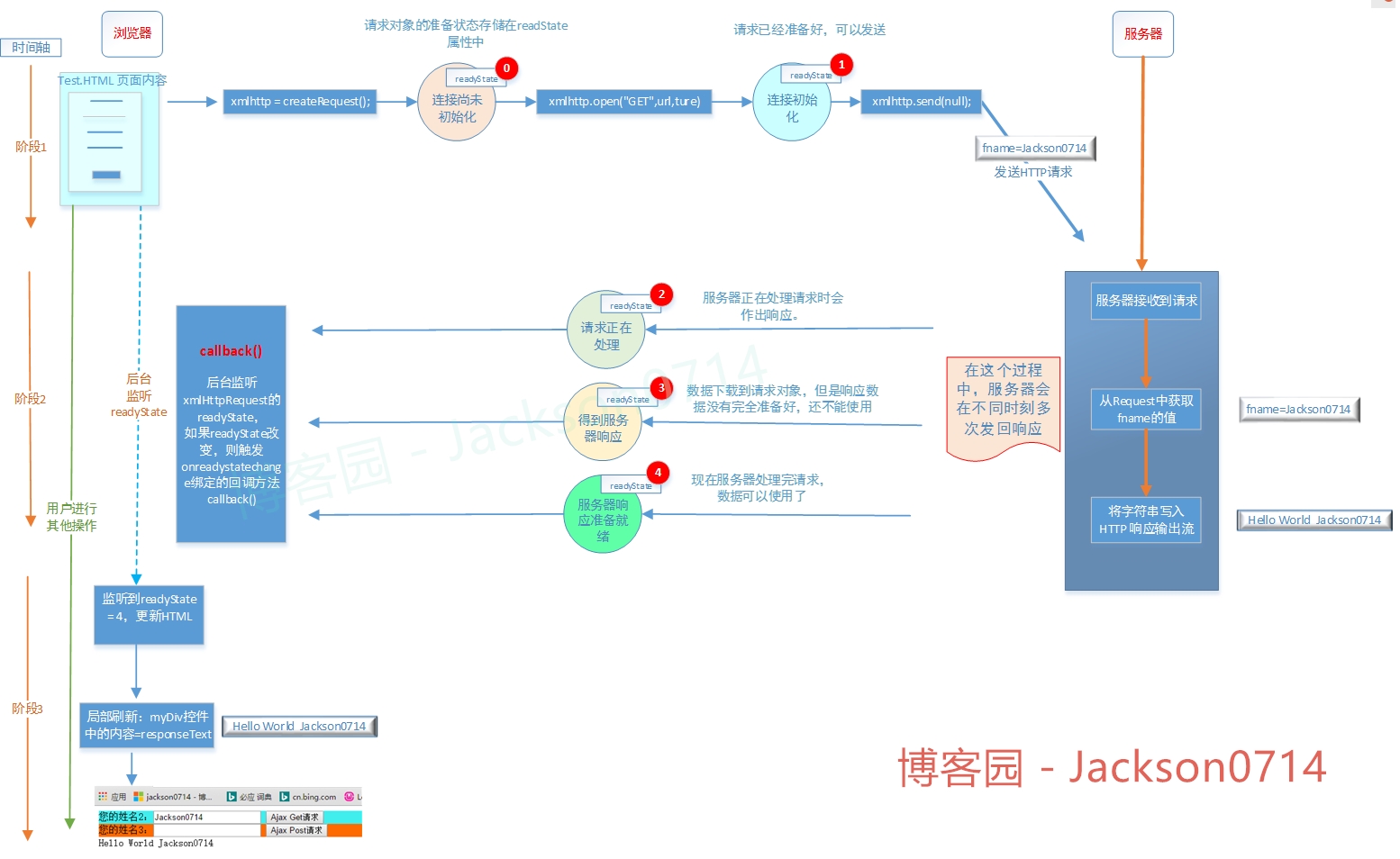
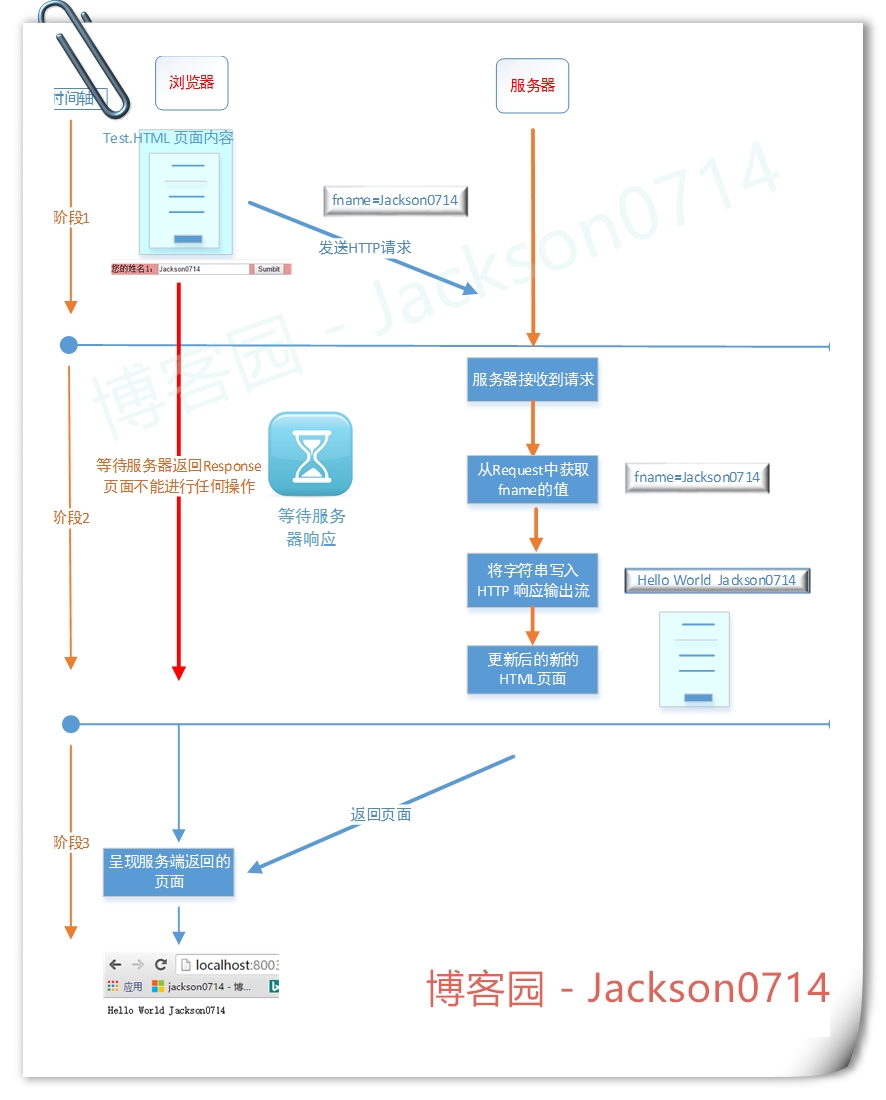
先上原理圖:

背景:
1.傳統的Web網站,提交表單,需要重新加載整個頁面。
2.如果服務器長時間未能返回Response,則客戶端將會無響應,用戶體驗很差。
3.服務端返回Response後,浏覽器需要加載整個頁面,對浏覽器的負擔也是很大的。
4.浏覽器提交表單後,發送的數據量大,造成網絡的性能問題。
問題:
1.如何改進?
2.AJAX是什麼?
3.有什麼優勢?
4.有什麼缺點?
