淺談ajax請求技術
編輯:AJAX基礎知識
1.寫在前面:
閱讀要求:
具有一定的HTML、CSS、JavaScript、Json基礎
2.什麼是ajax
Ajax:即”Asynchronous Javascript And XML”(異步JavaScript和XML),是指一種創建交互式網頁應用的網頁開發技術。
3.為什麼使用ajax
在動態網頁開發技術中,客戶端(通常是浏覽器)與服務端進行數據交互是十分頻繁的,如何節省網絡資源,提供良好的用戶體驗是十分關鍵的。Ajax采用異步請求方式,使得不用刷新整個頁面就可以和後台實現數據交互,從而更新內容...
4.如何使用原生的ajax
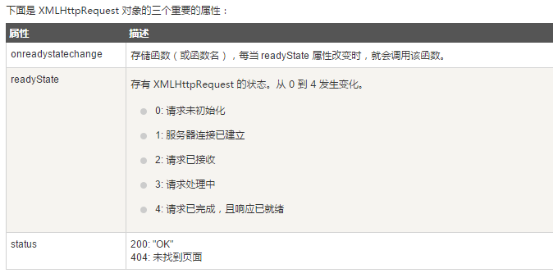
使用ajax技術的關鍵點落在了XMLHttpRequest(注:ie5、ie6使用ActiveXObject)對象上,因此利用好該對象是關鍵
注意:

function loadData() {
//創建XMLHttpRequest對象
var xmlHttpRequestObj = {};
//創建json對象,傳送json格式數據到服務端
Var jsonObj = {};
if (window.XMLHttpRequest) {
// IE7+, Firefox, Chrome, Opera, Safari
xmlHttpRequestObj =new XMLHttpRequest();
} else {
// IE6, IE5
xmlHttpRequestObj =new ActiveXObject("Microsoft.XMLHTTP");
}
//當請求狀態改變時會調用xmlHttpRequestObj .onreadystatechange方法
xmlHttpRequestObj .onreadystatechange = function() {
if (xmlHttpRequestObj .readyState == 0 ) {
Alert(“open()函數未執行”);
} else if(xmlHttpRequestObj.readyState == 1) {
Alert(“open()函數已執行,send()函數未執行”);
} else if(xmlHttpRequestObj.readyState == 2) {
Alert(“send()函數已執行,頭部和狀態碼可以獲取”)
} else if(xmlHttpRequestObj.readyState == 3) {
Alert(“頭部已收到,解析響應體”);
} else if(xmlHttpRequestObj.readyState == 4) {
Alert(“請求完成”);
If (xmlHttpRequestObj.status == 200) {
Alert(“響應就緒,反序列化json對象填充數據到頁面”);
} else if (xmlHttpRequestObj.status == 400) {
Alert(“頁面丟失”);
} else {
Alert(“服務異常”);
}
}
}
//method:請求方式:GET、POST、PUT、DELETE... Url:請求的地址 asnyc:是否采用異步
xmlHttpRequestObj.open("method", "url", async);
//設置請求頭,POST請求格式需要載入,其他不需要
xmlHttpRequestObj.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//請求數據,參數為jsonObj json對象
xmlHttpRequestObj.send(jsonObj);
}
以上這篇淺談ajax請求技術就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
- 上一頁:淺談Ajax請求與浏覽器緩存
- 下一頁:$.ajax()常用方法詳解(推薦)
小編推薦
熱門推薦