一、關於圖片上傳什麼什麼的
在XHTML的時代,我們使用HTML file控件上傳圖片一次只能上傳一張。要一次上傳多圖,做法是借助於flash。例如swfupload.js。可惜,使用復雜的點,比如flash文件需與頁面同父文件夾,JavaScript文件大小也很可觀。
我之前曾翻譯編輯過一篇“Ajax Upload多文件上傳插件”的文章,此插件的亮點是使用隱藏的iframe框架頁面模擬ajax上傳,但是,實際上,還是一次只能上傳1張圖片,可以多次上傳而已。
HTML5是個好東東,其中之一就是支持多圖片上傳,而且支持ajax上傳,而且支持上傳之前圖片的預覽,而且支持圖片拖拽上傳,純粹利用file控件實現,JS代碼寥寥,想不讓人稱贊都難啊!
二、demo頁面
如果您手頭上的浏覽器是最新的FireFox或是Chrome浏覽器,您可以狠狠地點擊這裡:基於HTML5的多圖Ajax上傳demo
在demo頁面中,您可以點擊file控件上傳多圖,如下(FireFox 6截圖示意,下同):

如果有非圖片文件或是圖片尺寸過大,會彈出提示:

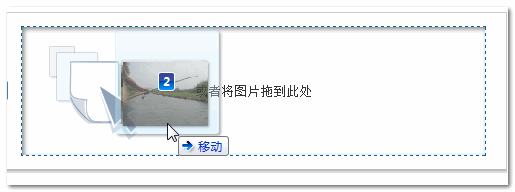
或者您可以直接將桌面上的圖片拖到接受拖拽的區域處:

釋放後圖片就可以直接預覽了(此時還未上傳到服務器上):

此時圖片可提前刪除,也可以直接上傳,例如,我們點擊上傳按鈕,很快的,圖片上傳成功啦:)!

上傳後的頁面地址就返回了,如下:

此時,對應的upload文件夾下面這張圖片就有了:

注意:鄙人博客空間大小有限,我會定時清理該圖片文件夾,so, 諸位不要把這裡當做免費的圖片托管場所哦~~
三、核心骨架腳本簡單剖析
首先是文件上傳的一個core文件,是前兩個晚上慢慢吞吞整出來的。文件名是: zxxFile.js (可右鍵……下載)
此文件就幾K,百來行代碼,主要負責文件上傳相關的邏輯(選擇、刪除之類),原生JS,因此,兼容jQuery,YUI, MooYools等。zxxFile.js其實是個小巧的骨架文件,肉體等則需要另外添加。
zxxFile.js其實就是個小小對象而已:
var ZXXFILE = {
//骨架們...
}
下表顯示為ZXXFILE對象的屬性(骨架)及其對應的內容含義等。

