創建一個簡單的相冊
本文將使用兩種方法創建一個簡單的相冊:傳統的 Web 應用程序和基於 SAJax 的應用程序。我們將用 PHP 編寫一個相冊,讀取某一目錄中的內容,顯示縮略圖組成的表格。如果用戶單擊一個縮略圖,就會完全展開該圖像。因為編寫的是傳統應用程序,所以每次單擊都會是一個新的 HTTP 請求,而參數則作為 URL 的一部分傳遞。
您將學習如何將 Sajax 庫應用於相冊,了解為何使用 SAJax 可以加快應用程序的開發。
添加一個分頁器表
訪問相冊的用戶需要某種快速查看照片的方法。因為很多大照片不容易在一頁上顯示,所以需要創建一個分頁器 —— 每次顯示少量縮略圖的簡單表格。還要編寫導航,幫助用戶在圖像列表中來回移動。

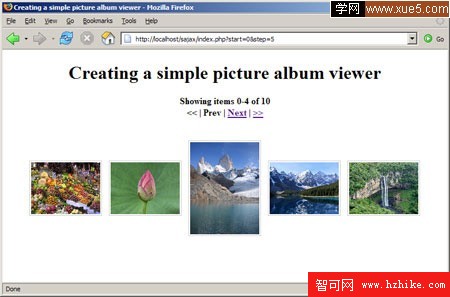
圖 1. 分頁器提供了顯示用戶照片的一種方式
什麼是 OpenAJax Alliance?
2006 年 5 月 JavaOne Conference 開始前,29 家公司的代表在 Adobe Systems 的會議室裡碰頭,准備大體上確定 Ajax 的未來,這個小組就稱為 OpenAJax Alliance。
小組做了幾項決定,其中最顯著的就是給自己取了個名字:OpenAJax Alliance。它還決定不把自己組織成一個正式的標准團體,或者 Eclipse Foundation 那樣的開放源碼主導的組織,因此小組自身的形式暫時也是非正式的。小組同意大約每周召開一次電話會議。
OpenAjax Alliance 主要關注三個方面:通過提供互操作性降低采用 Ajax 的風險,保證 Ajax 解決方案堅持走開放標准路線和使用開放源碼技術,保持 Web 的開放性。小組的第一項任務就是尋求建立和保持 AJax 工具間互操作性的方法。
OpenAJax Alliance 包括 31 家技術公司,其中有 IBM?、Adobe Systems、Eclipse Foundation、Google、Laszlo Systems Inc.、Oracle、Red Hat Inc. 和 Zend TechnologIEs Ltd.。
首先要收集至少 20 幅 .jpg 圖片,並將它們放到一個文件夾中。每個圖片還要有一個保存在單獨縮略圖文件夾中的縮略圖。雖然可使用 GD 軟件包生成縮略圖(請參閱 參考資料),但本文假設已經准備好了縮略圖。也可使用本文提供的照片和縮略圖(請參閱 下載)。
為了完成本文的剩余部分,後面假設照片保存在 /images 子目錄中,縮略圖則放在 /images/thumbnails 中。可以在代碼中做適當的修改。此外,我們還假定縮略圖和對應的圖像使用相同的名稱。
分頁器應該傳遞兩個參數:start 是按照字母順序顯示的第一幅照片的索引號,step 是顯示的照片數。
清單 1. 相冊查看器
/*
* Find a list of images in /images and provide thumbnails
*/
function get_table ( $limit_start = 0, $limit_step = 5 ) {
$images = get_image_list('images');
// Generate navigation for Previous and Next buttons
// Code given below
$output .= '<table class="image_table">';
$columns = 5;
foreach ($images as $index => $image) {
// Begin directory listing at item number $limit_start
if ( $index < $limit_start ) continue;
// End directory listing at item number $limit_end
if ( $index >= $limit_start + $limit_step ) continue;
// Begin column
if ( $index - $limit_start % $columns == 0 ) {
$output .= '<tr>';
}
// Generate link to blown up image (see below)
$thumbnail = '<img src="thumbnails/' . $image . '" />';
$output .= '<td>' . get_image_link($thumbnail, $index) . '</td>';
// Close column
if ( $index - $limit_start % $columns == $columns - 1 ) {
$output .= '</tr>';
}
}
$output .= '</table>';
