ajax無刷新驗證注冊信息示例,其大概思路如下:
一.把注冊的html頁面做好(html+css)
1.不需要form表單,直接用div包著
2.需要四個標簽來顯示正確、錯誤的信息顯示
3.不用submit提交按鈕,直接用button
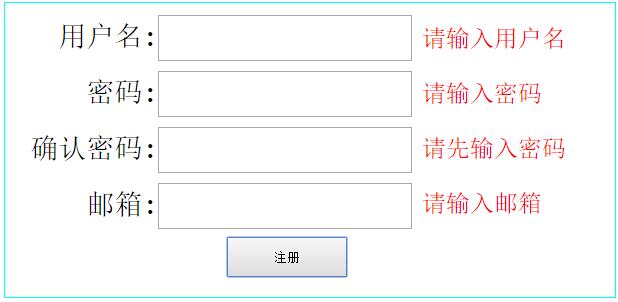
如圖:

二.把ajax做成一個函數,通過傳簡單的參數可以與服務器進行數據交換.
1.這個ajax函數前面有一篇如何處理利用ajax處理返回數據的文章中詳細說明了。
2.ajax函數需要三個參數,url,jsonData,getMsg。這裡的url都是regProcess.php,jsonData則是要傳到服務器驗證的數據,getMsg就是要獲取返回的數據的函數.
3.重復第2步驟就可以驗證完四個信息
三.做一個處理注冊信息的regProcess.php文件
1.這個就是要處理ajax傳過來的數據,注意發送方式是POST所以接收方式也是POST
2.把數據都接收到以後,就是進行驗證,判斷了。最重要的還是能否把數據接收成功,千萬不能接收錯數據.
這裡要注意一下,有一些特殊字符在傳到服務器的的時候會顯示不正確,例如‘+'會被顯示成‘ '空格,詳細的信息請自行搜索.所以服務器接收的時候如果會有特殊字符傳過來,需要進行編碼後才能正確使用.php使用urlencode這個函數來進行url編碼.
四.把需要用到的功能編寫成函數,放到另一個myFunc.php文件中,然後導入regProcess.php文件中直接使用.
1.驗證用戶名是否非法,是否已經注冊
2.驗證密碼是否非法,強度有多大
3.驗證密碼是否輸入一致
4.驗證郵箱是否非法,是否已經注冊
5.保存用戶信息到數據庫
然後在regProcess.php中,使用這些函數,直接處理返回的錯誤代碼即可。
五.返回處理後的數據,這裡我以字符串的json形式返回,然後JS再進行解析.
1.返回的數據要拼接成json的格式.
json格式: {name1:value1,name2:value2};
但是我們要返回的實際是是字符串,所以應該這樣'{“name1”:”value1”,”name2”:”value2”}';
2.返回到前端後用JS的eval函數解析成一個json對象.
例如:var json = eval(‘(‘+oAjax.responseText+')');
3.把驗證的信息顯示在對應的input後面。
4.點擊注冊,一次性提交所有數據,如果沒有錯則保持注冊用戶信息,並提示注冊成功.
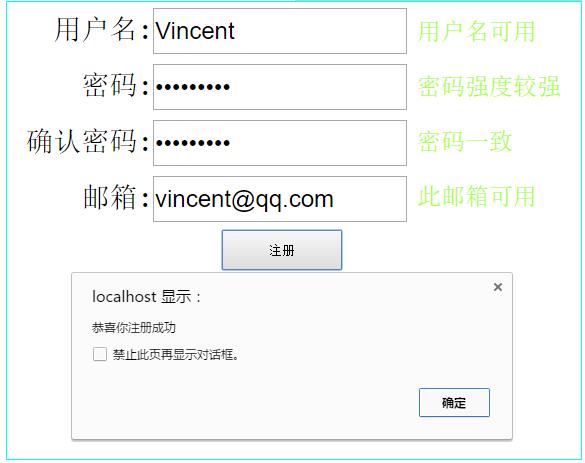
注冊成功效果如下圖:

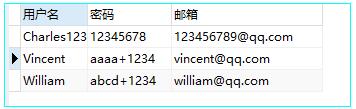
數據庫也把剛注冊的信息更新了

注冊失敗效果如下圖:

下面是主要的代碼:
html代碼
<div id="reg"> <label>用戶名:<input type="text" id="username" /></label><label></label><br /><br /> <label>密碼:<input type="password" id="passw" /></label><br /><br /> <label>確認密碼:<input type="password" id="repassw" /></label><br /><br /> <label>郵箱:<input type="text" id="email" /></label><br /><br /> <button id="btn">注冊</button> <span id="user"></span> <span id="pass"></span> <span id="rep"></span> <span id="em"></span> </div>
css代碼
#reg{width:400px;height: 300px;position: relative;margin:10px auto}
#reg label{float:right;position: relative;margin-top: 10px;font-size: 28px;}
#reg label input{width:250px;height: 40px;font-size: 24px;}
#reg #btn{width:120px;height: 40px;position: absolute;right: 65px;margin-top: 80px;}
#reg span{width:200px;position: absolute;right: -210px;font-size: 24px;}
#reg #user{top:20px;}
#reg #pass{top:75px;}
#reg #rep{top:130px;}
#reg #em{top:185px;}
.error{color:red;}
.ok{color:greenyellow;}
js代碼
<script src="../../../ajax.js"></script>
<script>
window.onload = function ()
{
//後台驗證
bgProcess();
//提交注冊信息,返回注冊成功與否
$('btn').onclick = function ()
{
var jsonData = {username:$('username').value,passw:$('passw').value,
repassw:$('repassw').value,email:$('email').value};
ajax('regProccess.php',jsonData,getInfo,'json');
};
function getInfo(info)
{
var a = ['username','passw','repassw','email'];
var b = ['user','pass','rep','em'];
var flag = true;
for(var i =0;i<info.length;i++)
