最近由於一個項目,模塊切換為ajax請求數據,當Session失效後,ajax請求後沒有返回值,只有響應的html:<html><script type='text/javascript'>window.open('http://192.168.0.118:8080/welcomeAction/loginUI.do','_top');</script></html>
現在Ajax在Web項目中應用廣泛,幾乎可以說無處不在,這就帶來另外一個問題:當Ajax請求遇到Session超時,應該怎麼辦?
顯而易見,傳統的頁面跳轉在此已經不適用,因為Ajax請求是XMLHTTPRequest對象發起的而不是浏覽器,在驗證失敗後的頁面跳轉無法反應到浏覽器中,因為服務器返回(或輸出)的信息被JavaScript(XMLHTTPRequest對象)接到了。
那麼應該怎麼處理這種情況呢?
方法
既然服務器返回的消息被XMLHTTPRequest對象接收,而XMLHTTPRequest對象又是在JavaScript的掌控之中,那麼我們是否可以利用JavaScript來完成頁面跳轉呢?
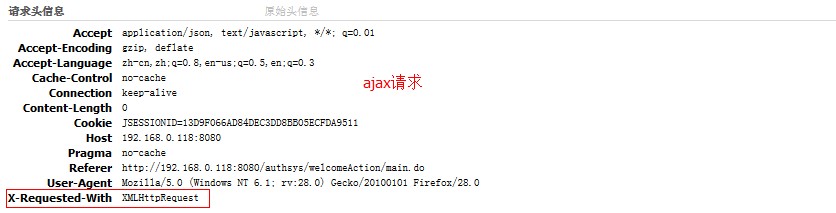
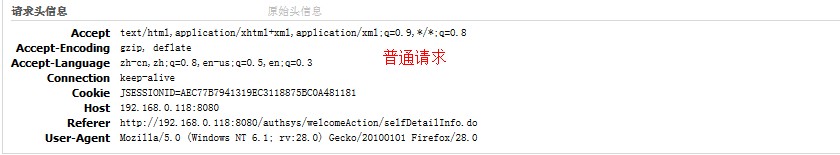
當然可以,而且很容易實現!但有一點,我們需要判斷一下HTTP請求是否為Ajax請求(因為AJAX請求和普通的請求需要分開處理),這又如何判斷呢?其實Ajax請求和普通的HTTP請求是不同的,這體現在HTTP請求的頭信息中,如下所示:


上面兩張圖片是用火狐的Firebug截取的,前者是普通的HTTP請求頭信息;後者為Ajax請求的請求頭信息。注意第一圖片被紅框圈起來的部分,這就是Ajax請求與普通請求不同的地方,AJAX請求頭中帶有X-Requested-With信息,其值為XMLHttpRequest,這正是我們可以利用的地方。
下面看一下代碼如何實現。
Interceptor過濾器
在使用Struts2時,我們一般使用Interceptor(攔截器)來攔截權限問題。
攔截器部分代碼:
public String intercept(ActionInvocation invocation) throws Exception {
// TODO Auto-generated method stub
ActionContext ac = invocation.getInvocationContext();
HttpServletRequest request = (HttpServletRequest) ac.get(StrutsStatics.HTTP_REQUEST);
String requestType = request.getHeader("X-Requested-With");
System.out.println("+++++++++++++++++++++++reqestType:"+requestType);
HttpServletResponse response = (HttpServletResponse) ac.get(StrutsStatics.HTTP_RESPONSE);
// String basePath = request.getContextPath();
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path;
//獲取session
Map session = ac.getSession();
//判斷session是否存在及session中的user信息是否存在,如果存在不用攔截
if(session != null && session.get(Constants.FE_SESSION_BG_USER) != null && session.get(Constants.FE_SESSION_BG_AUTH) != null){
System.out.println(invocation.getProxy().getActionName()+"++++++++++++++++++++++++");
System.out.println("namespace:"+invocation.getProxy().getNamespace());
//訪問路徑
String visitURL = invocation.getProxy().getNamespace() + "/" + invocation.getProxy().getActionName() + Constants.FE_STRUTS_ACTION_EXTENSION;
visitURL = visitURL.substring(1);
Map<String , Object> authMap = (Map<String, Object>) session.get(Constants.FE_SESSION_BG_AUTH);
Map<Integer, String> actionMap = (Map<Integer, String>) authMap.get(Constants.FE_BG_ACTIONMAP);
if(actionMap != null && !actionMap.isEmpty() && visitURL != null){
if (actionMap.containsValue(visitURL)) {
System.out.println(visitURL+"-----------------------");
return invocation.invoke();
} else{
String forbidden = basePath + Constants.FE_BG_FORBIDDEN;
response.sendRedirect(forbidden);
return null;
}
}
return invocation.invoke();
}else{
if(StringUtils.isNotBlank(requestType) && requestType.equalsIgnoreCase("XMLHttpRequest")){
response.setHeader("sessionstatus", "timeout");
response.sendError(518, "session timeout.");
return null;
}else {
String actionName = invocation.getProxy().getActionName();
System.out.println(actionName);
//如果攔截的actionName是loginUI或login,則不做處理,否則重定向到登錄頁面
if (StringUtils.isNotBlank(actionName) && actionName.equals(Constants.FE_BG_LOGINUI)) {
return invocation.invoke();
}else if(StringUtils.isNotBlank(actionName) && actionName.equals(Constants.FE_BG_LOGIN)){
return invocation.invoke();
}else{
String login = basePath + "/" + Constants.FE_BG_LOGIN_NAMESPACE + "/" + Constants.FE_BG_LOGINUI + Constants.FE_STRUTS_ACTION_EXTENSION;
// System.out.println("+++++++++++++++++++++++++++basePath:"+basePath);
// response.sendRedirect(login);
PrintWriter out = response.getWriter();
// out.println("<html>");
// out.println("<script>");
// out.println("window.open ('"+login+"','_top');");
// out.println("</script>");
// out.println("</html>");
out.write("<html><script type='text/javascript'>window.open('"+login+"','_top');</script></html>");
return null;
}
}
}
}
由上面代碼可以看出,當Session驗證失敗(即Session超時)後,我們通過HttpServletRequest取得請求頭信息X-Requested-With的值,如果不為空且等於XMLHttpRequest,那麼就說明此次請求是Ajax請求,我們作出的反應就是向響應中添加一條頭信息(自定義)並且使響應對象HttpServletResponse返回服務器錯誤信息(518狀態是自己隨便定義的);這些信息都會被JavaScript接收,那麼下面的工作就要將由JavaScript代碼了。
Javascript代碼
$.ajaxSetup方法是來設置AJAX請求默認選項的,我們可以認為是全局的選項設置,因此可以將這段代碼提到外部JS文件中,在需要的頁面引用。
/**
* 設置未來(全局)的AJAX請求默認選項
* 主要設置了AJAX請求遇到Session過期的情況
*/
$.ajaxSetup({
type: 'POST',
complete: function(xhr,status) {
var sessionStatus = xhr.getResponseHeader('sessionstatus');
if(sessionStatus == 'timeout') {
var top = getTopWinow();
var yes = confirm('由於您長時間沒有操作, session已過期, 請重新登錄.');
if (yes) {
top.location.href = '/skynk/index.html';
}
}
}
});
/**
* 在頁面中任何嵌套層次的窗口中獲取頂層窗口
* @return 當前頁面的頂層窗口對象
*/
function getTopWinow(){
var p = window;
while(p != p.parent){
p = p.parent;
}
return p;
}
以上這篇完美解決ajax訪問遇到Session失效的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。