一、什麼是 AJAX
1.為什麼需要AJAX
當需要從服務器獲取數據,並刷新頁面的操作,如果不采用AJAX,則需要用提交整個表單的方式,當提交表單時,發送請求給服務器,頁面需要等待服務器發送完response後,頁面才能恢復操作。
2.AJAX的概念:
1.AJAX = 異步 JavaScript 和 XML。
2.AJAX 是一種用於創建快速動態網頁的技術。
3.通過在後台與服務器進行少量數據交換,可以使網頁實現異步更新。
4.可以在不重新加載整個網頁的情況下,對網頁的某部分進行更新。
3.什麼叫異步
當前頁面發送一個請求給服務器,當前頁面不需要等待服務器響應才能操作網頁。發送完請求之後,當前頁面可以繼續浏覽,操作。
4.什麼叫局部刷新
我們可以用兩種方式來實現部分刷新。
1. iframe頁面重載的方式。
這種方式雖然實現了部分刷新,但是是頁面的重載,所以也會帶來性能上的問題。
Step1.在頁面中定義一個Iframe
<iframe id="indexFrame" name="index" width="1000" height="800"
frameborder="0" marginwidth="0" marginheight="0" scrolling="yes" style="margin-top:100px;"></iframe>
Step2.設置Iframe的src
var indexFrame = document.getElementById("indexFrame");
indexFrame.src = "introduction.php";
Step3.添加一個button的點擊事件,當點擊這個button時,重新設置Iframe的src,實現iframe裡面的頁面刷新。Iframe外面的內容不刷新。
<button id="room" onclick='IndexClick("room")'>Click Me!</button>
function IndexClick(moduleKey) {
var indexFrame = document.getElementById("indexFrame");
if(indexFrame == null)
{
indexFrame = parent.document.getElementById("indexFrame");
}
var url = "introduction.php";
switch (moduleKey) {
