Ajax加載菊花loding效果
編輯:AJAX基礎知識
Ajax 異步請求的時候,一般都會利用一個動態的 gif小圖片來制作一個Ajax Loading ,以便增加用戶體驗。
這裡我們使用Spin.js ,該 js 腳本壓縮後5k,可以不用任何圖片,任何外部的CSS樣式,就可以創建一個Ajax Loading 指示器
Spin.js 的在線設計、演示及下載地址為:http://fgnass.github.io/spin.js/
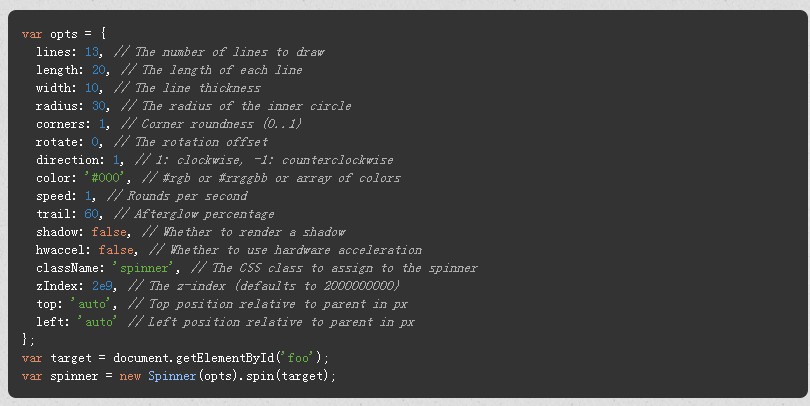
我們可以在鏈接頁面中,動態設置樣式同時會自動生成樣式的配置腳本:

Spin.js 用法極其的簡單:
顯示 spinner
var target=document.getElementById("id")
spinner.spin(target);
隱藏 spinner
spinner.spin();
我們來做一個簡單完整的例子,來體驗一次吧:
<script type="text/javascript" src="zepto.min.js"></script>
<script type="text/javascript" src="spin.min.js"></script>
<script type="text/javascript">
//第一個參數為loading圖標加載的標簽,第二個為ajax的數據接口,第三個為回調函數。
function loadAjaxSpin(ele, get_url, callback) {
var opts = {
lines: 13, // 花瓣數目
length: 20, // 花瓣長度
width: 10, // 花瓣寬度
radius: 30, // 花瓣距中心半徑
scale: 1,
corners: 1, // 花瓣圓滑度 (0-1)
color: '#000', // 花瓣顏色
opacity: 0.25,
rotate: 0, // 花瓣旋轉角度
direction: 1, // 花瓣旋轉方向 1: 順時針, -1: 逆時針
speed: 1, // 花瓣旋轉速度
trail: 60, // 花瓣旋轉時的拖影(百分比)
zIndex: 2e9, // spinner的z軸 (默認是2000000000)
className: 'spinner', // spinner css 樣式名稱
top: '50%', // spinner 相對父容器Top定位 單位 px
left: '50%', // spinner 相對父容器Left定位 單位 px
shadow: false, // 花瓣是否顯示陰影
hwaccel: false, //spinner 是否啟用硬件加速及高速旋轉
position: 'absolute'
};
var spinner = new Spinner(opts);
$(ele).show();
var target = $(ele)[0];
spinner.spin(target);
$.ajax({
url: get_url,
dataType: 'html',
success: function(data) {
spinner.spin();
$(ele).hide();
callback(data);
}
})
}
var foo = function(data) {
console.log(data);
}
$(function() {
$('#btnRequest').on('click', function() {
loadAjaxSpin('.spin', 'http://192.168.1.191/h5/font.html', foo);
});
});
</script>
<div class="spin"></div>
<div>
<input id="btnRequest" type="button" value="請求數據" />
</div>
上面例子中,我們寫了一個函數loadAjaxSpin,作用是ajax調用開始前 出現loading圖標,數據加載完成後loading圖標消失
效果:點擊後顯示出菊花,然後執行回調函數。

小編推薦
熱門推薦