jQuery AJAX實現調用頁面後台方法
編輯:AJAX基礎知識
本文實例為大家分享了jQuery AJAX調用頁面後台方法,供大家參考,具體內容如下
1.新建demo.aspx頁面。
2.首先在該頁面的後台文件demos.aspx.cs中添加引用。
using System.Web.Services;
1).無參數的方法調用.
大家注意了,這個版本不能低於.net framework 2.0。2.0已下不支持的。
後台代碼:
[WebMethod]
public static string SayHello()
{
return "Hello Ajax!";
}
JS代碼:
$(function() {
$("#btnOK").click(function() {
$.ajax({
//要用post方式
type: "Post",
//方法所在頁面和方法名
url: "Demo.aspx/SayHello",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
//返回的數據用data.d獲取內容
alert(data.d);
},
error: function(err) {
alert(err);
}
});
//禁用按鈕的提交
return false;
});
});
頁面代碼:
<form id="form1" runat="server">
<div>
<asp:Button ID="btnOK" runat="server" Text="驗證用戶" />
</div>
</form>
運行效果如下:

2).有參數方法調用
後台代碼:
[WebMethod]
public static string GetStr(string str, string str2)
{
return str + str2;
}
JS代碼:
$(function() {
$("#btnOK").click(function() {
$.ajax({
type: "Post",
url: "demo.aspx/GetStr",
//方法傳參的寫法一定要對,str為形參的名字,str2為第二個形參的名字
data: "{'str':'我是','str2':'XXX'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
//返回的數據用data.d獲取內容
alert(data.d);
},
error: function(err) {
alert(err);
}
});
//禁用按鈕的提交
return false;
});
});
運行效果如下:

3).返回數組方法
後台代碼:
[WebMethod]
public static List<string> GetArray()
{
List<string> li = new List<string>();
for (int i = 0; i < 10; i++)
li.Add(i + "");
return li;
}
JS代碼:
$(function() {
$("#btnOK").click(function() {
$.ajax({
type: "Post",
url: "demo.aspx/GetArray",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
//插入前先清空ul
$("#list").html("");
//遞歸獲取數據
$(data.d).each(function() {
//插入結果到li裡面
$("#list").append("<li>" + this + "</li>");
});
alert(data.d);
},
error: function(err) {
alert(err);
}
});
//禁用按鈕的提交
return false;
});
});
頁面代碼:
<form id="form1" runat="server"> <div> <asp:Button ID="btnOK" runat="server" Text="驗證用戶" /> </div> <ul id="list"> </ul> </form>
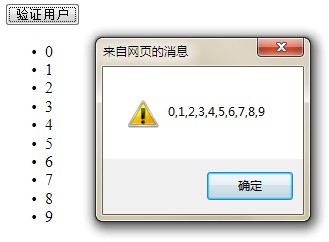
運行結果圖:

jQuery AJAX實現調用頁面後台方法就為大家介紹到這,希望對大家的學習有所啟發。
小編推薦
熱門推薦