case "introduction":
url = "introduction.php";
break;
case "room":
url = "room.php";
break;
default:
{
}
}
indexFrame.src = url;
}
通過這種方式我們可以實現一個導航欄的功能:

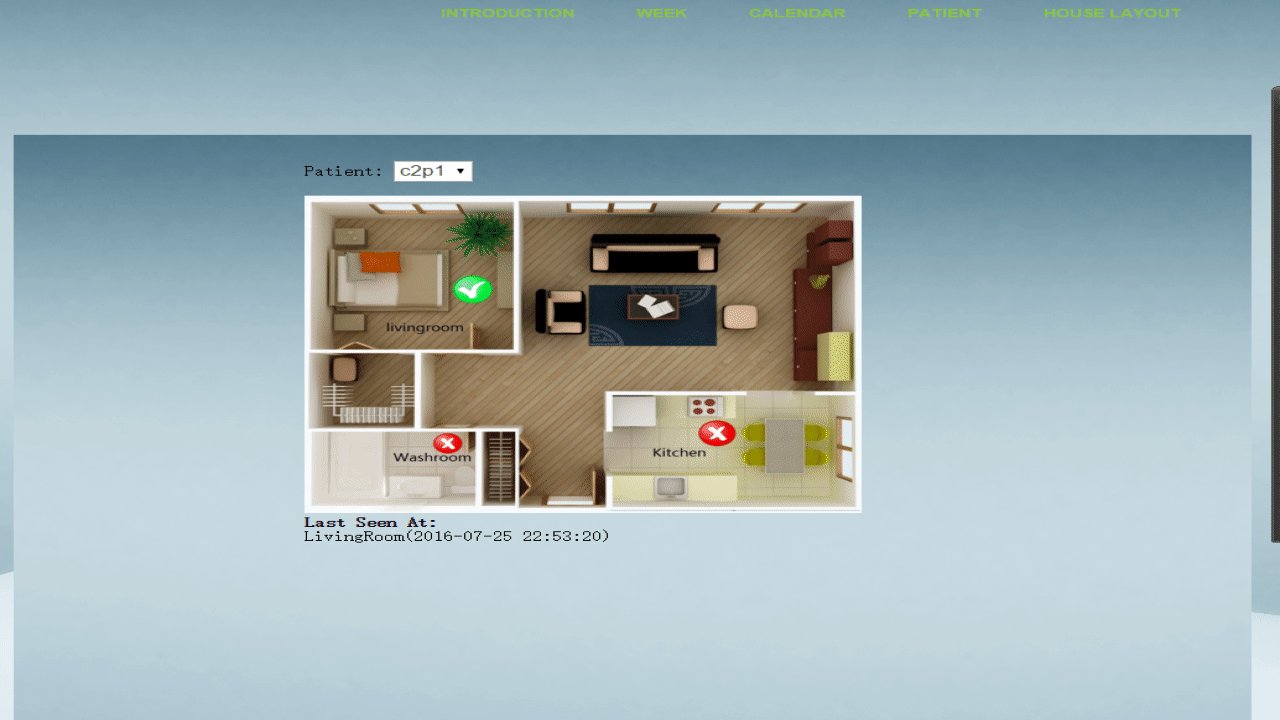
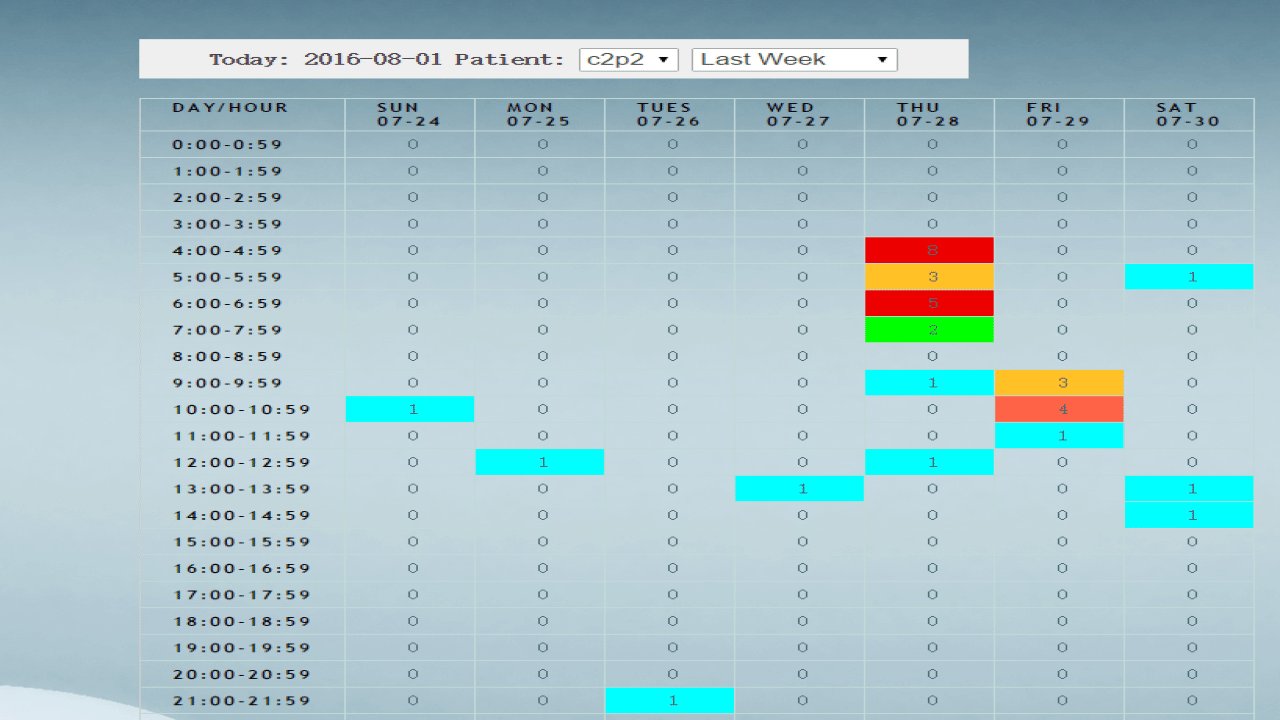
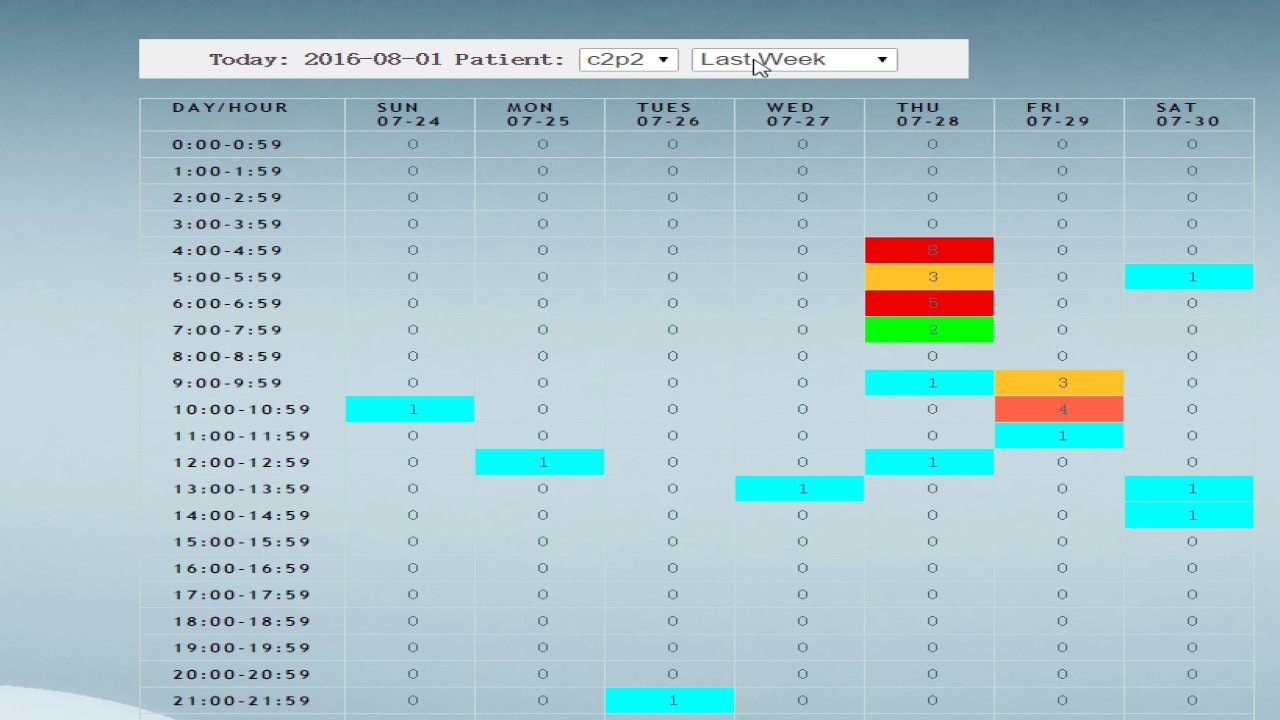
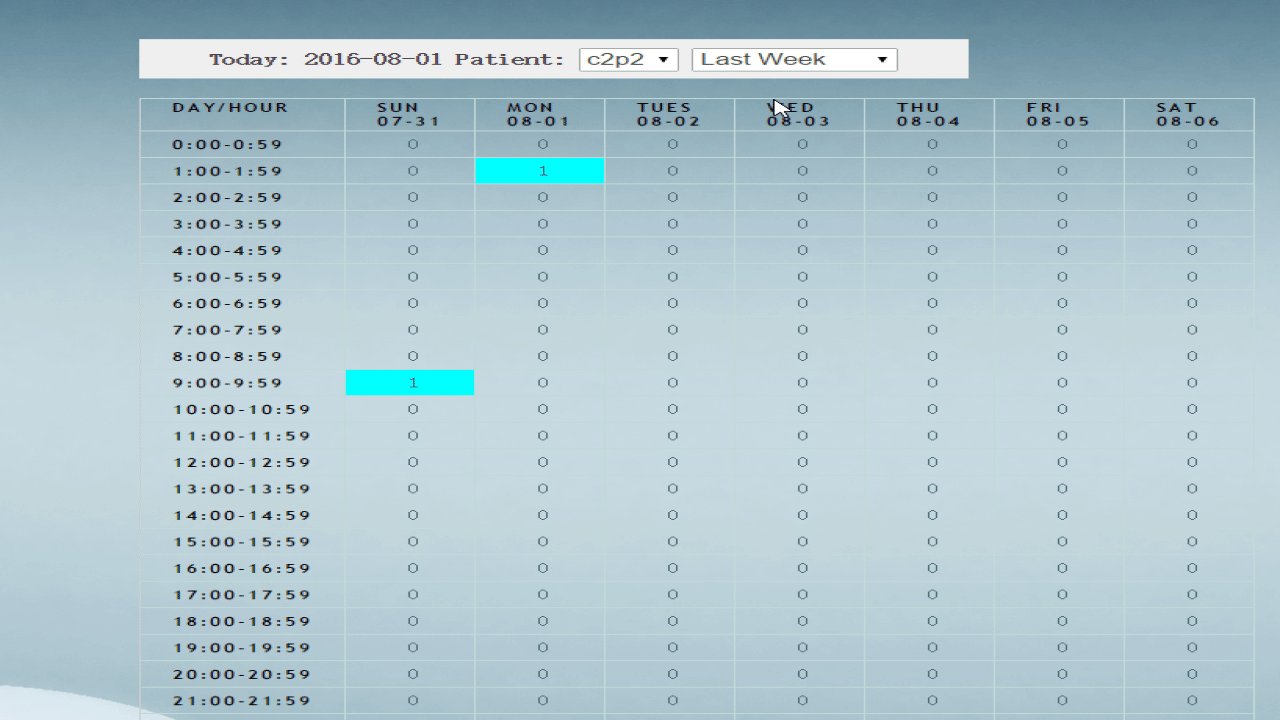
2.AJAX方式
Step1.JavaScrpit發送異步請求
Step2.服務端查詢數據庫,返回數據
Step3.服務端返回Response
Step4.客戶端根據返回的Response,來用JavaScript操作DOM。
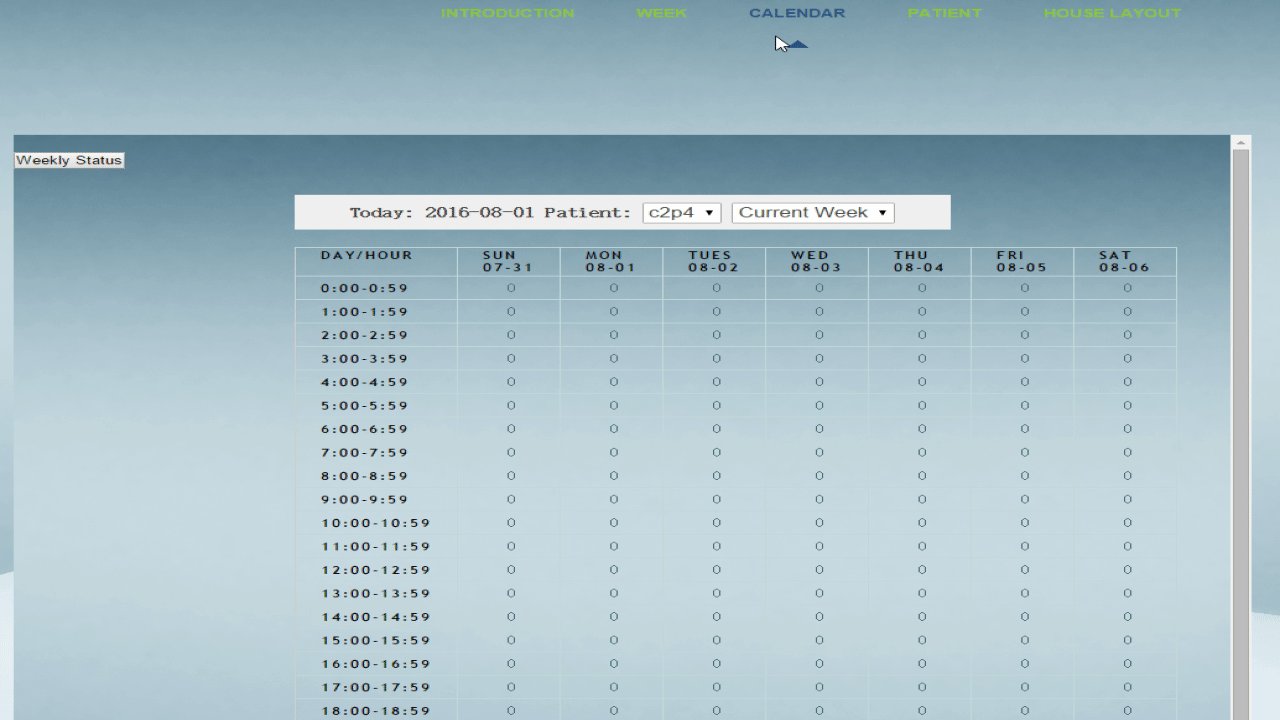
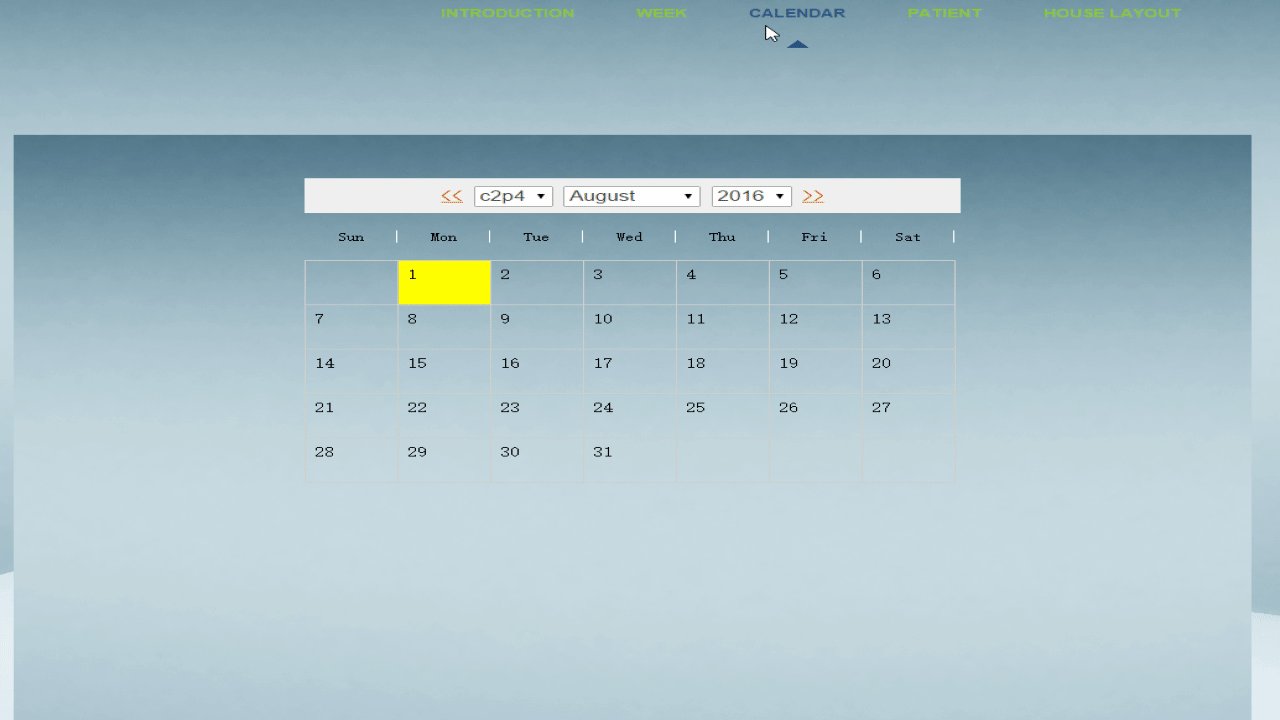
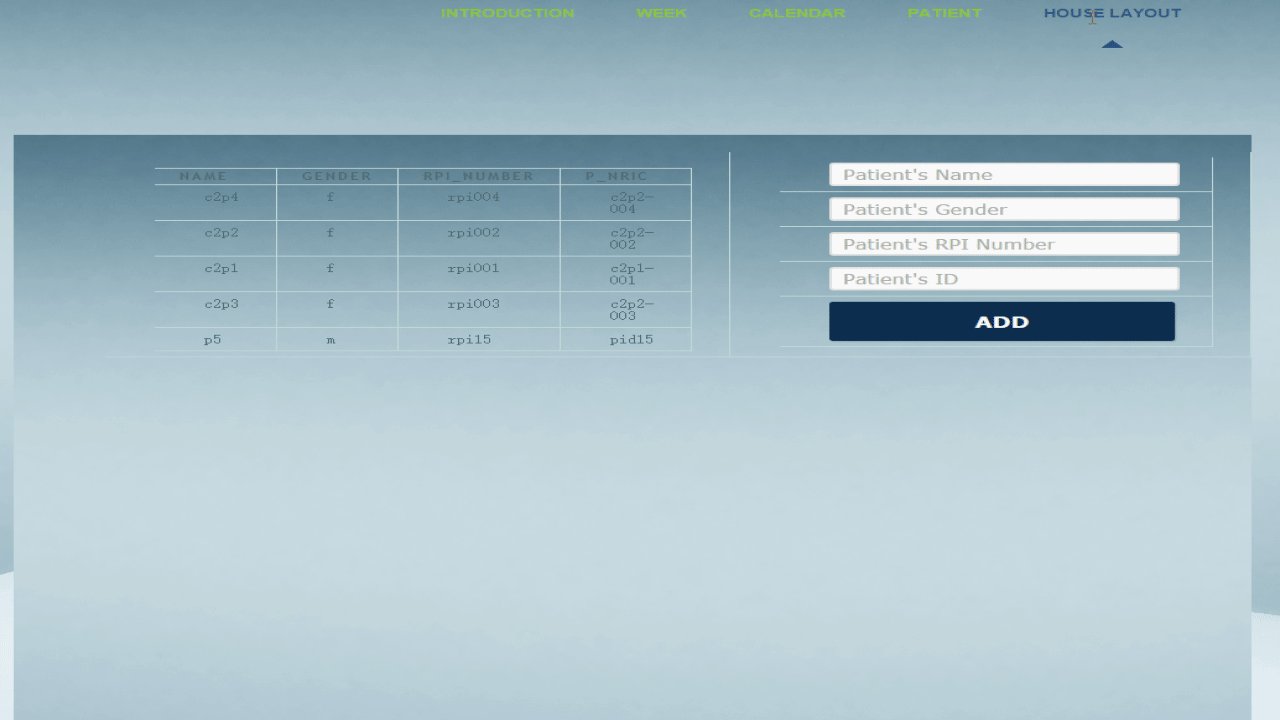
看下面的例子:

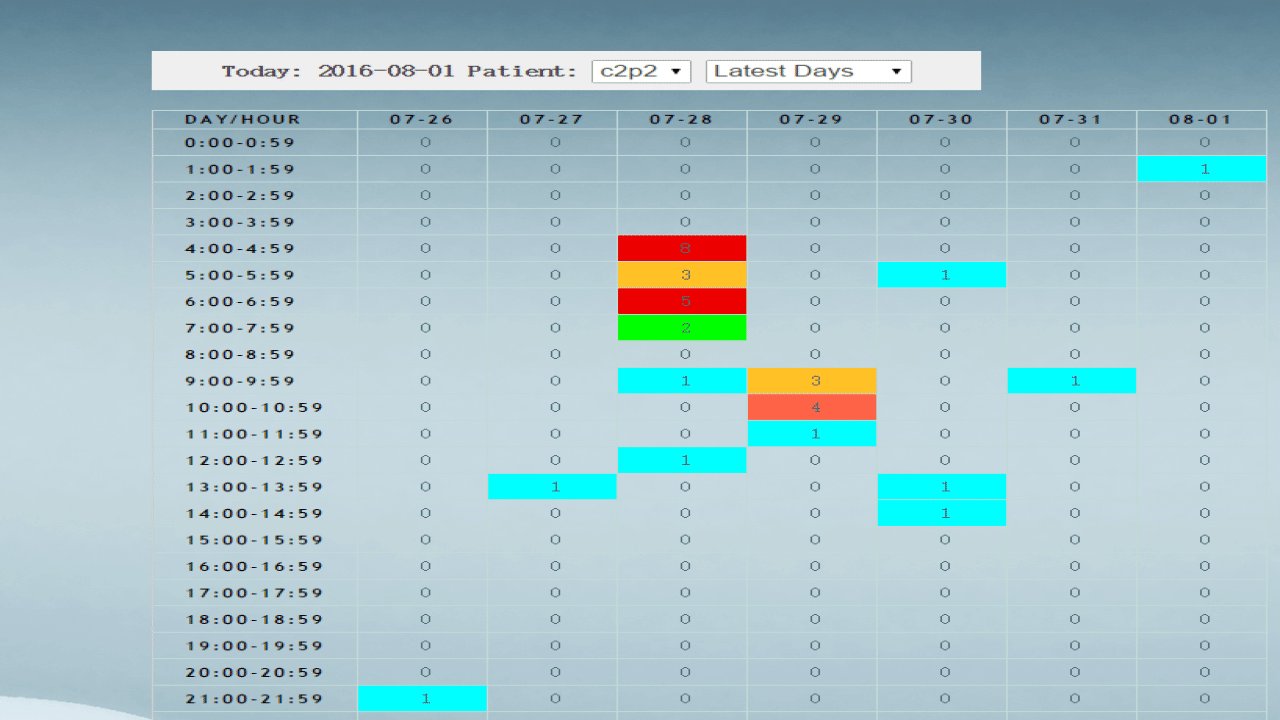
當我們切換DropDownList中的Item時,JavaScript發送異步請求給Server端,Server端返回數據,然後JavaScript將數據解析出來,拼接了一個Table,將Table呈現在頁面上。
二、提交Form表單的原理
1.代碼
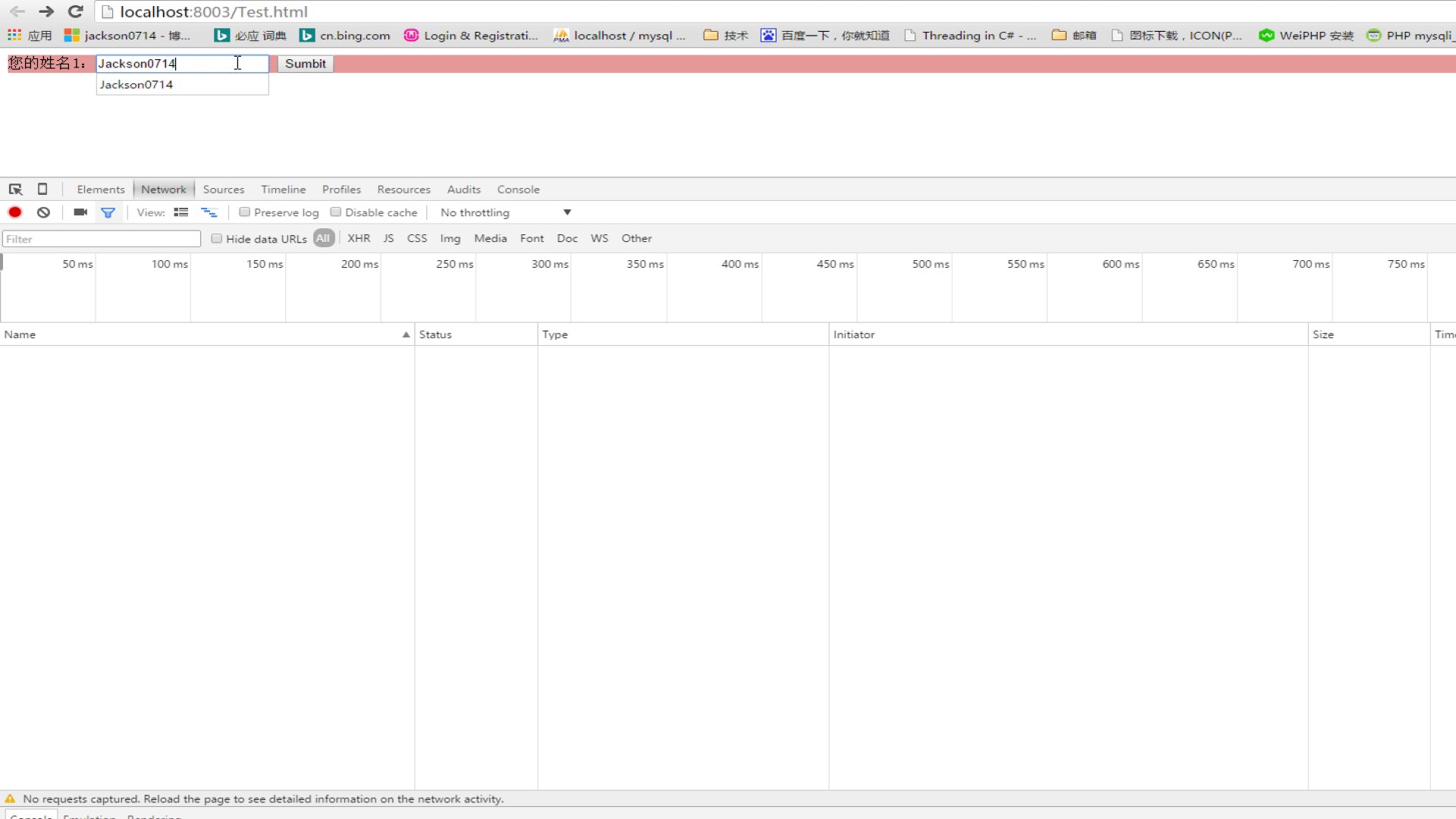
客戶端代碼:
<form id="form1" action="Test.ashx" method="get"> 您的姓名1:<input type="text" name="fname" size="20" /> <input type="submit" name="submit" value="Sumbit"> </form>
服務端代碼:
public void ProcessRequest (HttpContext context)
{
//Delay
for (int i = 0; i < 2; i++)
{