return $nav . $output;
}
這個表很簡單,它從索引號 $limit_start 開始遍歷圖片列表。然後放上每個圖片的縮略圖,每五張圖片作為一行。達到 $limit_start + $limit_step 的時候循環結束。
該表是目錄列表的可視化表示,因此需要一個函數列出目錄中的所有圖像。清單 1 中的 get_file_list() 函數用索引數組返回 /images 目錄中的所有圖片列表。下面是一個示例實現。
清單 2. get_file_list 實現
function get_image_list ( $image_dir ) {
$d = dir($image_dir);
$files = array();
if ( !$d ) return null;
while (false !== ($file = $d->read())) {
// getimagesize returns true only on valid images
if ( @getimagesize( $image_dir . '/' . $file ) ) {
$files[] = $file;
}
}
$d->close();
return $files;
}
注意:本文後面還要使用 get_file_list() 函數。有一點很重要,無論何時調用該函數,返回的數組都是不變的。因為提供的實現要進行目錄搜索,必須保證目錄中的指定文件不會改變,每次都要按字母順序排序。
導航的實現
雖然表格列出了目錄中的一些圖像,但用戶還需要一種查看表格中未出現的圖片的方法。要真正實現分頁器的導行,則需要一套標准的鏈接:首頁、上一頁、下一頁和尾頁。
清單 3. 分頁器導航
// Append navigation
$output = '<h4>Showing items ' . $limit_start . '-' .
min($limit_start + $limit_step - 1, count($images)) .
' of ' . count($images) . '<br />';
$prev_start = max(0, $limit_start - $limit_step);
if ( $limit_start > 0 ) {
$output .= get_table_link('<<', 0, $limit_step);
$output .= ' | ' . get_table_link('Prev',
$prev_start, $limit_step);
} else {
$output .= '<< | Prev';
}
// Append next button
$next_start = min($limit_start + $limit_step, count($images));
if ( $limit_start + $limit_step < count($images) ) {
$output .= ' | ' . get_table_link('Next',$next_start, $limit_step);
$output .= ' | ' . get_table_link('>>',(count($images) - $limit_step), $limit_step);
} else {
$output .= ' | Next | >>';
}
$output .= '</h4>';
最後還要編寫 get_image_link() 和 get_table_link() 函數,讓用戶將縮略圖展開成完整的圖像(參見清單 4)。注意,腳本 index.php(以及後面要創建的 expand.PHP)只在這兩個函數中調用。這樣就很容易改變鏈接的功能。事實上在下面與 SAJax 進行集成時,只有這兩個函數需要修改。
清單 4. get_image_link、get_table_link 實現
function get_table_link ( $title, $start, $step ) {
$link = "index.PHP?start=$start&step=$step";
return '<a href="' . $link . '">' . $title .'</a>';
}
function get_image_link ( $title, $index ) {
$link = "expand.PHP?index=$index";
return '<a href="' . $link . '">' . $title . '</a>';
}
放大圖片
現在有了一個可用的分頁器為用戶提供一些縮略圖。相冊的第二項功能是允許用戶單擊縮略圖來查看全圖。get_image_link() 函數調用了 expand.PHP 腳本,我們現在就來編寫它。該腳本傳遞用戶希望展開的文件的索引,因此必須在此列出目錄並獲得適當的文件名。隨後的操作就很簡單了,只需創建病輸出 image 標記即可。
