Ajax實現智能提示搜索功能
編輯:AJAX基礎知識
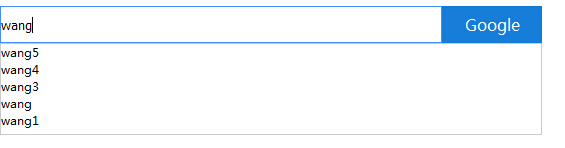
一、效果圖:

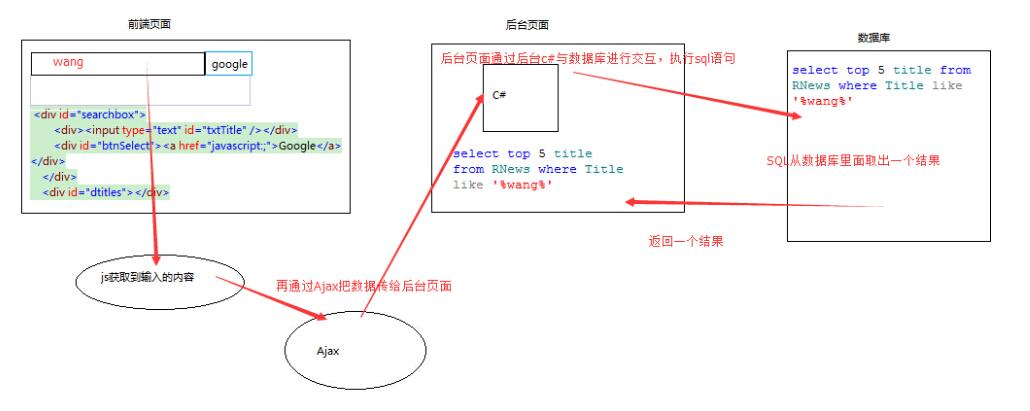
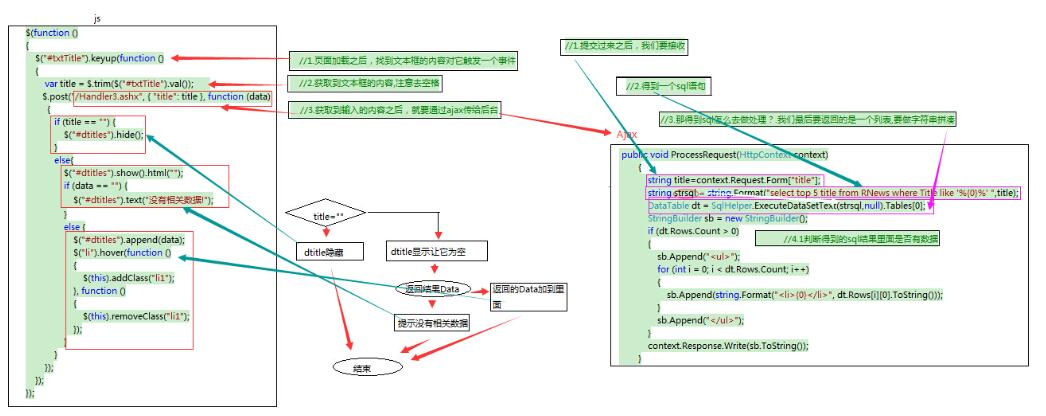
二、實現過程:
思路:


三、部分代碼:
html:
<div id="searchbox"> <div><input type="text" id="txtTitle" /></div> <div id="btnSelect"><a href="javascript:;">Google</a></div> </div> <div id="dtitles"></div>
css代碼:
* {
padding:0px;
margin:0px;
}
#searchbox {
margin-top:10px;
height:37px;
width:550px;
}
#searchbox div {
float:left;
}
#txtTitle {
height:35px;
width:440px;
line-height:35px;
border:solid 1px #4791FF;
}
#btnSelect a{
width:100px;
height:37px;
background:#167ED9;
display:block;
line-height:37px;
color:#ffffff;
text-align:center;
}
a:link {
text-decoration:none;
}
a:hover {
cursor:pointer;
}
#dtitles {
width:540px;
height:90px;
border:solid 1px #CCCCCC;
display:none;
font-size:12px;
}
.li1 {
background:#F0F0F0;
}
js代碼:
$(function ()
{ //1.頁面加載之後,找到文本框的內容對它觸發一個事件 $("#txtTitle").keyup(function () { //2.獲取到文本框的內容,注意去空格 var title = $.trim($("#txtTitle").val()); //3.獲取到輸入的內容之後,就要通過ajax傳給後台 $.post("/Handler3.ashx", { "title": title }, function (data) { if (title == "") { $("#dtitles").hide(); } else { //顯示展示div,把它清空 $("#dtitles").show().html(""); if (data == "") { $("#dtitles").text("沒有相關數據!"); } else { $("#dtitles").append(data); //4.鼠標移上去之後,加一個背景 $("li").hover(function () { $(this).addClass("li1"); }, function () { $(this).removeClass("li1"); }); } } }); }); });
ajax:
public void ProcessRequest(HttpContext context)
{
//1.提交過來之後,我們要接收
string title=context.Request.Form["title"];
//2.得到一個sql語句
string strsql = string.Format("select top 5 title from RNews where Title like '%{0}%' ",title);
//3.那得到sql怎麼去做處理?
DataTable dt = SqlHelper.ExecuteDataSetText(strsql,null).Tables[0];
//4.我們最後要返回的是一個列表,要做字符串拼湊
StringBuilder sb = new StringBuilder();
//4.1判斷得到的sql結果裡面是否有數據
if (dt.Rows.Count > 0)
{
//4.1.1
sb.Append("<ul>");
for (int i = 0; i < dt.Rows.Count; i++)
{
sb.Append(string.Format("<li>{0}</li>", dt.Rows[i][0].ToString()));
}
sb.Append("</ul>");
}
context.Response.Write(sb.ToString());
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