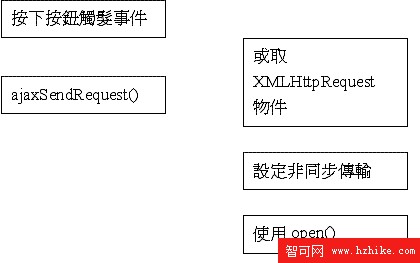
請看上面一個簡單的例子,通過他,我們能夠初步認識AJax架構的工作模式!本例子,只包含了一個DIV標籤,用來顯示最後的結果,以及一個”查詢”button.整個執行流程如下:

Ajax的精神在於非同步傳輸,所以,在AJax發出清球後,並不會待server的回應,而必須指定一個特定的對象讓XMLHttpRequest在接收到server的回應的時候通知Javascript.這個負責通知的onreadystatechange.
- 上一頁:Ajax簡單客戶登陸驗證
- 下一頁:一個Ajax.NET的查詢實例