使用Ajax可以異步獲取數據,可以更高效地渲染頁面。
但也存在這一些問題:
再刷新頁面,頁面就會變成初始的狀態
浏覽器的前進後退功能無效
對搜索引擎的爬蟲抓取不友好
1、
早前會使用浏覽器的 hash錨點 來解決
不同的hash標記著頁面不同的部分,能修正頁面刷新數據不正確的問題
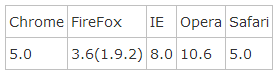
再通過 onhashchange 事件監聽hash錨點的變化,手動進行前進後退操作,浏覽器支持度

2、
隨後出現一種 hashbang 的技術,即在url後加上標記 #!/myPath 來解決上述的問題
通過一個路徑定義一個頁面部分,在單頁面應用中可常見到(Angular中已經封裝了)。但好像只有google真正支持了對該路徑的爬取
3、
HTML5的新特性做了助力,通過pushState、replaceState 這兩個新的history方法和 onpopstate 這個window事件,解決了上述三個問題
當然,也因為是HTML5的新特性,在舊版本浏覽器上支持度不好的,建議是再用hashbang的方法來兼容
本文主要講講pushState這幾個新東西
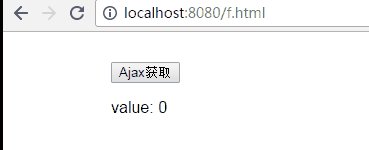
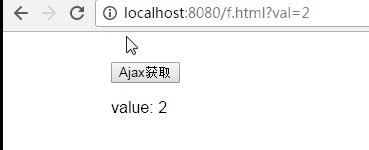
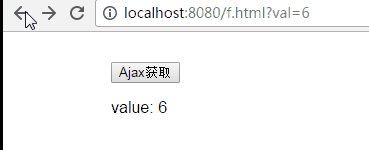
文字太枯燥了,先看看圖示直接點感受

這個栗子目的是:初始值為0,通過異步請求自增值,可以前進或後退以及刷新,新打開一個url後也能獲取相應的數據
history.pushState(state, title, url) history.replaceState(state, title, url)
其中state是個json對象,可以自定義存放一些數據,title即是這個url對應的標簽title(不過好像浏覽器都忽略了這個參數)
url是某個頁面的標記url(操作只會改變地址欄的url,並不會立馬加載這個url,可以簡單的標記 ?w=a、ajaxPage.html/w=a、&w=a,只是一種標記,取值時對照著來就行)
replaceState和pushState的不同是:前者直接替換當前值,後者就是向棧中壓入一個值
window.onpopstate 事件觸發之後,可以通過 history.state獲取到上述方法的第一個json對象
實現部分
HTML
<div class="push-state-test"> <input type="button" id="ajax-test-btn" value="Ajax獲取"> <p>value: <span id="ajax-test-val">0</span></p> </div>
JS
var $val = $('#ajax-test-val'),
// 獲取當前頁面的標記
m = window.location.search.match(/\?val=(\d+)/);
// 新進入頁面,通過url中的標記初始化數據
if (m) {
increaseVal(m[1] - 1);
}
// 請求
function increaseVal(val) {
$.post('ajax-test.php', {
val: val
}, function(newVal) {
$val.text(newVal);
// 存儲相關值至對象中
var state = {
val: newVal,
title: 'title-' + newVal,
url: '?val=' + newVal
}
// 將相關值壓入history棧中
window.history.pushState && window.history.pushState(state, state.title, state.url);
});
}
$('#ajax-test-btn').click(function() {
increaseVal(parseInt($val.text(), 10));
});
// 浏覽器的前進後退,觸發popstate事件
window.onpopstate = function() {
var state = window.history.state;
console.log(state)
// 直接將值取出,或再次發個ajax請求
$val.text(state.val);
window.history.replaceState && window.history.replaceState(state, state.title, state.url);
};
PHP
<?php $val = $_REQUEST['val']; echo $val + 1; ?>
這裡通過?val=num 的方式,標記了不同的ajax結果頁
Tips:
使用pushState之後,當前進後退觸發了popstate事件,獲取到相應的json對象
json對象的數據可自定義
可簡單地存儲相關標記再發個請求,或者直接將該標記頁對應的結果直接存起來
隨著後退操作,地址欄url得到了更新,異步的數據也得到了更新
刷新頁面或新打開頁面,就要根據url中的標記去請求數據了
要記住的是,浏覽器並不會自動加載url這部分標記對應的這個異步內容頁,需要我們去獲取
以上所述是小編給大家介紹的pushState、replaceState、onpopstate 實現Ajax頁面的前進後退刷新,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
相關文章
- 使用HoverTreeShow插件彈出遮罩層顯示大圖
- JavaScript input框輸入實時校驗
- 解決wx.onMenuShareTimeline出現的問題
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- ECSHOP中實現ajax彈窗登錄功能
- jQuery AJAX中readyState與status的區別與聯系
- jQuery Ajax的readyState和status的區別和使用詳解
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
- jQuery插件FusionCharts繪制ScrollColumn2D圖效果示例【附demo源碼下載】
- jQuery插件FusionWidgets實現的Cylinder圖效果示例【附demo源碼】