AJax(Asynchronous JavaScript and XML)說到底就是一種浏覽器異步讀取服務器上XML內容的技術。現在的技術凡是跟XML扯上關系,再加上個概念做幌子,就像金裝了一樣,拽得不行。門外 的人看得很是熱鬧,門裡的人搖搖頭不外如是。XML呢,跨平台的新潮語言?其實XML=TXT。XML只是符合很多規范的文本。它本身什麼都不是,只是保 存字符的文件。而浏覽器異步讀取的只是服務器上的文本內容,所以在AJax開發時完全不必拘泥於XML。[版權所有,www.jialing.Net]
JSON的來歷
XML 的作用是格式化數據內容。如果我們不用XML還有什麼更好的方法嗎?這個答案是JSON。介紹JSON之前我先介紹一下JavaScript這門腳本語 言。腳本語言自身有動態執行的天賦。即我們可以把想要執行的語句放在字符串裡,通過eval()這個動態執行函數來執行。字符串裡的內容會像我們寫的腳本 一樣被執行。
示例1:
<Html>
<HEAD>
<TITLE>eval example 1</TITLE>
</HEAD>
<BODY>
<script>
str = "alert('hello')";
eval(str);
</script>
</BODY>
</Html>
打開頁面會彈出hello窗口。
我們可以在字符串中放任何腳本語句,包括聲明語句:
<Html>
<HEAD>
<TITLE>eval example 2</TITLE>
</HEAD>
<BODY>
<script>
define = "{name:'Michael',email:'17bity@gmail.com'}";
eval("data = "+define);
alert("name:"+data.name);
alert("email:"+data.email);
</script>
</BODY>
</Html>
如果我們在後台異步傳來的文本是JavaScript的聲明語句,那麼不是一條eval方法就能解析了?對於解析復雜的XML,這樣的效率是多麼大的提高啊!
現在就來告訴你什麼是JSON:Javascript Object Notation。我更願意把它翻譯為JavaScript對象聲明。比如要從後台載入一些通訊錄的信息,如果寫成XML,如下:
<contact>
<frIEnd>
<name>Michael</name>
<email>17bity@gmail.com</email>
<homepage>http://www.jialing.Net</homepage>
</frIEnd>
<frIEnd>
<name>John</name>
<email>john@gmail.com</email>
<homepage>http://www.john.com</homepage>
</frIEnd>
<frIEnd>
<name>Peggy</name>
<email>peggy@gmail.com</email>
<homepage>http://www.peggy.com</homepage>
</frIEnd>
</contact>
而寫成JSON呢:
[
{
name:"Michael",
email:"17bity@gmail.com",
homepage:"http://www.jialing.Net"
},
{
name:"John",
email:"john@gmail.com",
homepage:"http://www.jobn.com"
},
{
name:"Peggy",
email:"peggy@gmail.com",
homepage:"http://www.peggy.com"
}
]
簡單的不只是表達上,最重要的是可以丟棄讓人暈頭轉向的DOM解析了。因為只要符合Javascript的聲明規范,JavaScrip會自動幫你解析好 的。AJax中使用JSON的基本方法是前台載入後台聲明JavaScript對象的字符串,用eval方法來將它轉為實際的對象,最後通過 DHtml更新頁面信息。
JSON的格式
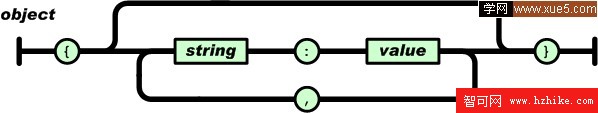
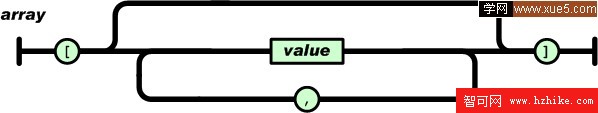
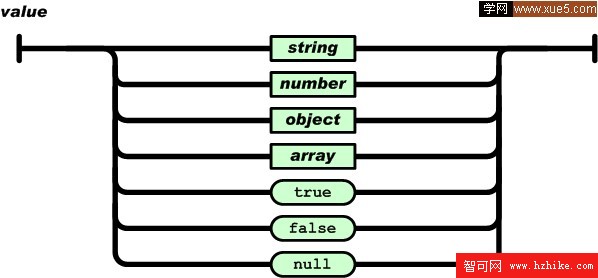
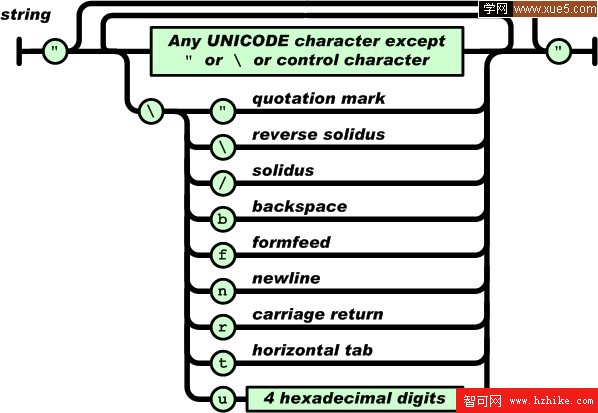
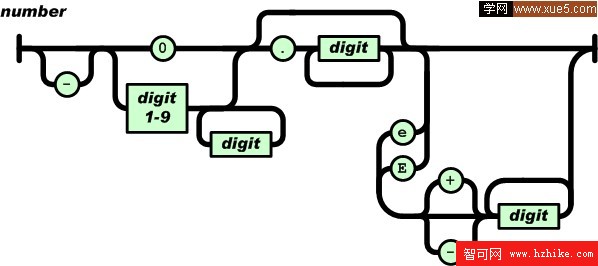
JSON的基本格式如下,圖片來自JSon.org:
·對象是屬性、值對的集合。一個對象的開始於"{",結束於"}"。每一個屬性名和值間用":"提示,屬性間用","分隔。
·數組是有順序的值的集合。一個數組開始於"[",結束於"]",值之間用","分隔。
·值可以是引號裡的字符串、數字、true、false、null,也可以是對象或數組。這些結構都能嵌套。
·字符串的定義和C或Java基本一致。
·數字的定義也和C或Java基本一致。
JSON VS XML
·可讀性
JSON和XML的可讀性可謂不相上下,一邊是建議的語法,一邊是規范的標簽形式,很難分出勝負。
·可擴展性
XML天生有很好的擴展性,JSON當然也有,沒有什麼是XML能擴展,JSON不能的。
·編碼難度
XML有豐富的編碼工具,比如Dom4j、JDom等,JSON也有json.org提供的工具,但是JSON的編碼明顯比XML容易許多,即使不借助工具也能寫出JSON的代碼,可是要寫好XML就不太容易了。
·解碼難度
XML的解析得考慮子節點父節點,讓人頭昏眼花,而JSON的解析難度幾乎為0。這一點XML輸的真是沒話說。
·流行度
XML已經被業界廣泛的使用,而JSON才剛剛開始,但是在AJax這個特定的領域,未來的發展一定是XML讓位於JSON。到時AJax應該變成Ajaj(Asynchronous JavaScript and JSON)了。