非常實用的ajax用戶注冊模塊
編輯:AJAX基礎知識
在網站設計中,ajax技術的使用已經很普遍了,尤其在交互式的網站中,ajax技術更不可缺少了,幾乎在所有的交互式網站應用中,都會看到ajax的技術,大型網站諸如會員的注冊,小型網站諸如無刷新的分頁技術,給網站浏覽者更好的用戶體驗,在局部網站設計中,如果浏覽某一部分出錯,而不用去重新刷新整個網頁,應用最廣的部分則是會員注冊的無刷新驗證等,無刷新的分頁,無刷新的查看更多,無刷新的查詢數據庫中內容是否存在等等。

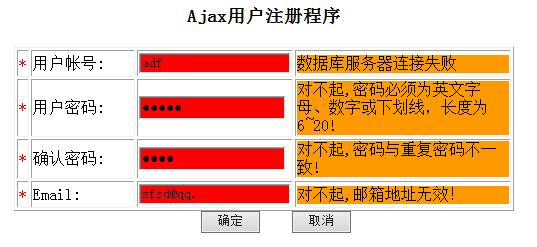
下面是ajax的用戶注冊模塊,這個ajax注冊模塊很實用,大家只要根據自己的需要在擴展下就可以了,check.php這個文件是查詢的數據的文件,把裡面查詢的內容改成自己的就可以了,應該很容易懂的,有需要的可以進行下載驗證。
check.php
<?php
header("Content-Type:text/html;charset=gb2312");
@mysql_connect('localhost','root','ebaeba') or die("數據庫服務器連接失敗");
@mysql_select_db("test") or die("數據庫不存在或不可用");
$uname = $_GET['userName'];
//下面進行數據庫查詢 查找是不是有這一個用戶
//如果沒有查找到這個用戶名
$sql="select * from t1 where name='".$uname."'";
$query=mysql_query($sql);
$row=mysql_fetch_object($query);
if(strlen($uname)<6||strlen($uname)>20)
{
$msg="用戶名必須是6至20個字符.";
}
else
{
if($row==false)
{
$msg="該用戶名有效,可以使用!";
}
else
{
$msg="對不起,此用戶名已經存在,請更換用戶名注冊!";
}
}
echo $msg ;
?>
reg.php
<%@page language="java" contentType="text/html;charset=gb2312"%>
<! DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"
"http://www.w3.org/TR/REC-html140/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>AJAX用戶注冊演示程序</title>
<script language="javascript" type="text/javascript">
<!--
//創建函數
function createXMLHTTP()
{
var request;
var browser = navigator.appName;
//使用IE,則使用XMLHttp對象
if(browser == "Microsoft Internet Explorer")
{
var arrVersions = ["Microsoft.XMLHttp", "MSXML2.XMLHttp.4.0",
"MSXML2.XMLHttp.3.0", "MSXML2.XMLHttp","MSXML2.XMLHttp.5.0"];
for (var i=0; i < arrVersions.length; i++)
{
try
{
//從中找到一個支持的版本並建立XMLHttp對象
request = new ActiveXObject(arrVersions[i]);
return request;
}
catch (exception)
{
//忽略,繼續
}
}
}
else
{
//否則返回一個XMLHttpRequest對象
request = new XMLHttpRequest();
if(request.overrideMimeType)
{
request.overrideMimeType('text/xml');
}
return request;
}
}
//全局XMLHTTP對象實例變量
var http = createXMLHTTP();
//發送請求
function chkUser()
{
var url = "check.php"; //請求"CheckUserName" ServLet
var name = document.getElementById("userName").value;
url += ("?userName="+escape(name)+"&oprate=chkUser");
http.open("GET",url,true);
http.onreadystatechange = ProcessHttpResponse;
http.send(null);
return ;
}
//處理響應
function ProcessHttpResponse()
{
if(http.readyState == 4)
{
if(http.status == 200)
{
var xmlDocument = http.responseXML;
if(http.responseText!="該用戶名有效,可以使用!")