{
if(info[i].state == 'false')
{
flag = false;
displayInfo(info[i],b[i],a[i]); //顯示錯誤信息
}
}
if(flag) alert('恭喜你注冊成功');
}
};
//後台驗證
function bgProcess()
{
//驗證用戶名
$('username').onblur = function ()
{
var jsonData = {username:this.value};
ajax('regProccess.php',jsonData,getUser,'json');
};
function getUser(msg)
{
displayInfo(msg[0],'user','username');
}
//驗證密碼
$('passw').onkeyup = $('passw').onblur= function ()
{
var jsonData = {passw:this.value};
ajax('regProccess.php',jsonData,getPass,'json');
};
function getPass(msg)
{
displayInfo(msg[1],'pass','passw');
}
//確認密碼
$('repassw').onblur = function ()
{
var jsonData = {passw:$('passw').value,repassw:this.value};
ajax('regProccess.php',jsonData,getRepass,'json');
};
function getRepass(msg)
{
displayInfo(msg[2],'rep','repassw');
}
//驗證郵箱
$('email').onblur= function ()
{
var jsonData = {email:this.value};
ajax('regProccess.php',jsonData,getEmail,'json');
};
function getEmail(msg)
{
displayInfo(msg[3],'em','email');
}
}
//顯示信息
function displayInfo(msg,id,name)
{
$(id).className = (msg.state == 'true')?'ok':'error';
$(id).innerHTML = msg[name];
}
function $(id)
{
return document.getElementById(id);
}
</script>
myFunc.php代碼:
<?php
/**
* @function 驗證用戶名
* @param $username 用戶名
* @return 返回一個$res數組,裡面包含了錯誤代碼,1:用戶名非法,1:沒有輸入用戶名,1:用戶名存在
*/
function verifyUser($username)
{
$res = array();
//匹配成功返回匹配次數,0表示沒有匹配到,匹配字母、數字、下劃線
if(preg_match("/^\\w{6,16}$/",$username) == 0)
$res[] = 1;
else
$res[] = 0;
if(empty($username))
$res[] = 1;
else
$res[] = 0;
if(verifyData($username,'用戶名')) //驗證該用戶名是否被注冊了
$res[] = 1;
else
$res[] = 0;
return $res;
}
/**
* @function 驗證密碼是否非法和密碼強度
* @param $passw 密碼
* @return $res 密碼強度
*/
function verifyPassw($passw)
{
$reg1 = '/^[0-9]{8,16}$/'; //純數字
$reg2 = '/^[a-zA-Z]{8,16}$/';//純字母
$reg3 = '/^[a-zA-Z\+]{8,16}$/';//純字母+
$reg4 = '/^[0-9a-zA-Z]{8,16}$/';//數字和字母組合
$reg5 = '/^[0-9a-zA-Z\+]{8,16}$/';//數字、'+‘和字母組合
$res;
if(empty($passw))
$res = -1;
else if(preg_match($reg1,$passw))
$res = 1;
else if(preg_match($reg2,$passw))
$res = 1;
else if(preg_match($reg3,$passw))
$res = 2;
else if(preg_match($reg4,$passw))
$res = 2;
else if(preg_match($reg5,$passw))
$res = 3;
else
$res = 0; //非法密碼
return $res;
}
/**
* @function 驗證郵箱是否非法和是否已經被注冊使用
* @param $email 郵箱
* @return $res 錯誤代碼
*/
function verifyEmail($email)
{
$reg = '/^([\w-*\.*])+@(\w-?)+(\.\w{2,})+$/';
$res;
if(empty($email))
$res = -1;
else if(verifyData($email,'郵箱'))
$res = 1;
else if(preg_match($reg,$email))
$res = 2;
else
$res = 0; //非法郵箱
return $res;
}
/**
* @function 驗證data是否已經存在
* @param $data
* @param $query
* @return data存在返回1,否則返回0
*/
function verifyData($data,$query)
{
//1.連接數據庫