補充說明:上面多次提到的file參數指的是file object對象,該對象的屬性值有name, size, type等,然後,在zxxFile.js中,其還多了個方便元素定位的index索引屬性。
顯然,只有骨架基本上做不了什麼事件。demo頁面之所以有效果,就是其按照上面的骨架,根據實際的需求增加了血肉。您可以直接“右鍵-查看頁面源代碼”一覽所有相關JavaScript。或者看我下面一點一點婆媽的講述。
我們按照上面表格中的骨架進行示意。demo頁面借用了比較流行的jQuery庫,骨架+血肉 = 插件,當然,demo頁面並不是奔著插件去的(雖然只需稍加修改),因為頁面的UI顯然不夠插件的份。也就是說,利用zxxFile.js骨架,配合點你自己屬性的JavaScript庫就可以書寫屬於你自己的基於HTML5的多文件Ajax上傳插件啦!
四、demo頁面的些代碼
demo頁面代碼整體邏輯如下:
var params = {
//血肉們
};
ZXXFILE = $.extend(ZXXFILE, params);
ZXXFILE.init();
fileInput
首先是file控件元素,如下:
fileInput: $("#fileImage").get(0)
因為是DOM元素,所以應用了jQuery的get方法。下面兩個參數同。
demo頁面中的file控件元素支持多文件選擇,其隱藏的玄機就是下面代碼中大紅高亮的部分:
<input id="fileImage" type="file" size="30" name="fileselect[]" multiple />
dragDrop和upButton
拖拽區域和上傳按鈕(默認隱藏):
dragDrop: $("#fileDragArea").get(0),
upButton: $("#fileSubmit").get(0)
url
Ajax上傳地址,沒什麼好說的,取的是表單的action地址:
url: $("#uploadForm").attr("action")
filter方法
對選擇的文件進行過濾。file控件什麼文件都能選,而demo頁面是圖片上傳相關的demo;空間大小有限,超大尺寸的圖片還是擋著為好。顯然,要對上傳文件進行過濾。於是,就有了如下的過濾腳本:
filter: function(files) {
var arrFiles = [];
for (var i = 0, file; file = files[i]; i++) {
if (file.type.indexOf("image") == 0) {
if (file.size >= 512000) {
alert('您這張"'+ file.name +'"圖片大小過大,應小於500k');
} else {
arrFiles.push(file);
}
} else {
alert('文件"' + file.name + '"不是圖片。');
}
}
return arrFiles;
}
zxxFile.js會自動對過濾後的文件對象列表進行整合,以准確上傳。
onSelect方法
文件(這裡就是圖片)選擇後執行的方法。在本實例頁面中,onSelect方法的主要任務就是本地圖片在浏覽器中的預覽。本地圖片上傳之前在浏覽器中預覽的核心腳本就是:
var reader = new FileReader(), htmlImage;
reader.onload = function(e) {
htmlImage = '<img src="'+ e.target.result +'" />';
}
reader.readAsDataURL(file);
在本demo頁面中,該部分完成腳本如下,雖好像有些長度,其實內容就是裝載一些HTML代碼而已:
onSelect: function(files) {
var html = '', i = 0;
//等待載入gif動畫
$("#preview").html('<div class="upload_loading"></div>');
var funAppendImage = function() {
file = files[i];
if (file) {
var reader = new FileReader()
reader.onload = function(e) {
html = html + '<div id="uploadList_'+ i +'" class="upload_append_list"><p><strong>' + file.name + '</strong>'+
'<a href="javascript:" class="upload_delete" title="刪除" data-index="'+ i +'">刪除</a><br />' +
'<img id="uploadImage_' + i + '" src="' + e.target.result + '" class="upload_image" /></p>'+
'<span id="uploadProgress_' + i + '" class="upload_progress"></span>' +
'</div>';
i++;
funAppendImage();
}
reader.readAsDataURL(file);
} else {
//圖片相關HTML片段載入
$("#preview").html(html);
if (html) {
//刪除方法
$(".upload_delete").click(function() {
ZXXFILE.funDeleteFile(files[parseInt($(this).attr("data-index"))]);
return false;
});
//提交按鈕顯示
$("#fileSubmit").show();
} else {
//提交按鈕隱藏
$("#fileSubmit").hide();
}
}
};
//執行圖片HTML片段的載人
funAppendImage();
}
細心的你可能發現到上面的HTML元素中基本上都用到了i這個索引,作用是方便後面刪除可以找到相應的元素。
然後,還有一個需要注意的就是刪除事件——執行了ZXXFILE.funDeleteFile()方法,這是必須的,真正將圖片從文件列表中刪除,同時用來觸發onDelete方法的回調。
onDelete方法
圖片上傳完畢或是刪除之時執行飛方法。本實例是讓其漸隱:
onDelete: function(file) {
$("#uploadList_" + file.index).fadeOut();
}
onDragOver方法
文件拖到拖拽元素上時執行的方法,本實例就是增加了個類名,如下:
onDragOver: function() {
$(this).addClass("upload_drag_hover");
}
onDragLeave方法
文件移出元素上時執行的方法,本實例就是去掉了個類名,如下:
onDragLeave: function() {
$(this).addClass("upload_drag_hover");
}
onProgress方法
上傳中觸發的方法。本demo效果就是圖片左上角有個有著圓角黑色半透明背景元素,裡面的百分比值不斷增加。代碼:
onProgress: function(file, loaded, total) {
var eleProgress = $("#uploadProgress_" + file.index), percent = (loaded / total * 100).toFixed(2) + '%';
eleProgress.show().html(percent);
}
onSuccess方法
當前圖片上傳成功後執行的方法。本demo就是提示返回的圖片地址信息:
onSuccess: function(file, response) {
$("#uploadInf").append(""<p>上傳成功,圖片地址是:" + response + ""</p>");
}
onFailure方法
圖片上傳嗝屁時尿出的方法。本demo為提示,然後圖片淺透明:
onFailure: function(file) {
$("#uploadInf").append("<p>圖片" + file.name + "上傳失敗!</p>");
$("#uploadImage_" + file.index).css("opacity", 0.2);
}
onComplete方法
當所有圖片都上傳完畢之後,本實例頁面把file控件的value值置空,同時按鈕隱藏了:
onComplete: function() {
//提交按鈕隱藏
$("#fileSubmit").hide();
//file控件value置空
$("#fileImage").val("");
$("#uploadInf").append("<p>當前圖片全部上傳完畢,可繼續添加上傳。</p>");
}
PHP頁面相關代碼
$fn = (isset($_SERVER['HTTP_X_FILENAME']) ? $_SERVER['HTTP_X_FILENAME'] : false);
if ($fn) {
file_put_contents(
'uploads/' . $fn,
file_get_contents('php://input')
);
echo "http://www.zhangxinxu.com/study/201109/uploads/$fn";
exit();
}
以上就是主要的些功能或交互代碼。至於CSS樣式部分以及HTML代碼中的一些細節我就懶得撿芝麻了。您有興趣可以通過查看源代碼觀摩觀摩。
五、當下HTML5文件Ajax上傳應用范圍
不僅IE浏覽器不支持,最新win下的Safari浏覽器,或是Opera都不完全完全支持HTML5的可預覽多圖片Ajax上傳,那我們還有學習這個干嘛呢?至少現在鳥這個是沒有的。
確實,我們對外的一些項目,給廣大用戶使用的web頁面使用這項技術為時過早。但是,對於公司的內網項目,應用這個絕對OK的。我發現了個很奇怪的問題,很多時候,內網的網頁都是支持低版本的IE較好,對於現代浏覽器卻不支持。這完全是走在錯誤的道路上。
最近,我們公司開始內網項目變革,開始基於Chrome等現代浏覽器進行內網開發(當然,IE浏覽器也是可以使用的),內部工作人員強制使用Chrome浏覽器。就我們公司而言,反響很不錯,無論是UI效果,交互還是速度方面的體驗都反饋不錯。
顯然,至少在我們公司,以後要給內網的編輯或是小秘書們做個多圖上傳的功能,就直接可以使用HTML5文件上傳了,也就是本文所說的內容。簡單,速度,快捷,會讓你體會到開發是件快樂而有價值感的事情。
補充說下,本文的demo頁面更多的是用來示例,其中若有纰漏還望見諒。zxxFile.js也是剛剛出爐,未經歷練。歡迎提出寶貴意見,不甚感謝。
原創文章,轉載請注明來自張鑫旭-鑫空間-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1923
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。