什麼是Ajax?
在研究ajax之前首先讓我們先來討論一個問題 ——什麼是Web 2.0 。聽到 Web 2.0 這個詞的時候,應該首先問一問 “Web 1.0 是什麼?” 雖然很少聽人提到 Web 1.0,實際上它指的就是具有完全不同的請求和響應模型的傳統 Web。比如,到 hdu.edu.cn 網站上點擊一個按鈕。就會對服務器發送一個請求,然後響應再返回到浏覽器。該請求不僅僅是新內容和項目列表,而是另一個完整的 HTML 頁面。因此當 Web 浏覽器用新的 HTML 頁面重繪時,可能會看到閃爍或抖動。事實上,通過看到的每個新頁面可以清晰地看到請求和響應。
Ajax也是前端必備技能了,學習任何語言,都需要以理論為基礎的大量實踐才能真正學會,之前學了Ajax很多遍,因為缺乏大量實踐,總是會忘。所以不實踐是失敗之母。。。當然理論基礎也很重要啦,今天談談我對Ajax的基礎認知。
定義:全稱:Asynchronous JavaScript and XML(用異步的形式的JavaScript去操作XML) 用來傳輸進行數據交互 其實就是拿數據發數據。
應用:我們來想想我們編寫的HTML代碼的時候,當我們改變了裡面內容了並且想看效果的時候,是不是先保存,然後去浏覽器刷新頁面,而Ajax就是做到當頁面內容發生改變的時候能不刷新頁面,就能把改變告知我們。比如,我們注冊的時候信息填寫錯誤,是不是沒刷新頁面就能直接看到信息提示,比如我們玩QQ的時候,有什麼消息都會提醒你,絲毫沒有刷新頁面,絲毫沒有影響你干別的事情,這就是Ajax做的事情。
下面我們先不解析具體的原理,先來看一個大致的實現過程。
當然首先,你得知道是把代碼放在服務器下運行的,打開的時候不能用本地的地址,要用localhost/。。這種形式才是在服務下訪問的。要是這不了解的話,可以先自行百度下。
栗子需求:新建一個文字1.txt,隨便輸入什麼內容,新建HTML頁面,點擊頁面裡的按鈕獲取1.txt裡面的內容
var oBtn = document.getElementById('btn');
oBtn.onclick = function(){
var xhr = new XMLHttpRequest(); //創建Ajax對象
xhr.open('get','1.txt',true); //設置請求信息
xhr.send();//提交請求
//等待服務器返回內容
xhr.onreadystatechange = function() {
if ( xhr.readyState == 4 ) {
alert( xhr.responseText ); //彈出內容
}
}
}
當點擊按鈕的時候,你會發現彈出了1.txt裡面的內容。
我們來具體解析一下這個步驟
var xhr = new XMLHttpRequest(); //創建Ajax對象
我們要用Ajax獲取數據,首先呢,要創建一個Ajax對象,就跟你想獲取系統時間要創建一個時間對象是一個道理。對象的名稱就是 XMLHttpRequest(),創建好之後我們就可以用對象下的方法屬性進行數據交互了。
需要說明的是,這個對象實際是存在兼容問題的,IE6以下沒有這個對象的,所以是獲取不到數據的,IE6以下用的實際是一個插件的方式:
ActiveXObject(‘Microsoft.XMLHTTP') //ActiveXObject: IE6下插件的總稱,包含很多插件 //Microsoft.XMLHTTP:具體某個插件的名字
所以我們需要對上面做一個兼容性的處理:
var xhr = null;
if(window.XMLHttpRequest){ //加window是因為如果直接判斷IE下不存在的東西會報錯,加了window,就是在判斷一個屬性是否存在,這樣就不會報錯了(當然我們都知道所有的東西都在window對象下,所以這樣判斷是有效的)
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject(‘Microsoft.XMLHTTP');
}
接著看
xhr.open('get','1.txt',true); //設置請求信息
Open方法
三個參數的含義
1、提交方式 Form-method(get/post)