@$db = new MySQLi('localhost','root','root','user_passd');
if(mysqli_connect_errno())
die("連接數據庫失敗");
//2.驗證數據是否存在
$sql = "select $query from login where $query = '{$data}'";
$res = $db->query($sql);
$row = $res->fetch_assoc();
//3.關閉數據庫
$db->close();
return is_null($row)?0:1;
}
/**
* @function 保存注冊用戶信息
* @param $data 要保存的數據,一個數組
* @return bool $res 返回true表示信息保存成功,false表示失敗
*/
function saveRegInfo($data)
{
//1.連接數據庫
@$db = new MySQLi('localhost','root','root','user_passd');
if(mysqli_connect_errno())
die("連接數據庫失敗");
//2.插入數據
$sql = "insert into login values('{$data[0]}','{$data[1]}','{$data[2]}')";
$res = $db->query($sql);
//3.關閉數據庫
$db->close();
return $res;
}
regProcess.php代碼
<?php
header("Content-Type:text/html;charset=utf-8");
//禁用緩存,是為了數據一樣的前提下還能正常提交,而不是緩存數據
header("Cache-Control:no-cache");
include('myFunc.php'); //包含我的函數庫
$username = isset($_POST['username'])?$_POST['username']:''; //獲取用戶名
$passw =isset($_POST['passw'])?urlencode($_POST['passw']):''; //獲取密碼
$repassw = isset($_POST['repassw'])?urlencode($_POST['repassw']):''; //獲取確認密碼
$email = isset($_POST['email'])?$_POST['email']:''; //獲取郵箱
$info='['; //存放返回頁面的數據
$isSucceed = 0; //判斷注冊是否成功,如果最後結果為4,則意味著全部正確,注冊成功
//1.驗證用戶名是否非法
$res1 = verifyUser($username);
if($res1[1])
$info.='{"username":"請輸入用戶名","state":"false"}';
else if($res1[0])
$info.='{"username":"用戶名非法","state":"false"}';
else if($res1[2])
$info.='{"username":"用戶名已存在","state":"false"}';
else
{
$info.='{"username":"用戶名可用","state":"true"}';
++$isSucceed;
}
$info.=',';
//2.驗證密碼是否非法和強度
$res2 = verifyPassw($passw);
if($res2 == -1)
$info.='{"passw":"請輸入密碼","state":"false"}';
else if($res2 == 0)
$info.='{"passw":"密碼非法","state":"false"}';
else
{
if($res2 == 1)
$info.='{"passw":"密碼強度較弱","state":"true"}';
else if($res2 == 2)
$info.='{"passw":"密碼強度中等","state":"true"}';
else if($res2 == 3)
$info.='{"passw":"密碼強度較強","state":"true"}';
++$isSucceed;
}
$info.=',';
//3.確認密碼
if(empty($repassw))
$info.='{"repassw":"請先輸入密碼","state":"false"}';
else if($passw == $repassw)
{
$info.='{"repassw":"密碼一致","state":"true"}';
++$isSucceed;
}
else
$info.='{"repassw":"密碼不一致","state":"false"}';
$info.=',';
//4.驗證郵箱
$res3 = verifyEmail($email);
if($res3 == -1)
$info.='{"email":"請輸入郵箱","state":"false"}';
else if($res3 == 0)
$info.='{"email":"郵箱非法","state":"false"}';
else if($res3 == 1)
$info.='{"email":"此郵箱已被注冊","state":"false"}';
else if($res3 == 2)
{
$info.='{"email":"此郵箱可用","state":"true"}';
++$isSucceed;
}
//保存用戶注冊信息
if($isSucceed == 4)
saveRegInfo(array($username,$passw,$email));
echo $info.=']';
這個例子雖然簡單吧,但是還是可以讓新手大概了解一下前端是怎麼傳數據給後端的,後端又是怎麼返回數據給前端的.
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。