清單 5. get_image 函數
function get_image ( $index ) {
$images = get_image_list ( 'images' );
// Generate navigation
$output .= '<img src="images/' . $images[$index] . '" />';
return $output;
}
接下來還要提供與分頁器類似的導航機制。“上一張” 導航到編號為 $index-1 的圖像,“下一張” 導航到編號為 $index+1 的圖像,“返回” 則回到分頁器。
清單 6. get_image 導航
$output .= '<h4>VIEwing image ' . $index .' of ' . count($images) . '<br />';
if ( $index > 0 ) {
$output .= get_image_link('<<', 0);
$output .= ' | ' . get_image_link('Prev', $index-1);
} else {
$output .= '<< | Prev';
}
$output .= ' | ' . get_table_link('Up', $index, 5);
if ( $index < count($images) ) {
$output .= ' | ' . get_image_link('Next', $index+1);
$output .= ' | ' . get_image_link('>>', count($images));
} else {
$output .= ' | Next | >>';
}
$output .= '</h4>';
最後創建一個簡單的 Html 容器,將其命名為 expand.PHP。
清單 7. get_image 導航
<!DOCTYPE html PUBLIC "-//W3C//DTD XHtml 1.0 Strict//EN"
"http://www.w3.org/TR/2000/REC-xhtml1-20000126/DTD/xHtml1-strict.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<title>Creating a simple picture album vIEwer</title>
<style type="text/CSS">
body { text-align: center }
table.image_table { margin: 0 auto 0 auto; width: 700px;
padding:10px; border: 1px solid #ccc; background: #eee; }
table.image_table td { padding: 5px }
table.image_table a { display: block; }
table.image_table img { display: block; width: 120px;
padding: 2px; border: 1px solid #ccc; }
</style>
</head>
<body>
<h1>Creating a simple picture album vIEwer</h1>
<?PHP
$index = isset($_REQUEST['index']) ? $_REQUEST['index'] : 0;
echo get_image($index);
?>
</body>
</Html>
這樣我們就完成了相冊。用戶可以看到所有的圖片,而且很容易導航。自然,用戶可以來回切換,甚至能通過書簽功能返回喜歡的圖片。 
圖 2. 完成的相冊
添加 SAJax
現在相冊提供了基本的導航功能,目錄中的圖像添加了索引。下面您將看到添加 SAJax 能夠改進編程和用戶體驗。
這裡假設您對 Ajax 有基本的了解,最好還熟悉 SAJax 的基礎知識(請參閱 參考資料 中的教程)。
Sajax、AJax 與傳統 Web 應用程序
現在我們已經使用標准的 Web 開發模型開發了應用程序。兩項主要功能是分頁器和圖像查看器,它們分別對應不同的 PHP 文件。參數作為 HTTP GET 請求傳遞給腳本,腳本直接向 Web 客戶機返回頁面。

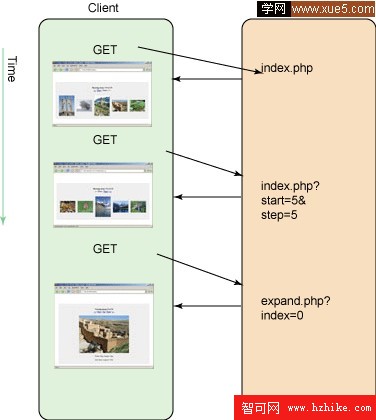
圖 3. 在傳統的 Web 應用程序中,三個不同的請求調用了兩個頁面
