Ajax驗證用戶的唯一性
編輯:AJAX基礎知識
針對初學者,學習Ajax驗證用戶的唯一性實戰是為了鞏固Ajax,Jquery,Json與Struts2基礎知識,具體內容如下
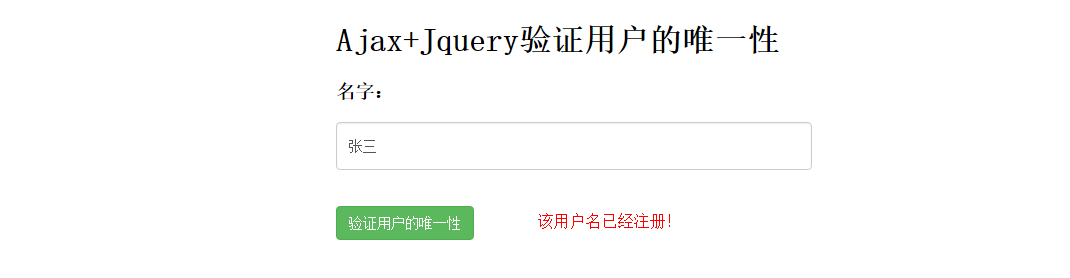
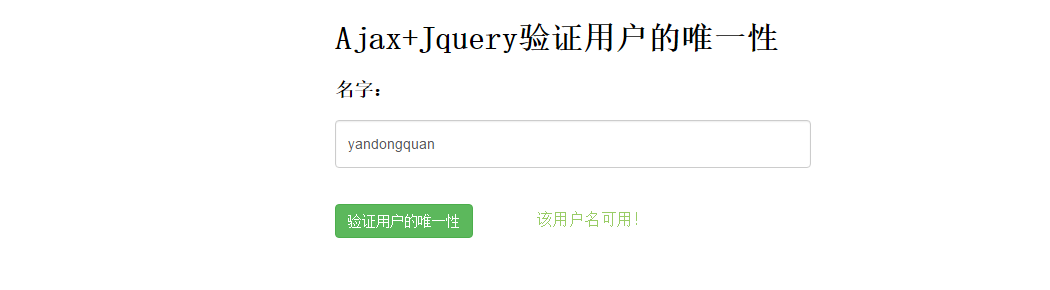
浏覽效果圖:




那我們就開始了,操作步驟如下
1.首先我們先導入所需要的包及文件
Json 包:

struts2 包:

引入jquery-2.1.1.min.js文件。
<script type="text/javascript" src="js/jquery-2.1.1.min.js"></script>
2.然後,我們需要在web.xml 文件中,配置Struts2過濾器
<filter> <filter-name>struts2</filter-name> <filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
3.然後,開始編寫我們的login.jsp頁面,當然大家可以對他加一些CSS樣式,使其更加美觀。(我只簡單做了一下,有點Low)
<div class="row"> <h1>Ajax+Jquery驗證用戶的唯一性</h1> <form action="" method="post"> <h3>名字:</h3> <input type="text" id="name" class="form-control" name="user.name" id="name" placeholder="請輸入你的用戶名"> <br><br> <input type="submit" class="btn btn-success" value="驗證用戶的唯一性"/> <span id="namemsg"></span> </form> </div>
4.然後,我們開始寫Action了。
//驗證用戶的唯一性
public void isexist() throws IOException {
boolean exist = name.equals("張三") ;
JSONObject result=new JSONObject();
if(exist){
result.put("exist", true);
}else{
result.put("exist", false);
}
ServletActionContext.getResponse().setContentType("text/html;charset=utf-8");
PrintWriter out=ServletActionContext.getResponse().getWriter();
out.println(result.toString());
out.flush();
out.close();
}
5.最後,編寫Struts.xml文件
<package name="user" namespace="/" extends="struts-default">
<action name="user_*" class="com.ddge.action.UserAction" method="{1}">
<result name="error">/login.jsp</result>
</action>
</package>
總結
開始部署,測試!效果是不是就出來了。
以上就是本文的全部內容,希望對大家的學習有所幫助。
小編推薦
熱門推薦