Ajax 簡介
Ajax被認為是(Asynchronous(異步) JavaScript And Xml的縮寫)。現在,允許浏覽器與服務器通信而無須刷新當前頁面的技術都被叫做Ajax.
同步是指:發送方發出數據後,等接收方發回響應以後才發下一個數據包的通訊方式。
異步是指:發送方發出數據後,不等接收方發回響應,接著發送下個數據包的通訊方式 。
通常不用刷新網頁而與服務器通訊的方法:
- Flash 框架
- Frameset:如果使用一組框架構造了一個網頁,可以只更新其中一個框架,而不必驚動整個頁面
- XMLHttpRequest:該對象是對 JavaScript 的一個擴展,可使網頁與服務器進行通信。是創建 Ajax 應用的最佳選擇。實際上通常把 Ajax 當成XMLHttpRequest(XHR) 對象的代名詞
ajax基本使用
ajax在我們的開發中是必須使用的一個技術,ajax即異步的javascript和xml但是現在我們通常使用json來完成數據的交互,ajax職責很單一就是數據的交互,發送數據接收數據是它的核心功能也是唯一的功能。
ajax的實現依賴XMLHttpRequest,它的基本使用如下:
var xhr;
window.XMLHttpRequest?xhr = new XMLHttpRequest():xhr = new ActiveXObject("Microsoft.XMLHTTP");
xhr.open("get","demo!register.action?name=zt&age=23",true);
xhr.send(null);
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
alert(JSON.parse(xhr.responseText));
}
}
ajax的職責就是發送數據和接收數據我們基本使用流程為:
1.獲取一個XMLHttpRequest對象
2.發送數據
3.接收處理服務器返回的數據
根據上面的步驟來實現一個異步請求數據的過程,首先獲取一個xhr對象,在現代浏覽器中我們可以直接通過實例化來獲取一個xhr對象:var xhr = new XMLHttpRequest();在IE5、IE6中我們必須使用ActiveXObject來獲取xhr對象:var xhr = new ActiveXObject("Microsoft.XMLHTTP")。
此時我們已經得到了xhr對象接下來就是發送數據,通過xhr.open()方法來執行發送數據的方式,xhr.open()可以接收5個參數,我們經常使用的是前三個:
xhr.open(arg1,arg2,arg3)
arg1表示請求數據的方式一般為get或者post
arg2表示請求的服務器地址
arg3表示本次請求是同步還是異步,ajax的突出特點就是異步所以我們一般都是使用異步的方式第三個參數設置為true(true表示進行異步請求false表示進行同步請求)
xhr.open()方法只是准備一個請求,在調用open之後並不會和服務器進行通訊,而是在調用send()函數之後才會和服務器開始通訊,send()函數的參數將作為請求體發送到服務端。如果我們在open()函數中指定請求的方式為get通常我們將send()設置為xhr.send(null),如果我們希望通過請求體發送數據則要將open()函數的請求方式設置為post同時將我們需要發送的數據作為send()函數的參數:xhr.send(param),在調用send()函數之後,和服務器的通訊就開始了。
對xhr的所有的設置都應該在send()函數之前設置好:
xhr.open(...);
xhr.setRequestHeader(...);
xhr.overrideMimeType(...);
xhr.onreadystatechange = function(){...};
xhr.send(...);
但是由於xhr.onreadystatechange是一個事件,所以其放在send()之後也是可以執行的,出於易讀性我們一般都將對xhr的設置放在send()函數之前。
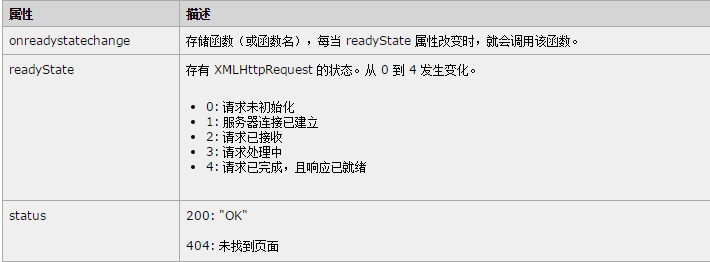
在send()之後可以通過xhr.readyState和xhr.status的來監測本次請求的狀態,如果滿足xhr.readyState==4&&xhr.status==200則本次請求成功:
在請求成功時我們可以通過xhr.responseText來獲取服務器返回的數據,需要注意xhr.responseText是一個字符串。

ajax常用API
上面的請求過程是一個最基本的請求過程xhr對象還有幾個經常使用的方法分別為xhr.abort()、xhr.setRequestHeader()、xhr.overrideMimeType()。
xhr.abort():終止一個請求,直接調用即可不需要設置參數
xhr.abort()
xhr.setRequestHeader():設置發送的請求頭:
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8")