Web 開發社區的人都知道,Ajax 允許向服務器發出異步的輔助請求,並直接在網頁中顯示結果(如圖 4 所示)。不幸的是,即便最簡單的 Ajax 應用程序實現起來也是一項大任務。因為 AJax 不是標准化的技術,Internet Explorer 和其他浏覽器(如 Firefox、Safari)的實現是不同的。此外,程序員至少要編寫三個函數才能實現一個功能,這三個函數是:發送 HTTP 請求的初始 Javascript,返回響應的 PHP 腳本,以及另一個處理這些響應的 JavaScript 函數。

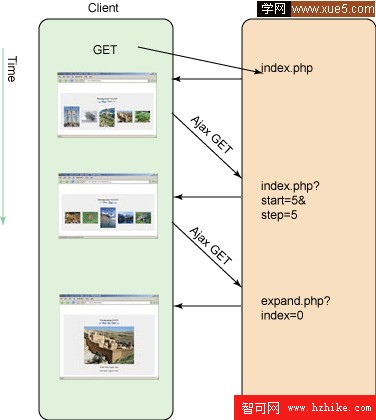
圖 4. AJax 應用程序負責所有的 HTTP 請求
建立在 Ajax 庫之上的 Sajax 通過運用簡單的啟發式方法大大簡化了這一過程:Web 客戶機需要訪問的每個 PHP 函數都由 SAJax “導出”。如果有一個名為 foo_bar() 的 PHP 函數,那麼 SAJax 會把該函數導出為 Javascript 函數 x_foo_bar()。客戶機對 x_foo_bar() 的任何調用都會自動轉發給服務器上的 foo_bar(),輸出則傳遞給另一個 JavaScript 函數。清單 8 中的簡短頁面示范了這種功能。運行這個例子需要下載 SAJax 庫(請參閱 參考資料)。
清單 8. SAJax 的應用
<?PHP
require("SAJax.PHP");
function foo_bar ( $param ) {
return "You typed: $param";
}
$sAJax_request_type = "GET"; // Set HTTP request type to GET
sajax_init(); // Prepare SAJax
sAJax_export("foo_bar"); // foo_bar can now be called by clIEnt
sAJax_handle_clIEnt_request(); // Discussed below
?>
<Html>
<head>
<script language="Javascript">
<? sAJax_show_Javascript(); ?>
</script>
</head>
<body>
<form onSubmit="x_foo_bar(this.input.value, alert);return false;">
<input type="text" name="input" />
</form>
</body>
</Html>
如果打開清單 8 中的頁面,在輸入框中輸入一些內容然後單擊 Enter,那麼輸入內容就會在一個警告框中顯示出來。但在這個看似簡單的網頁背後,x_foo_bar() Javascript 函數將遠程調用 foo_bar() 函數,並把響應傳遞給 JavaScript 內置函數 alert()。每個 SAJax 導出函數的最後一個參數都是一個響應處理程序,負責處理 foo_bar() 的輸出。
這個例子還說明了 Sajax 快速開發的另一個重要特性:不需要每個函數都有一個單獨的文件,頁面實際上調用的是其自身,因此更便於跟蹤函數的調用(如圖 5 所示)。x_foo_bar() 函數直接向頁面發回 Ajax 請求,在請求中包含函數名和參數。關鍵是 sajax_handle_clIEnt_request() 函數,它截獲所有的 SAJax 調用並自動對它們進行處理。

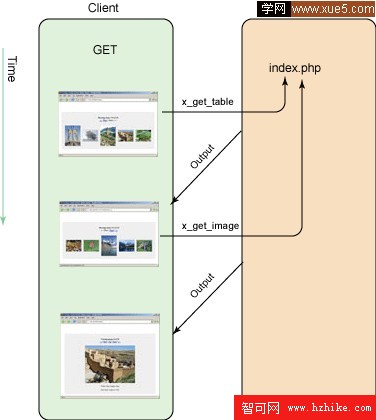
圖 5. 使用 SAJax 客戶機可通過一個頁面訪問服務器端的多個函數
將 SAJax 連接到相冊
利用剛剛創建的代碼,我們將用 Sajax 迅速把相冊從多頁面應用程序轉化成活動的 AJax 應用程序。
因為相冊主要有兩個函數,get_table() 和 get_image(),這也是需要用 Sajax 導出的全部函數。事實上,為了通過 SAJax 調用這些函數,這些函數本身基本上不需要修改,很快我們就會看到,我們只需要修改生成的鏈接即可。
清單 9. SAJax 相冊的頭部
<?PHP
require("SAJax.PHP");
function get_image () { } // Defined later
function get_thumbs_table () { } // Defined later
// Standard SAJax stuff. Use Get, and export two
// main functions to Javascript
$sAJax_request_type = "GET";
sAJax_init();
sAJax_export("get_thumbs_table", "get_image");
sAJax_handle_clIEnt_request();
?>
對於本文而言,文檔主體部分很簡單。我們將使用 div 和 window 的 id 來顯示服務器的輸出。
清單 10. 顯示服務器輸出的 div 和 window id
<body>