2、提交地址 Form-action
3、是否異步,是為(true)
首先講提交方式:get/post 這兩種的區別。
這裡我們不用ajax的方式,先直接通過傳統的表單提交數據來分析。
傳統的表單提交就是在表單裡面設置提交的一些參數,用戶的信息輸入提交,會跳到指定後台的頁面。
表單的參數:
action:提交到哪裡 默認是當前頁面
method:提交方式 默認是Get
enctype: 提交的數據格式,默認是application/x-www-form-urlencoded
我們來具體看個get方式請求的栗子,並且了解前後端到底是怎麼交互的。
栗子需求:建立HTML頁面,PHP頁面,填入數據,點擊提交,然後輸出我們輸入的內容。
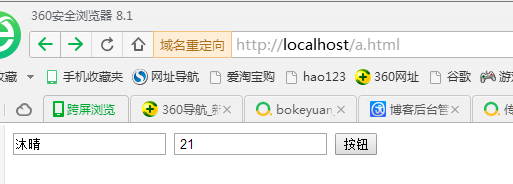
HTML頁面:
<form action="1.get.php"> <input type="text" name="username"> <input type="text" name="age"> <input type="submit" value="按鈕" /> </form>
1.get.php(如果不了解PHP語言,大概看下面的注釋簡單知道干啥就行了)
<?php
header('content-type:text/html;charset="utf-8"'); //設置編碼格式,以及文檔類型
error_reporting(0);
$username = $_GET['username'];//獲取get請求方式的數據
$age = $_GET['age'];
echo "你的名字:{$username},年齡:{$age}"; //輸出內容


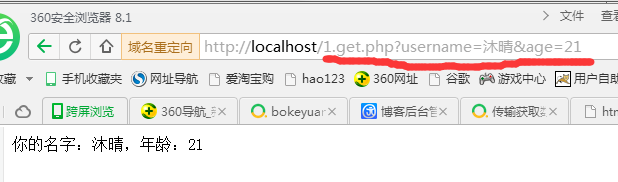
觀察實驗結果,當點擊按鈕,頁面會跳到1.get.php頁面,把內容輸出。並且觀察上面的地址欄,會發現我們輸入的信息被放在了地址欄上。
其實整個GET請求過程是這樣的。
1 輸入用戶信息,點擊提交,跳到指定後台的頁面
2 GET方式會把用戶輸入的數據名稱和對應的值以這樣的格式(username=value&age=value )串連起來,放在指定後台頁面的地址欄的問號(?)後面。
3 後台的代碼 通過PHP語言中的$_GET方法,獲取到地址欄中的用戶信息,$_GET['username']; $_GET['age'];然後賦給變量,輸出信息。
由此,我們可以知道GET方式:
1 把數據名稱和對應的值串連(username=value&age=value ),然後把數據放到指定頁面的url地址?後面。
2 我們其實完全可以在後台頁面的地址欄上手動更改用戶信息,相應的輸出也會變化。因為後台代碼是從地址欄中獲取的信息。
所以也因為這樣,這種傳輸方式,是不安全的,
GET方式還有一些其他的特點:
3 因為url有長度限制原因 Get請求的方式有數據量限制,每個浏覽器都不同,所以不要用這種方式傳遞過長的數據。不然會被截取,導致傳遞數據不完整。
4 只能傳遞字符串類型
下面來看看POST方式,同樣是這樣的需求
HTML頁面:
<form action="1.get.php" method="post"> <input type="text" name="username"> <input type="text" name="age"> <input type="submit" value="按鈕" /> </form>
1.get.php
<?php
header('content-type:text/html;charset="utf-8"');
error_reporting(0);
$username = $_POST['username'];//不同的請求方式方法不同,$_POST方法專門用來獲取POST方式請求的數據 $age = $_POST['age']; echo "你的名字:{$username},年齡:{$age}";



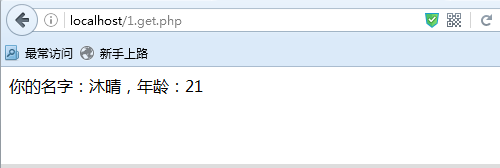
1.輸入頁面,跟前面一樣就沒有截取,輸出信息頁面,我們可以看到,地址欄上已經沒有用戶信息了,但頁面還是輸出了用戶信息。那從哪看出傳遞的過程呢?