第一個參數表示要設置的header,第二個參數表示要設置的header的值。xhr.setRequestHeader()必須在xhr.open()和xhr.send()之間,否則會拋出異常,同時xhr.setRequestHeader()的第一個參數是對大小寫不敏感的只要我們字母寫的對就能夠設置成功,但是出於易讀性我們要設置為正確的格式。
xhr.overrideMimeType():重寫響應頭的Content-Type:
xhr.overrideMimeType('text/plain; charset=utf-8')
xhr.overrideMimeType()同樣要設置在xhr.send()之前。
JSON.parse()和JSON.stringify()使用
JSON.parse()用來將一個對象轉換為字符串,JSON.stringify()用來將一個字符串轉換為對象。在利用ajax進行數據交互的過程中返回的數據多數的時候是一個JSON格式的字符串,如果服務器給我們返回了數據此時我們就需要利用JSON.parse()來解析返回的數據(xhr.responseText即為服務器返回的數據):
xhr.onreadystatechange = function(){
if(xhr.readyState==4&&xhr.status==200){
var data = JSON.parse(xhr.responseText);
}
}
在使用post方式發送數據的過程中,如果不是文件上傳一般情況下傳輸的也是一個JSON數據,要想能夠成功的發送到後台就需要用JSON.stringify()來將JSON對象來轉換為一個字符串,同時Content-Type要設置為application/json:
var sendData = {name:"zt",age:23};
...
xhr.setRequestHeader("Content-Type","application/json; charset=utf-8");
xhr.send(JSON.stringify(sendData));
另外利用JSON.parse()和JSON.stringify()可以實現一個對象的深拷貝功能:
var sendData = {name:"zt",age:23};
var copyData = JSON.parse(JSON.stringify(sendData));
$.ajax基本使用
為了方便使用JQ為我們封裝好了一個ajax來方便我們的使用:
$.ajax({
type:"post",//請求方式
url:"url",//請求地址
data:"...",//發送至服務端的數據
contentType:"...",//設置發送數據的類型如果data是一個json字符串這裡要設置為application/json
success:function(data){...},//請求成功的回調函數data可看做是服務器返回的數據
error:function(){...}//請求失敗的回調函數
});
或者:
$.ajax({
type:"post",
url:"url",
data:"...",
contentType:"...",
})
.done(function(data){...})
.fail(function(){...});
回調函數中的data即為服務器返回的數據的一個代理,直接使用即可。
為了簡化我們的開發JQ提供了一些全局設置函數包括$.ajaxSetup()、$.()ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()。
$.ajaxSetup()用來設置基本的參數例如:
$.ajaxSetup({
type:"post",
contentType:"application/json; charset=utf-8"
});
我們在使用$.ajax時可以直接這樣設置:
$.ajax({
url:"",
success:function(){...},
error:function(){...}
})
最終等價於:
$.ajax({
type:"post",
contentType:"application/json; charset=utf-8",
url:"",
success:function(){...},
error:function(){...}
})
$().ajaxStart()、$().ajaxStop()、$().ajaxComplete()、$().ajaxError()、$().ajaxSuccess()、$().ajaxSend()都是用來設置一些全局回調函數的。例如我們在提交數據時為了防止多次提交我們需要在發送請求時產生一個loading遮罩在數據發送完成後取消遮罩,如果在每一次ajax請求時我們都設置一次就會很麻煩,此時我們就可以用全局回調函數來簡化我們的操作:
利用全局事件在請求開始時產生一個遮罩在請求完成時取消遮罩:
$(document).ajaxStart(function(){
loadingMask.show();
});
$(document).ajaxComplete(function(){
loadingMask.hide();
});
以上所述是小編給大家介紹的Ajax的使用代碼解析,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!