System.Threading.Thread.Sleep(1000);
}
//從Requset.Form中獲取fname的值。使用Form獲取請求的鍵值對的值的前提條件是HTTP request Content-Type 值必須是"application/x-www-form-urlencoded" 或 "multipart/form-data".
string fname = context.Request["fname"];
context.Response.ContentType = "text/plain";
//將字符串寫入 HTTP 響應輸出流。
context.Response.Write("Hello World " + fname);
}
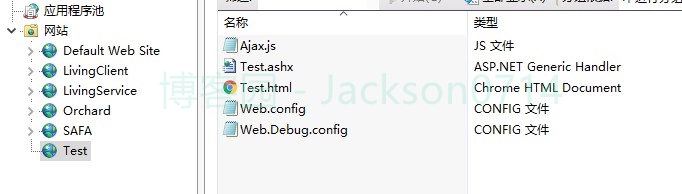
2.將代碼部署到IIS

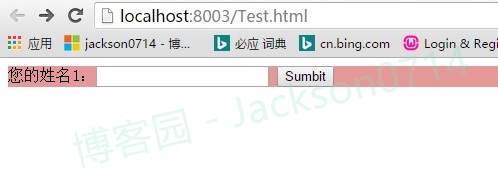
3.打開站點:
http://localhost:8003/Test.html

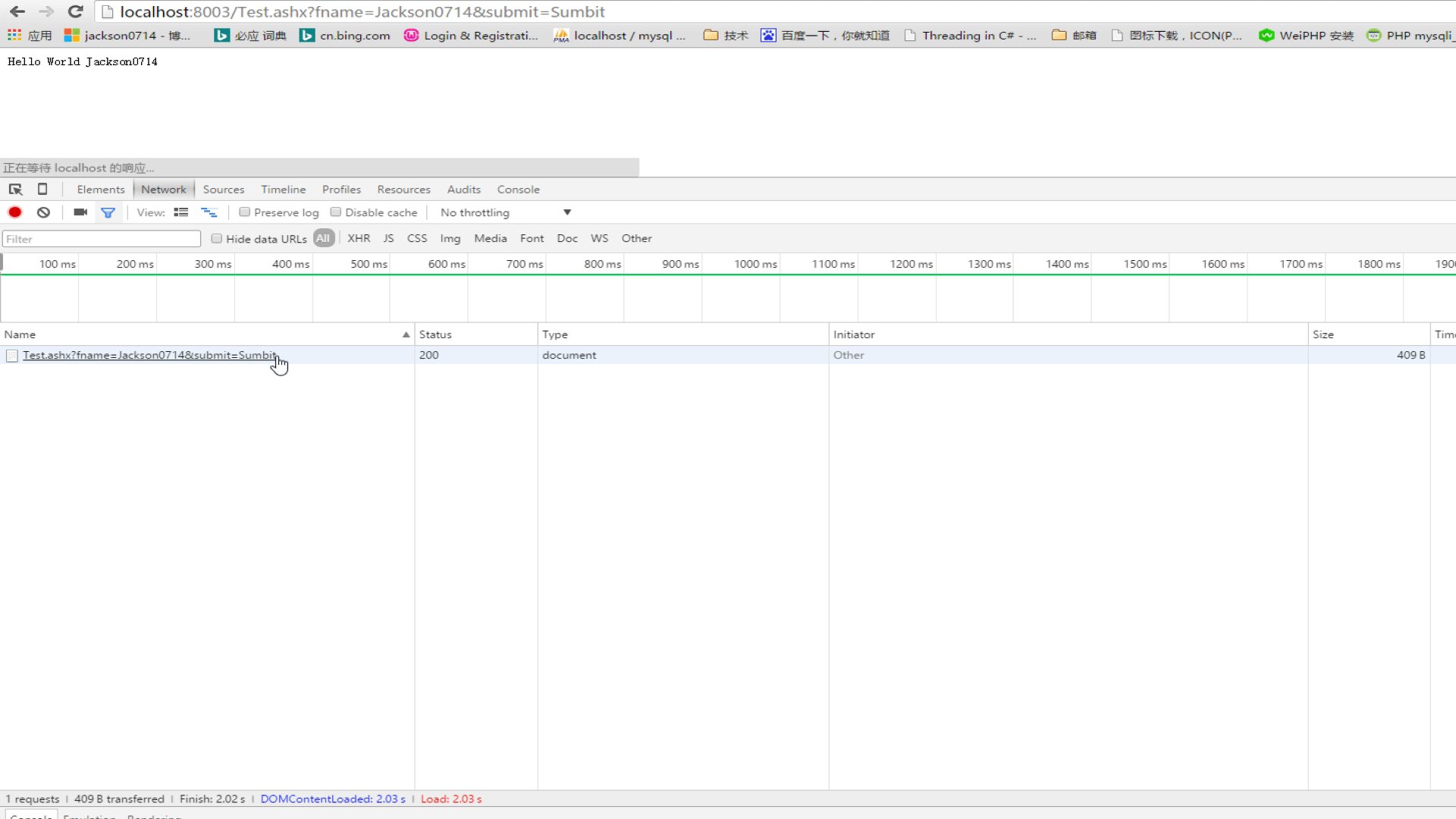
4.輸入“Jackson0714”然後點擊Sumbit按鈕,頁面會重新刷新,顯示"Hello World Jackson0714"

5.提交Form表單後,頁面發送請求和服務端返回響應的流程

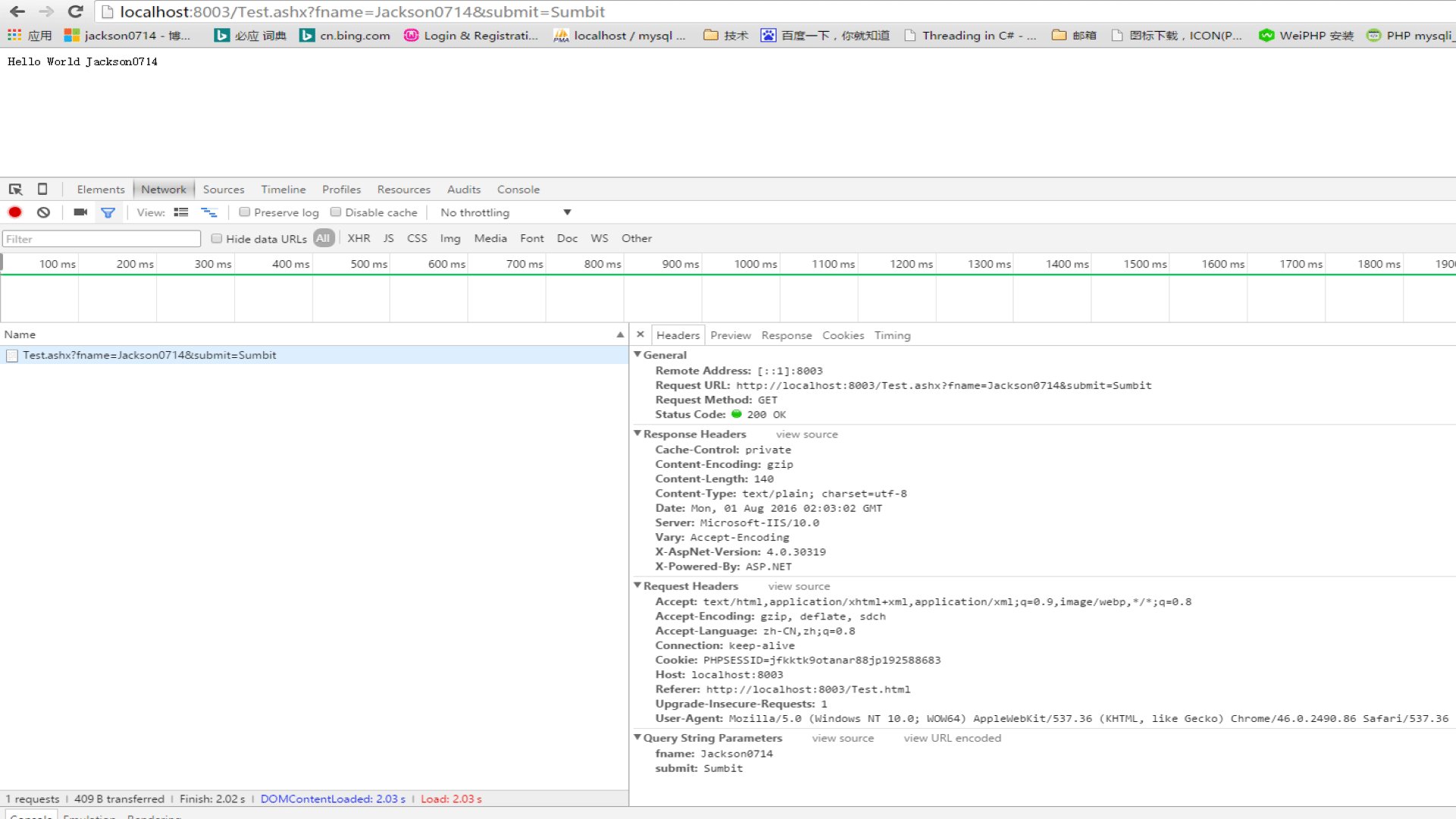
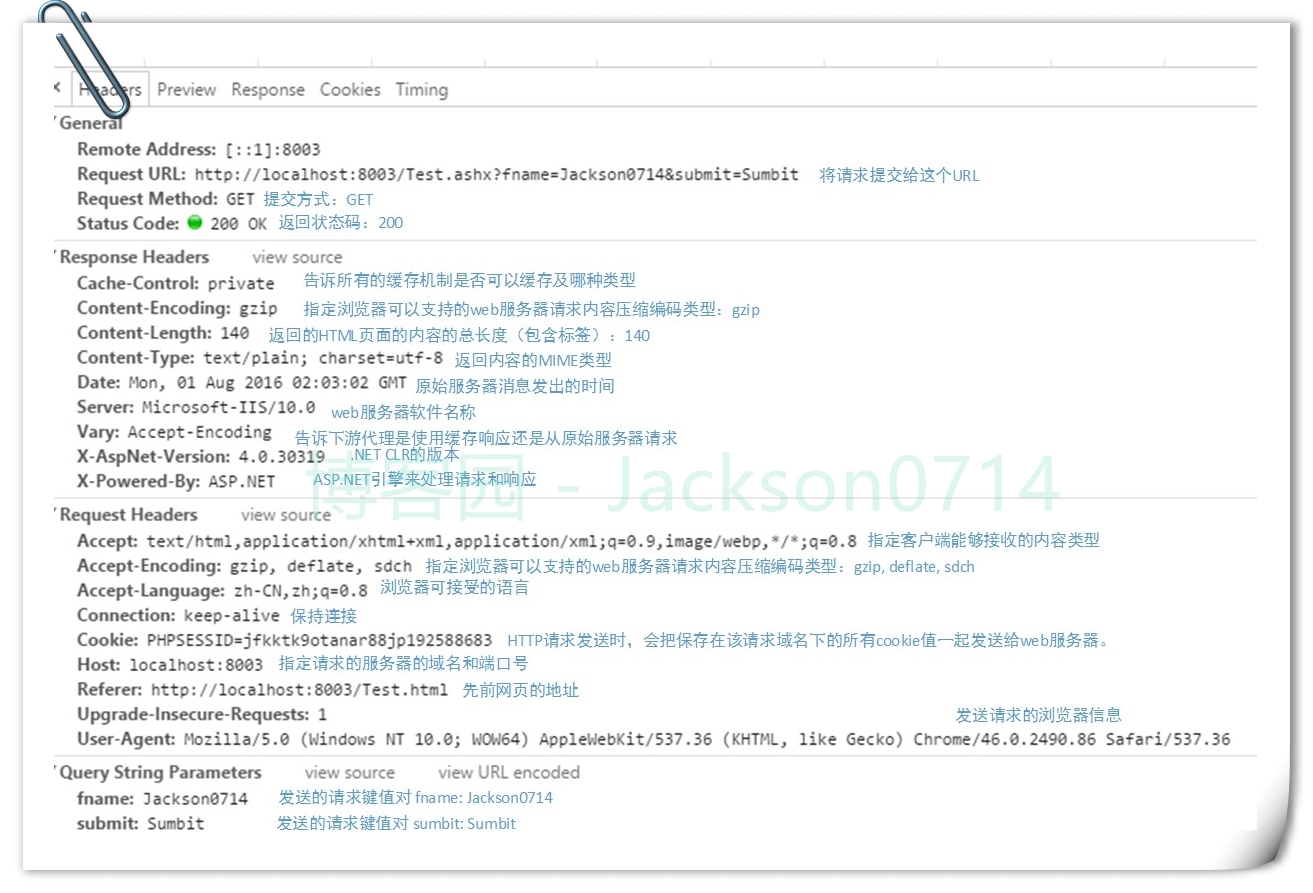
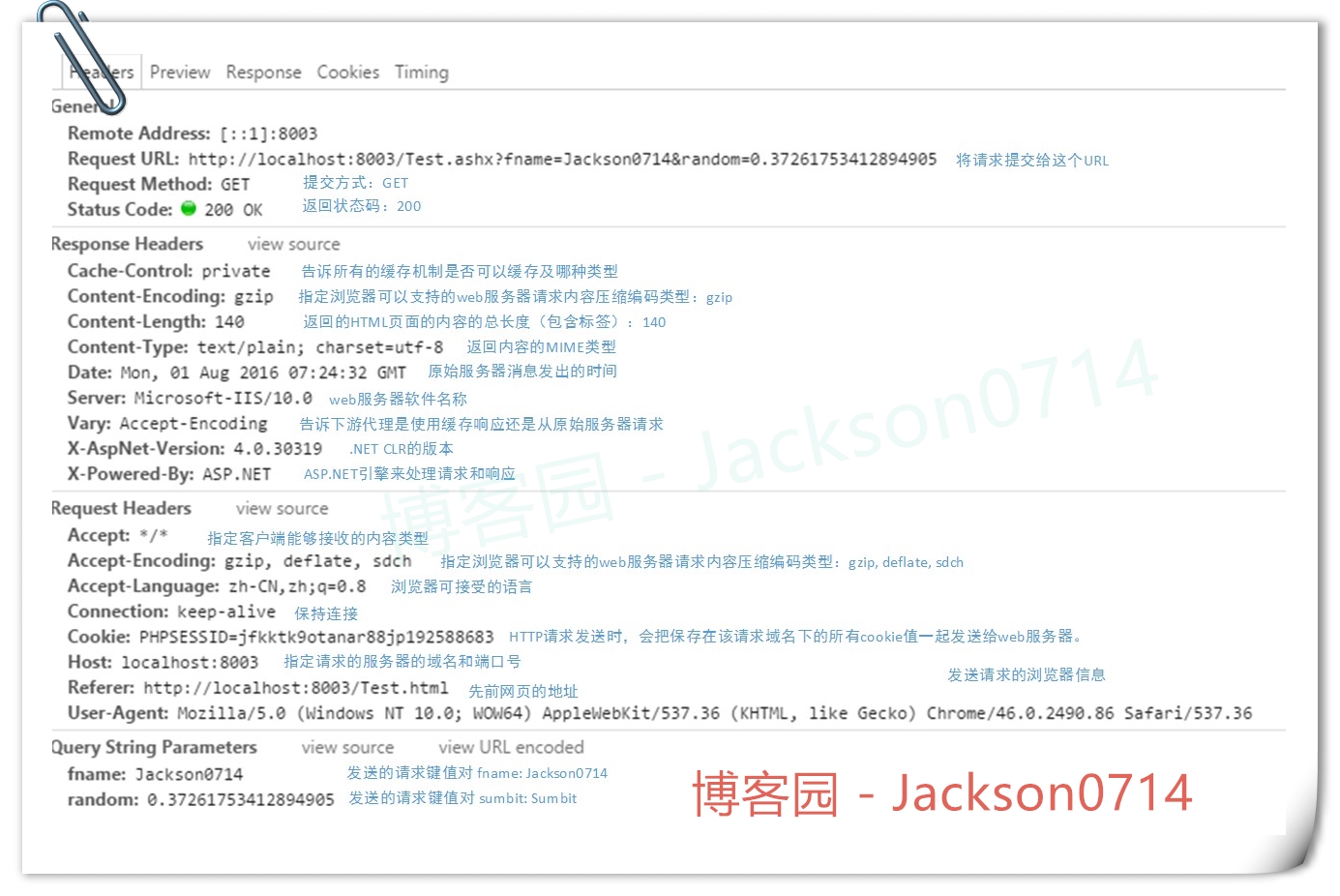
6.通過抓包,我們可以得到HTTP Headers
浏覽器發送HTTP給服務端,采取的協議是HTTP協議。
在傳輸過程中,我們可以看下HTTP Headers。

三、AJAX提交請求和服務響應的原理
1.代碼
客戶端HTML代碼:
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <script type="text/javascript" src="Ajax.js"></script> </head> <body> <div id="Test" style="background-color:#40eeee"> 您的姓名2:<input type="text" id="testGetName" size="20" /> <button