{
//返回的信息動態顯示
document.getElementById("showStr").style.display = "";
document.getElementById("userName").style.background= "#FF0000";
document.getElementById("showStr").innerText = http.responseText;
}
else
{
document.getElementById("userName").style.background= "#FFFFFF";
document.getElementById("showStr").style.display = "";
document.getElementById("showStr").innerText = http.responseText;
}
}
else
{
alert("你所請求的頁面發生異常,可能會影響你浏覽該頁的信息!");
alert(http.status);
}
}
}
//檢驗輸入密碼
function chkpassword()
{
var m=document.form1;
if(m.password.value.length>20 || m.password.value.length<6 )
{
document.getElementById("passwordStr").style.display = "";
document.getElementById("password").style.background= "#FF0000";
document.getElementById("passwordStr").innerText = "對不起,密碼必須為英文字母、數字或下劃線,長度為6~20!";
}
else
{
document.getElementById("password").style.background= "#FFFFFF";
document.getElementById("passwordStr").style.display = "none";
}
}
//驗證兩次密碼是否一致
function chkconfirmPassword()
{
var m=document.form1;
if (m.password.value != m.confirmPassword.value)
{
document.getElementById("confirmPasswordStr").style.display = "";
document.getElementById("confirmPassword").style.background= "#FF0000";
document.getElementById("confirmPasswordStr").innerText = "對不起,密碼與重復密碼不一致!";
}
else
{
document.getElementById("confirmPassword").style.background= "#FFFFFF";
document.getElementById("confirmPasswordStr").style.display = "none";
}
}
//驗證Email是否有效
function chkEmail()
{
var m=document.form1;
var email = m.email.value;
//正則表達式
var regex = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/;
var flag = regex.test(email);
if(!flag)
{
document.getElementById("emailStr").style.display = "";
document.getElementById("email").style.background= "#FF0000";
document.getElementById("emailStr").innerText = "對不起,郵箱地址無效!";
}
else
{
document.getElementById("email").style.background= "#FFFFFF";
document.getElementById("emailStr").style.display = "none";
}
}
//提交檢查函數
function SubmitCheck()
{
var m=document.form1;
if(m.userName.value.length==0)
{
alert("對不起,用戶名必須為英文字母、數字或下劃線,長度為5~20。");
m.userName.focus();
return false;
}
if(m.password.value.length==0)
{
alert("對不起,密碼必須為英文字母、數字或下劃線,長度為5~20。");
m.password.focus();
return false;
}
if (m.password.value != m.confirmPassword.value)
{
alert("對不起,密碼與重復密碼不一致!");
m.confirmPassword.focus();
return false;
}
if(m.email.value.length==0)
{
alert("對不起,郵箱地址不能為空!!");
m.email.focus();
return false;
}
m.submit();
}
//-->
</script>
<body >
<form name="form1" method="post" action="register.php">
<h3 align="center">Ajax用戶注冊程序</h3>
<table align="center" width="500" border="1" >
<tr>
<td><font color="red">*</font></td>
<td width="100">用戶帳號:</td>
<td><input type="text" name="userName" maxlength="20" style="background=#FFFFFF" onBlur="chkUser()"></td>
<td><div id="showStr" style="background-color:#FF9900;display:none"></div></td>
</tr>
<tr>
<td><font color="red">*</font></td>
<td>用戶密碼:</td>
<td align="left"><input type="password" name="password" maxlength="22" style="background=#FFFFFF" onBlur="chkpassword()"/> </td>
<td><div id="passwordStr" style="background-color:#FF9900;display:none"></div></td>
</tr>
<tr>
<td><font color="red">*</font></td>
<td>確認密碼:</td>
<td><input type="password" name="confirmPassword" maxlength="20" style="background=#FFFFFF" onBlur="chkconfirmPassword()"/></td>
<td><div id="confirmPasswordStr" style="background-color:#FF9900;display:none"></div></td>
</tr>
<tr>
<td><font color="red">*</font></td>
<td>Email:</td>
<td><input type="text" name="email" maxlength="100" style="background=#FFFFFF" onBlur="chkEmail()"></td>
<td><div id="emailStr" style="background-color:#FF9900;display:none"></div></td>
</tr>
</table>
<div align="center">
<input type="button" name="ok" value=" 確定 " onClick="SubmitCheck()">
<input type="reset" name="reset" value=" 取消 ">
</form>
</div>
</body>
</html>
源碼下載:ajax用戶注冊模塊
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