<h1>SAJax photo album</h1>
<div id="window"></div>
</body>
最後還要編寫 JavaScript 回調函數。該例中,因為所有的服務器輸出都直接輸出到 window div 標記,所以可以重復使用簡單的回調函數。將回調函數添加到 SAJax 函數調用中,就可以得到頭(head)。
清單 11. 簡單的頭
<head>
<title>Creating a SAJax photo album</title>
<style type="text/CSS">
body { text-align: center }
div#window { margin: 0 auto 0 auto; width: 700px;
padding: 10px; border: 1px solid #ccc; background: #eee; }
table.image_table { margin: 0 auto 0 auto; }
table.image_table td { padding: 5px }
table.image_table a { display: block; }
table.image_table img { display: block; width: 120px
padding: 2px; border: 1px solid #ccc; }
img.full { display: block; margin: 0 auto 0 auto;
width: 300px; border: 1px solid #000 }
</style>
<script language="Javascript">
<? sAJax_show_Javascript(); ?>
// Outputs directly to the "window" div
function to_window(output) {
document.getElementById("window").innerHtml = output;
}
window.onload = function() {
x get table to window);
};
</script>
</head>
最後一步是保證應用程序中的所有鏈接都是自定義的 SAJax 調用。只需要取上一節中的代碼並作如下替換:href="index.php?start=0&step=5" 變為 onclick="x_get_table(0, 5, to_window)",href="expand.PHP?index=0" 變為 onclick="x_get_image(0, to_window)"。
並在相應的函數中做同樣修改:get_image_link() 和 get_table_link()。這樣向 SAJax 的轉化就完成了(如圖 6 所示)。所有鏈接都變成了與遠程 PHP 調用對應的 Javascript 調用,PHP 使用 JavaScript 響應處理程序 to_window() 直接輸出到頁面。
整個應用程序都包含在一個頁面中,還可以把其余功能(get_table()、get_image() 等)放在不能從 Web 訪問的單獨的庫文件中。在大多數 Ajax 應用程序中,每個發往服務器的請求都需要由單獨的腳本處理,或至少需要編寫一個非常龐大的處理程序腳本來重定向請求。將所有這些文件都集中到一起可能非常麻煩。使用 Sajax 永遠只需要一個文件,在該文件中只需定義我們使用的函數即可。SAJax 代替了處理程序腳本。
圖 6. 完成的基於 SAJax 的相冊(縮略圖)
可以看到 URL 仍然保持不變,並帶來了更多愉快的用戶體驗。window div 顯示在一個灰色的框中,通過 SAJax 生成的內容非常清楚。腳本不一定要知道自身或者它在服務器上的位置,因為所有的鏈接最終都成為直接對頁面自身的 Javascript 調用。因此我們的代碼能夠很好的模塊化。我們只需要保持 JavaScript 和 PHP 函數在同一個頁面上即可,即使頁面位置發生了變化也沒有關系。
擴展相冊
使用 Sajax 把我們的相冊變成活動的 Web 應用程序如此輕而易舉,我們要再花點時間添加一些功能,進一步說明 SAJax 如何使從服務器檢索數據變得完全透明。我們將為相冊添加元數據功能,這樣用戶就能為他們的圖片添加說明。
元數據
沒有上下文說明的相冊是不完整的,比如照片的來源、作者等。為此我們要將圖像集中起來創建一個簡單的 XML 文件。根節點是 gallery,它包含任意多個 photo 節點。每個 photo 節點都通過其 file 屬性來編號。在 photo 節點中可以使用任意多個標記來描述照片,但本例中只使用了 date、locale 和 comment。
清單 12. 包含元數據的 XML 文件
<?XML version="1.0"?>
<gallery>
