Ajax請求WebService跨域問題的解決方案
編輯:AJAX基礎知識
1、背景
用Jquery中Ajax方式在asp.net開發環境中WebService接口的調用
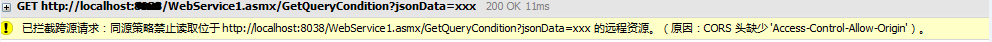
2、出現的問題

原因分析:浏覽器同源策略的影響(即JavaScript或Cookie只能訪問同域下的內容);
3、解決方案:
(1) JSONP:只支持GET方式
(2) CROS:跨域資源共享
以下為CROS解決方案:
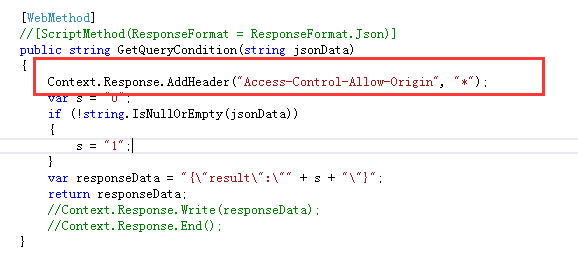
a.在WebService接口加上響應頭信息:

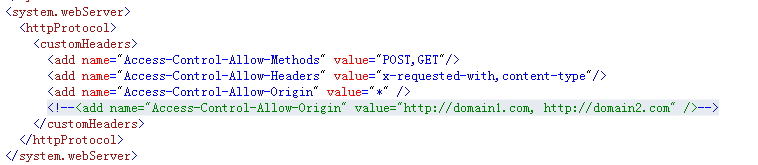
b.在web.config文件中加上相關配置節信息:

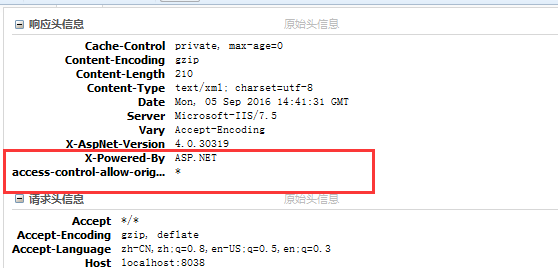
運用a或者b的解決方案後,浏覽器頭信息中變動如下:

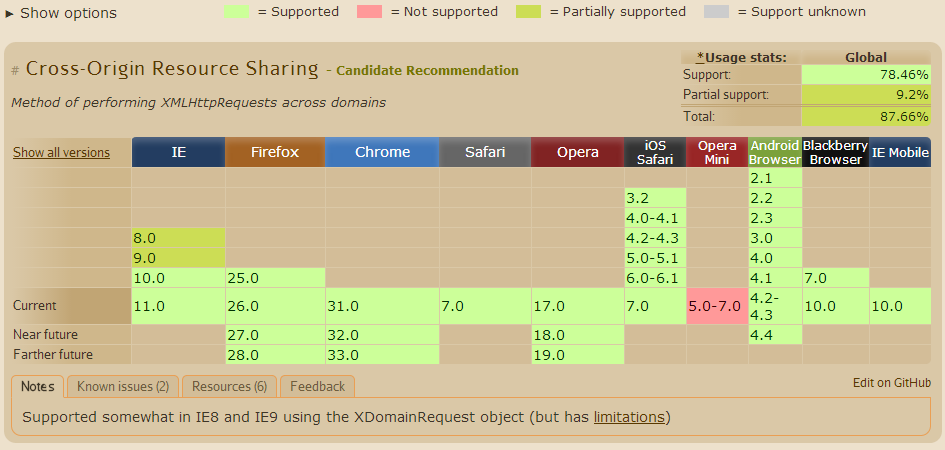
最終問題得以較好的解決,但對於此方案各個浏覽器支持情況不同,附圖如下:

以上所述是小編給大家介紹的Ajax請求WebService跨域問題的解決方案,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