type="button" onclick="testGet();">Ajax Get請求</button> </div> <div id="Test" style="background-color:#ff6a00"> 您的姓名3:<input type="text" id="testPostName" size="20" /> <button type="button" onclick="testPost();">Ajax Post請求</button> </div> <div id="myDiv" /> </body> </html>
客戶端JS代碼:
var xmlhttp = createRequest();
function testGet() {
var fname = document.getElementById("testGetName").value;
xmlhttp.open("GET", "Test.ashx?fname=" + fname + "&random=" + Math.random() , true);
xmlhttp.onreadystatechange = callback;
xmlhttp.send(null);
}
function testPost() {
var fname = document.getElementById("testPostName").value;
xmlhttp.open("POST", "Test.ashx?" + "&random=" + Math.random() , true);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=UTF-8");
xmlhttp.onreadystatechange = callback;
xmlhttp.send("fname="+fname);
}
function createRequest() {
var xmlhttp;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
}
else {
// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlhttp
}
function callback() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById("myDiv").innerHTML = xmlhttp.responseText;
}
}
這裡有一點需要注意
var xmlhttp = createRequest(); 。
1.讓服務端能夠操作這個變量,如果定義成局部變量,則服務端返回response時,不能對xmlhttp的屬性賦值。回調函數要求request是全局的,才能訪問這個變量和它的屬性值。
2.定義成全局變量後,可能出現兩個請求或多個請求共享同一個請求對象。而這個請求對象只能存放一個回調函數來處理服務器響應。當服務器返回兩個請求的Response後,可能會調用後指定的回調函數。所以可能有兩個完全不同的服務器響應由同一個回調函數處理,而這可能並不是正確的處理。解決辦法是創建兩個不同的請求對象。
服務端代碼不變。
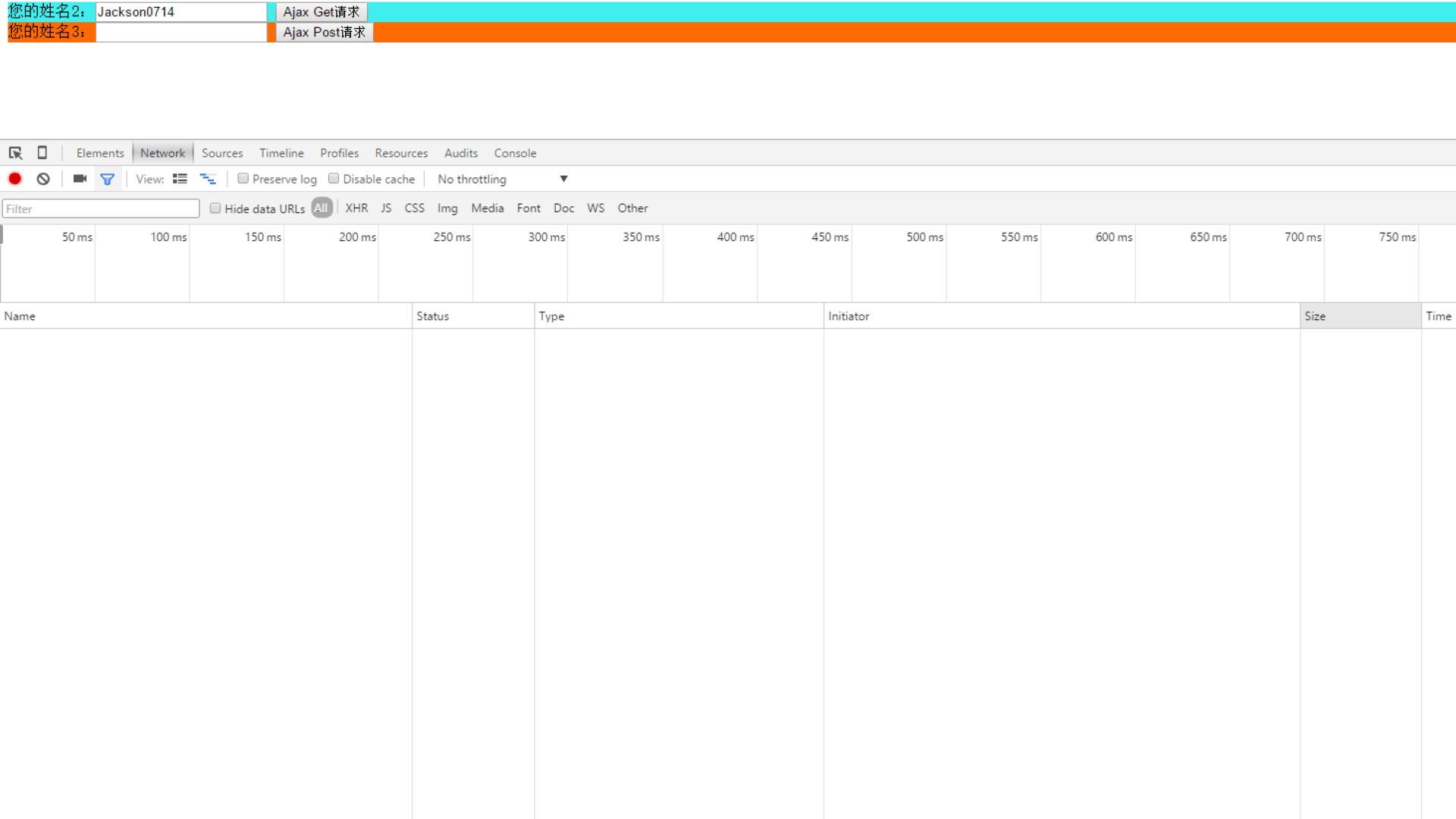
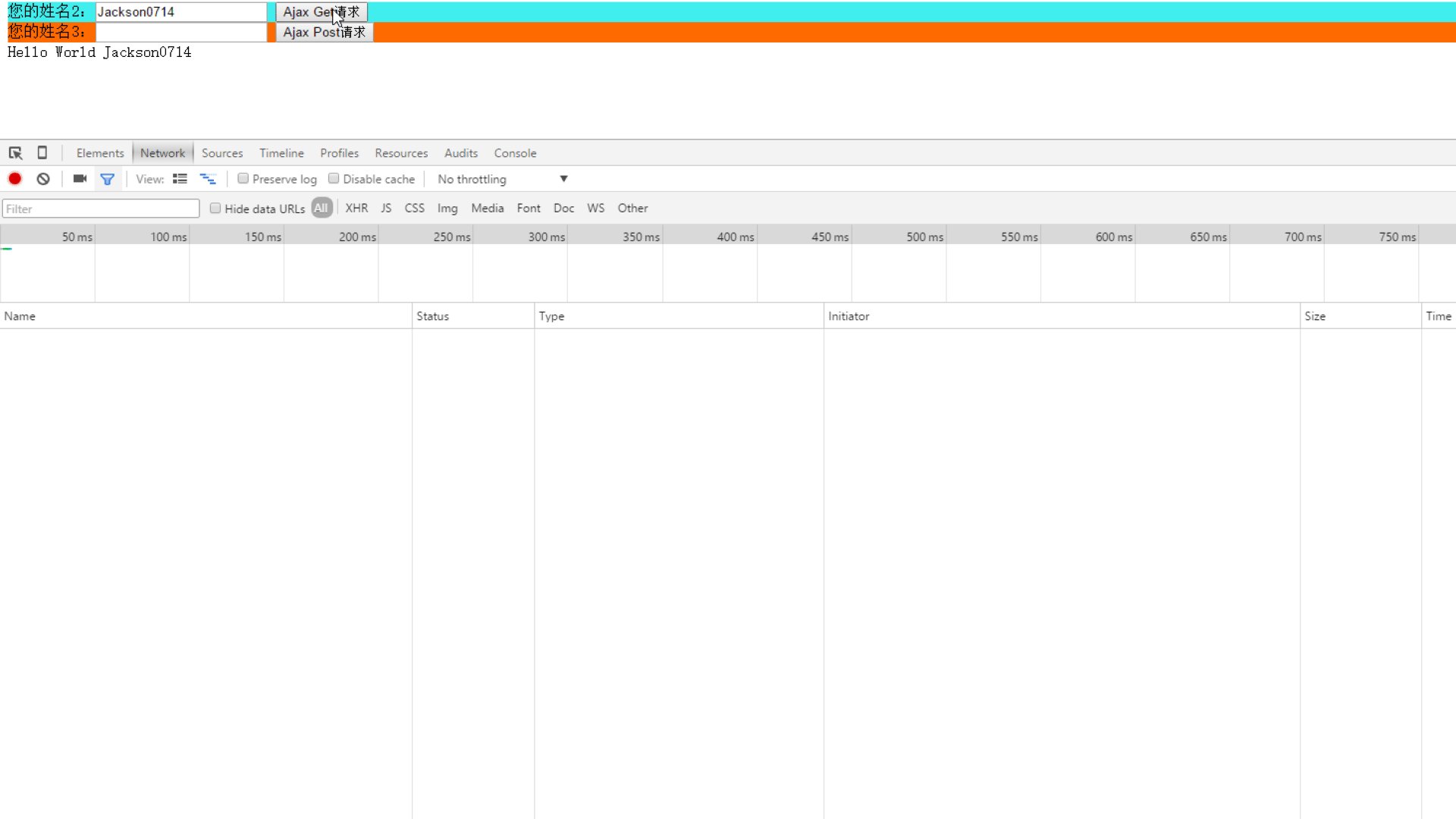
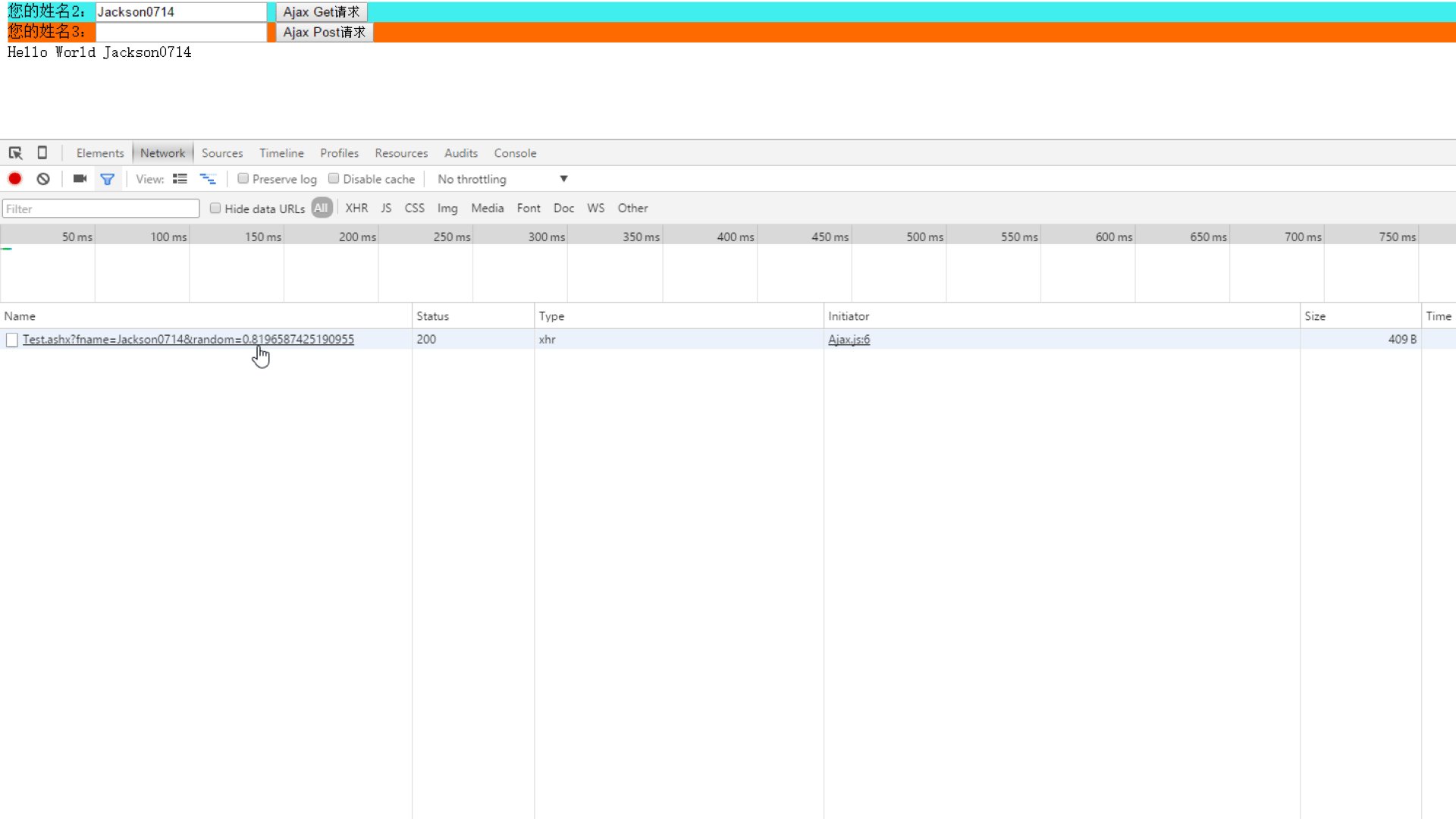
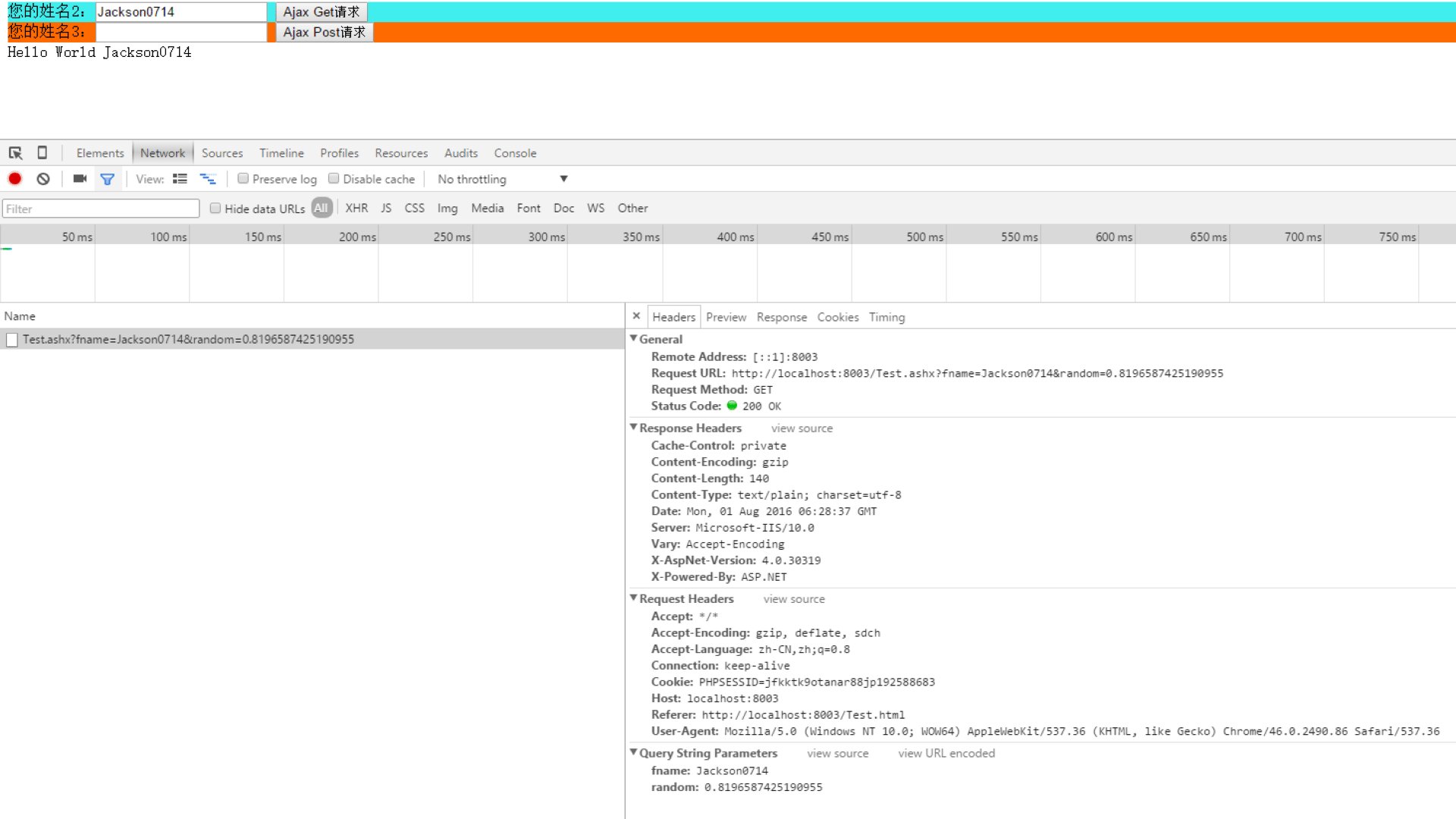
2.輸入“Jackson0714”然後點擊Sumbit按鈕,頁面不會刷新,在最下面顯示"Hello World Jackson0714"

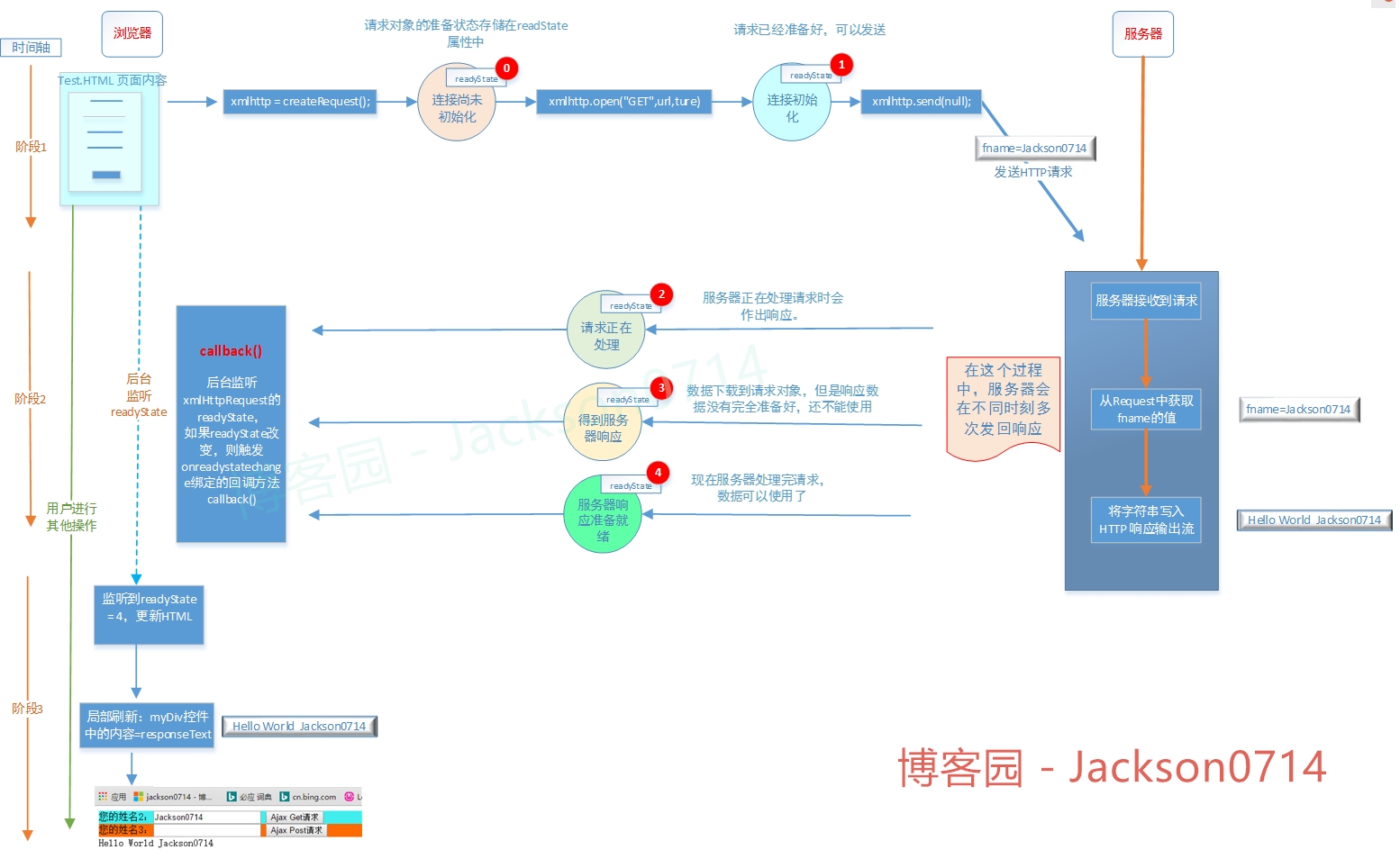
3.AJAX發送請求和服務端返回響應的流程

4.通過抓包,我們可以得到HTTP Headers
浏覽器發送HTTP給服務端,采取的協議是HTTP協議。
在傳輸過程中,我們可以看下HTTP Headers:

5.AJAX GET和POST方式區別
AJAX發送請求和POST發送請求的代碼如下:
//GET方式
function testGet() {
var fname = document.getElementById("testGetName").value;
xmlhttp.open("GET", "Test.ashx?fname=" + fname + "&random=" + Math.random() , true);
xmlhttp.onreadystatechange = callback;
xmlhttp.send(null);
}
//POST方式
function testPost() {