<photo file="image01.jpg">
<date>August 6, 2006</date>
<locale>Los Angeles, CA</locale>
<comment>Here's a photo of my favorite celebrity</comment>
</photo>
<photo file="image02.jpg">
<date>August 7, 2006</date>
<locale>San Francisco, CA</locale>
<comment>In SF, we got to ride the street cars</comment>
</photo>
<photo file="image03.jpg">
<date>August 8, 2006</date>
<locale>Portland, OR</locale>
<comment>Time to end our road trip!</comment>
</photo>
</gallery>
文件的解析不在本文討論范圍之列。我們假設您能夠熟練使用 PHP 中眾多 XML 解析方法中的一種。如果不熟悉的話,建議閱讀 參考資料 中的文章。我們不再浪費時間解釋如何將該文件轉化成 HTML,作為一個練習,讀者可以自己了解下面的代碼如何使用 XML 文件並生成 Html。清單 13 中的代碼使用了 PHP V5 中自帶的 SimpleXML 包。
清單 13. 元數據函數
function get_meta_data ( $file ) {
// Using getimagesize, the server calculates the dimensions
list($width, $height) = @getimagesize("images/$file");
$output = "<p>Width: {$width}px, Height: {$height}px</p>";
// Use SimpleXML package in PHP_v5:
// http://us3.PHP.Net/manual/en/ref.simpleXML.PHP
$xml = simplexml_load_file("gallery.XML");
foreach ( $XML as $photo ) {
if ($photo['id'] == $file) {
$output .= !empty($photo->date) ? "<p>Date taken:{$photo->date}</p>" : '';
$output .= !empty($photo->locale) ? "<p>Location:{$photo->locale}>/p>" : '';
$output .= !empty($photo->comment) ? "<p>Comment:{$photo->comment}</p>" : '';
}
}
return $output;
要注意的是,get_meta_data() 函數中還使用 getimagesize()(一個核心 PHP 函數,不需要 GD)計算圖像的大小。
再回到 get_image() 函數,它包含由 get_image_list() 生成的文件名的列表。查找元數據只需要將文件名傳遞給該函數即可。
清單 14. 添加元數據
function get_image ( $index ) {
$images = get_image_list ( 'images' );
// ...
$output .= '<img src="images/' . $images[$index] . '" />';
$output .= '<div id="meta_data">' .
get_meta_data( $images[$index] ) . '</div>';
return $output;
}
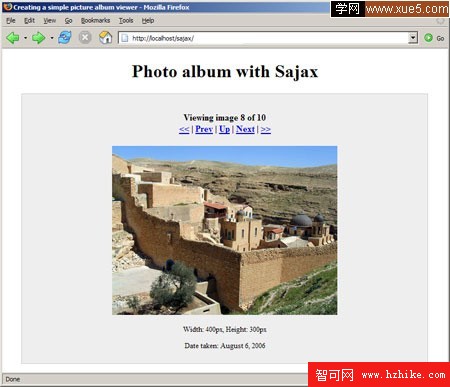
重新打開頁面將看到服務器請求的結果。圖 7 顯示了帶有元數據的放大的圖像。 圖 7. 使用元數據的相冊
圖 7. 使用元數據的相冊
結束語
我們看到,使用 SAJax 可以消除客戶機和服務器之間的障礙,程序員能夠進行無縫遠程函數調用而不用擔心傳輸層、HTTP GET 和 POST 請求。我們可以花更多時間編寫提供數據的 PHP 腳本以及表示層和控制層的 JavaScript。在這個相冊例子中,我們讓客戶機直接連接到圖像數據庫。通過添加簡單的元數據,我們看到讓用戶直接訪問服務器上的信息是多麼簡單,無需擔心協議的問題。
與所有的 AJax 應用程序一樣,我們的相冊也有一個致命的弱點:沒有使用浏覽器的 “訪問歷史”,因為破壞了後退按鈕的功能。在 “利用 PHP 開發 AJax 應用程序” 系列的第 2 部分中,我們將通過實現歷史記錄緩沖和狀態跟蹤機制來解決這個問題。