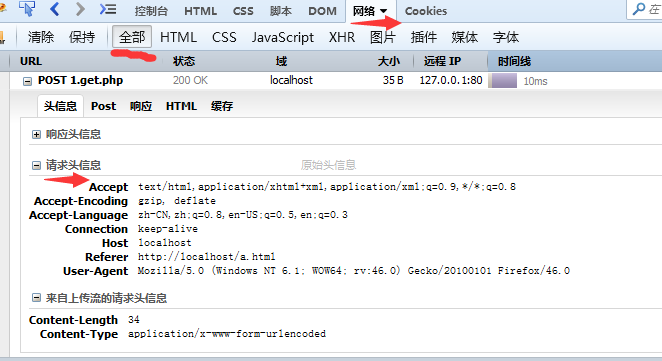
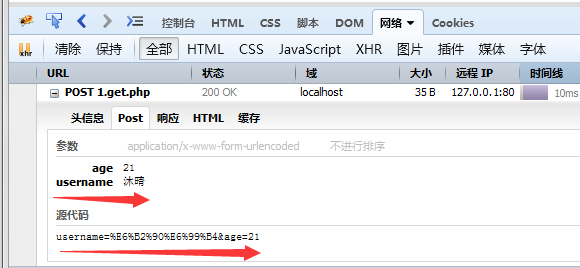
其實在傳遞數據的過程中,浏覽器還會向服務端(後台)發送一個請求頭包含一些請求的信息(GET請求也有頭部信息),我們打開開發者工具,找到網絡就可以看到我們的請求,點進去就是具體內容,看上面的第二種圖,可以看到一些請求信息,有請求的編碼格式,還有請求地址等,具體可以自己私下了解。
我們看第三張圖,可以看到請求的數據,上面的其實是浏覽器已經按照某種格式輸入的信息,下面的源代碼才是實際傳遞的信息,可以看到串連的格式和GET請求是一樣的,不過把用戶名加密了,更加安全了。
由此我們可以知道
Post請求
1 數據的串連格式和Get請求是一樣的
2 通過請求頭信息 通過浏覽器內部傳輸:
還有別的區別就是
3 傳輸數據量 Post理論上無限
4 可以傳遞多種數據類型(文本類型,二進制)
還有一定是後端獲取數據格式不僅有 $_GET, $_POST還有一個 3 $_REQUEST 可以獲取任何提交方式的數據 。
我們需要注意的是數據傳輸方式 和 數據獲取方式 必須保持一致才能成功獲取
關於Open方法的第一個參數提交方式就講到這裡,第二個地址先簡單了解,下面來看第三個參數關於異步和同步。
同步:就是一種阻塞模式,比如代碼var a =1 ;alert(a);這就是一種同步,必須執行了第一種var a =1,你才會彈出a的值。
缺點:一般當你後面的代碼需要用到前面的東西的時候 適合用同步 ,但用的很少,因為後面的代碼都要等前面,體驗是不好的。
異步:就是一種非阻塞模式,最明顯的例子,就是定時器,當我們寫了一個30s後執行的定時器的時候,在30S內其實後面的代碼是可以執行的,而不是過了30s後面代碼才能執行,這就是一種異步。
缺點:當你後面的代碼需要用到前面的東西的時候 如果用異步,那麼後面的代碼會在前面還沒加載好就出來,可能會有問題。幸運的是我們可以解決。
解決:當你後面的代碼需要用到前面的東西的時候,可以用條件判斷來決定這些代碼的執行,如果條件達成了就可以執行。
還拿上面的舉個栗子
var oBtn = document.getElementById('btn');
oBtn.onclick = function(){
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject(‘Microsoft.XMLHTTP');
}
xhr.open('get','1.txt',true); //設置請求信息
xhr.send();//提交請求
//等待服務器返回內容 這裡後面會具體講,大概就是監聽服務器的狀態,先簡單了解即可
xhr.onreadystatechange = function() {
if ( xhr.readyState == 4 ) { //如果對接收到的數據相應到,並解析完成
alert( xhr.responseText ); //彈出內容
}
}
}
在上面的代碼中xhr.send()提交請求是需要時間的,所以必須要等到一定時間提交成功後,我們後面的才能正確獲取到內容,所以這就是後面的代碼正確執行,依賴於前面,但是如果用同步的話,我們後面那些不依賴這些前面代碼的代碼也沒辦法執行,體驗就不好了,所以我們選擇用異步,而對於這些依賴前面代碼執行的代碼,我們就進行判斷
if ( xhr.readyState == 4 )就是判斷如果數據響應到了,收到了,再彈出內容。(如果我們不判斷,按照異步的原理,就會立馬彈出來,獲取數據需要時間,因為實際還沒獲取到數據,所以會彈出空,怕誤解,所以這裡我再強調下).
以上所述是小編給大家介紹的Ajax基礎詳解教程(一)的相關知識,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!