var fname = document.getElementById("testPostName").value;
xmlhttp.open("POST", "Test.ashx?" + "&random=" + Math.random() , true);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=UTF-8");
xmlhttp.onreadystatechange = callback;
xmlhttp.send("fname="+fname);
}
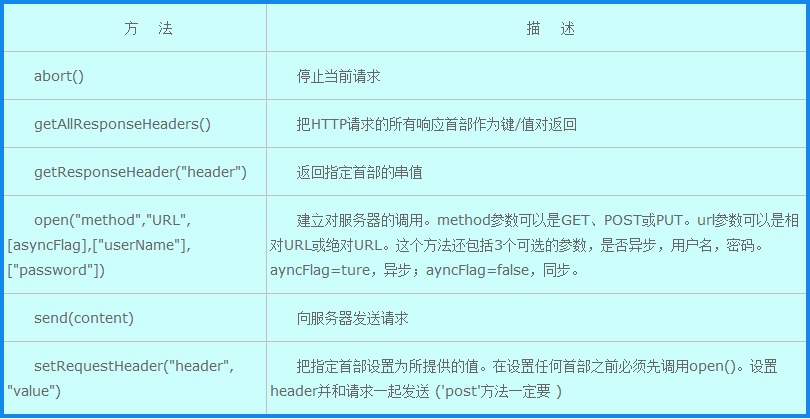
四、XMLHttpRequest 對象的知識
1.XMLHttpRequest 對象的方法

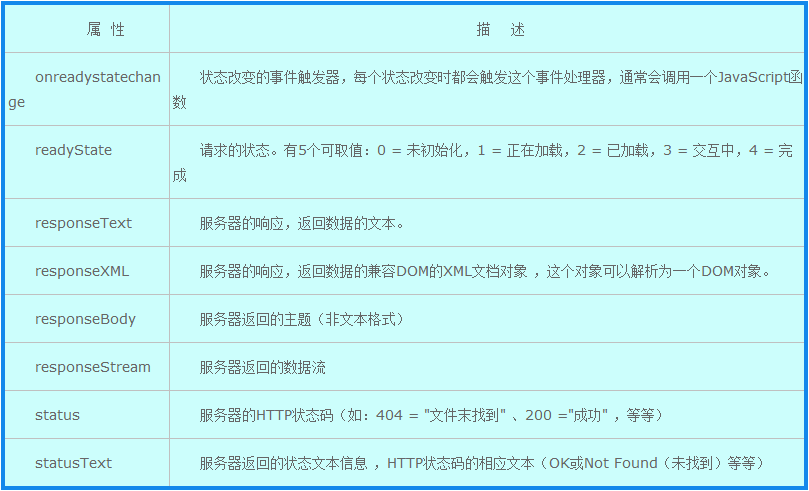
2.XMLHttpRequest 對象的屬性

五、JQuery實現AJAX
下面的代碼實現了當切換DropDownList的item時,觸發getWeeklyCalendar方法,用JQuery的類庫方法$.ajax來發送AJAX請求。
客戶端JQuery代碼
function getWeeklyCalendar(name,currentDate,mode){
$.ajax({
type:'POST',
url:'weekProcess.php',data:'func=getWeeklyCalender&name='+name+'¤tDate='+currentDate+'& mode='+mode,
success:function(data){
paintWeeklyCandler(data);
}
});
}
後台成功返回Response後,執行paintWeeklyCandler(data)方法
後台PHP代碼
<?php<br> //定義返回的Response的格式為JSON格式
header('Content-type: text/json');<br> //引入自定義的數據庫連接文件
include 'dbConfig.php';<br> //引入自定義的設置session的文件
include_once 'session.php';
/*
* Function requested by Ajax
*/
if(isset($_POST['func']) && !empty($_POST['func']))
{
