AJAX
AJAX = Asynchronous JavaScript and XML(異步的 JavaScript 和 XML)。
AJAX 不是新的編程語言,而是一種使用現有標准的新方法。
AJAX 是與服務器交換數據並更新部分網頁的藝術,在不重新加載整個頁面的情況下。
什麼是json?
JSON的全稱是 Javascript Object Notation(javascript對象表示法),是基於javascript對象字面量,如果單從眼睛看,JSON裡的數據是被保存在花括號裡面-- {},如果在用途上面進一步分析,JSON是一種數據交換格式。JSON內部以 名稱:值這種格式排列,如下面的json1,就是一個json對象。
var json1={"name":"李明","age":21,"sex":"boy"}
什麼是json字符串?
如其字面意思,給json兩邊加上雙引號(或者單引號),為了避免與內部的雙引號沖突,我們這外面放單引號,就成了json字符串了,如下面的json2
var json2='{"name":"李明","age":21,"sex":"boy"}'
2.在我們的數據提供頁面,輸出我們的json,我們還是把數據提供頁面稱為tigong.php
代碼如下:
<?php
header("content-type:text/html;charset=utf-8");
echo '{"name":"黎明","age":"12","sex":"男"}';
?>
3.在我們的前端頁面接收數據,並且使用eval方法將json字符串解析成為json對象,用for循環將它遍歷出來。我們稱這個頁面為testJsonEvel.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript">
window.onload=function(){
var div1=document.getElementById("div1");
var bt1=document.getElementById("bt1");
bt1.onclick=function(){
//創建ajax對象,寫兼容
if(window.XMLHttpRequest){
var xmlHttp=new XMLHttpRequest();
}else{
var xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
};
//獲取要發送的數據,我們這個例子沒有
//設置發送數據的地址和方法
xmlHttp.open("POST","tigongjson.php");
//設置我們的請求頭信息
xmlHttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//綁定onreadystatechange事件
xmlHttp.onreadystatechange=function(){
if(xmlHttp.readyState==4 && xmlHttp.status==200){
var data=xmlHttp.responseText;
//json字符串轉換成為json對象
data=eval("("+data+")");
var str="";
str+="姓名:"+data.name+"<br>";
str+="年齡:"+data.age+"<br>";
str+="性別:"+data.sex
div1.innerHTML=str;
};
};
//發送數據
xmlHttp.send();
};
};
</script>
<style type="text/css">
#div1{
width:200px;
height:200px;
background:#f00;
color:#fff;
}
img{
width:200px;
}
</style>
<title>Document</title>
</head>
<body>
<div id="div1">
<img src="../php2/images/1.gif">
</div>
<br>
<button id="bt1">點擊獲取json數據</button>
</body>
</html>
evel不存在兼容性問題,但是會有安全漏洞。
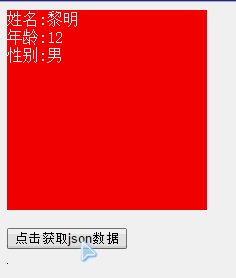
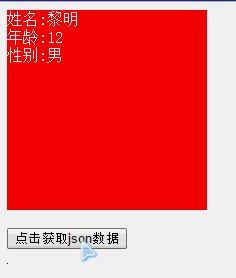
效果如圖:

4.使用JSON.parse方法將json字符串解析稱為json對象,我們把這個頁面稱為testJsonParse.html,代碼如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript">
window.onload=function(){
var div1=document.getElementById("div1");
var bt1=document.getElementById("bt1");
bt1.onclick=function(){
//創建ajax對象,寫兼容
if(window.XMLHttpRequest){
var xmlHttp=new XMLHttpRequest();
}else{
var xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
};
//獲取要發送的數據,我們這個例子沒有
//設置發送數據的地址和方法
xmlHttp.open("POST","tigongjson.php");
//設置我們的請求頭信息
xmlHttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//綁定onreadystatechange事件
xmlHttp.onreadystatechange=function(){
if(xmlHttp.readyState==4 && xmlHttp.status==200){
var data=xmlHttp.responseText;
//json字符串轉換成為json對象
data=JSON.parse(data);
var str="";
str+="姓名:"+data.name+"<br>";
str+="年齡:"+data.age+"<br>";
str+="性別:"+data.sex
div1.innerHTML=str;
};
};
//發送數據
xmlHttp.send();
};
};
</script>
<style type="text/css">
#div1{
width:200px;
height:200px;
background:#f00;
color:#fff;
}
img{
width:200px;
}
</style>
<title>Document</title>
</head>
<body>
<div id="div1">
<img src="../php2/images/1.gif">
</div>
<br>
<button id="bt1">點擊獲取json數據</button>
</body>
</html>
JSON.parse不存在安全漏洞,但是會有兼容性,IE8及以下不支持。
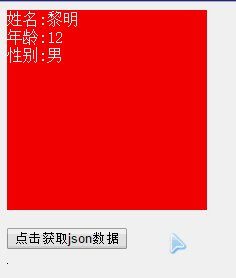
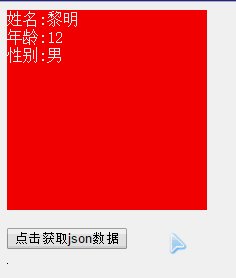
效果如圖

以上所述是小編給大家介紹的使用原生ajax處理json字符串的方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!