switch($_POST['func']){
case 'getWeeklyCalender':
getWeeklyCalender($_POST['name'],$_POST['currentDate'],$_POST['mode']);
break;
case 'getWeeklyStatus':
getWeeklyStatus($_POST['name'],$_POST['currentDate'],$_POST['mode']);
break;
case 'getEvents':
getEvents($_POST['date'],$_POST['name']);
break;
default:
break;
}
}
function getWeeklyCalender($name = '',$currentDate = '',$mode = '')
{
//邏輯代碼<br> <br> <br> //返回JSON格式的Response
echo json_encode(array('result'=>$DaysOfWeekResultsArray));
}<br>?>
六、優勢
1.使用異步方式與服務器通信,頁面不需要重新加載,頁面無刷新
2.按需取數據,減少服務器的負擔
3.使得Web應用程序更為迅捷地響應用戶交互
4.AJAX基於標准化的並被廣泛支持的技術,不需要下載浏覽器插件或者小程序,但需要客戶允許JavaScript在浏覽器上執行
5.浏覽器的內容和服務端代碼進行分離。頁面的內容全部由JAVAScript來控制,服務端負責邏輯的校驗和從數據庫中拿數據。
七、缺點
1.安全問題:將服務端的方法暴露出來,黑客可利用這一點進行攻擊
2.大量JS代碼,容易出錯
3.Ajax的無刷新重載,由於頁面的變化沒有刷新重載那麼明顯,所以容易給用戶帶來困擾——用戶不太清楚現在的數據是新的還是已經更新過的;現有的解決有:在相關位置提示、數據更新的區域設計得比較明顯、數據更新後給用戶提示等
4.可能破壞浏覽器後退按鈕的正常行為;
5.一些手持設備(如手機、PAD等)自帶的浏覽器現在還不能很好的支持Ajax
八、應用場景
1.對數據進行過濾和操縱相關數據的場景
2.添加/刪除樹節點
3.添加/刪除列表中的某一行記錄
4.切換下拉列表item
5.注冊用戶名重名的校驗
九、不適用場景
1.整個頁面內容的保存
2.導航
十、總結
以上就是本文的全部內容,文章寫的很詳細,希望對大家學習ajax能有所幫助哦。