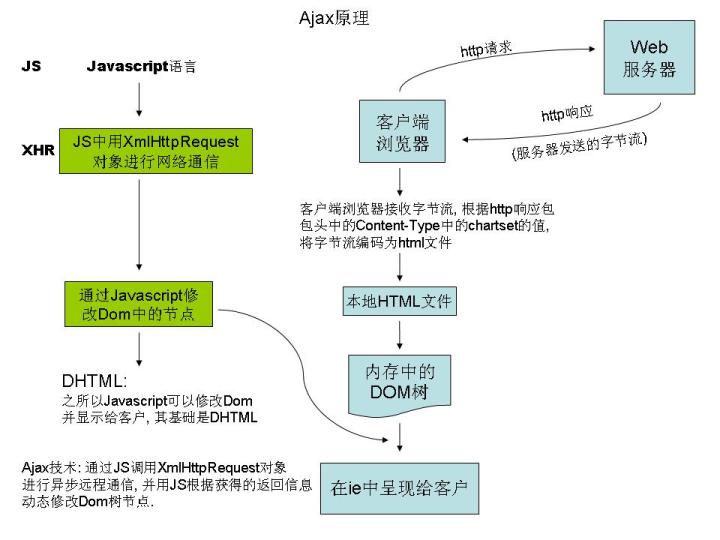
Ajax: Asynchronous JavaScript and Xml , 異步js腳本和xml , 常用來實現頁面局部的異步刷新, 對提高用戶體驗有很大幫助. Xml在多語言時較有優勢, 但Ajax技術實際上較多采用Json對象而不是Xml來處理數據.
(一) Ajax歷史....了解性知識
Ajax歸屬於Web前端開發技術, 與javascript有著異常緊密的聯系. Ajax就是一種實現異步通信無刷新的技術, 而這種技術可以有很多種實現方式. 浏覽器的鼻祖網景(NetScape)公司最早發明了LiveScript腳本語言, 用來豐富網頁元素的表現形式, 使網頁能夠呈現出動態效果. 隨後的歷次改版升級後就誕生了JavaScript語言, 與此同期微軟(Microsoft)公司也看到互聯網的前景, 開始涉足並發力於互聯網行業, 推出了JScript語言, 可惜沒有JavaScript成熟, 發展遲滯. 最終微軟公司對互聯網的決心促成了MS對NS的漫長曲折的收購歷程.
這裡提一下, 動態HTML語言(Dynamic Hyper Text Markup Language)就是將javascript放在Dom樹的元素節點中, 為元素提供動態展示行為.
(二)Web前端開發的兩個思路: a. JavaScript + XHR + CSS b. Flash ---> 浏覽器插件 ---> Flex(Adobe); Silverlight4.0(MS)
1. Ajax: 以MS的XHR(XMLHttpRequest)為核心 ---> Ajax
2. flash: MicroMedia ---> 被Adobe收購 ---> flex (涵蓋了ActionScript和Rich Internet Application等技術的組合)
3. SilverLight: 微軟為了抗衡flex而推出的SilverLight
備注:
為了能夠在後台異步與服務器進行通訊, 微軟在IE中添加了兩個組件: 負責與服務器通訊的組件(XMLHTTPRequest)和XML的處理組件. 采用XML作為數據交換的載體, 在多語言處理時具有優勢, 但xml的處理成本較高, 實際上Ajax中通常采用Json對象在客戶端浏覽器和服務器之間傳遞數據.
網頁的生成過程其實是由服務器上的一組程序來完成的, 這樣為了在客戶端的JS語言和服務器端的C#語言傳遞數據, .Net提供了Json序列化和反序列化器, 來提供服務器端C#對象和Json對象之間的轉換. 而在浏覽器端可以使用eval()函數獲取服務器傳遞過來的Json串轉化為Json對象.
(三)Ajax解決什麼問題
我們都知道, 在客戶端向服務器請求一個頁面時, 服務器首先動態的計算並生成出頁面, 然後再發給客戶端. 客戶端浏覽器順序編譯並呈現頁面.
在沒有Ajax時: 假如說頁面有個用戶驗證控件, 那麼在客戶端浏覽器呈現用戶驗證控件時, 會等待服務器的驗證結果, 收到結果後才能繼續呈現頁面元素. 而這個驗證過程通常要進行讀取數據庫等操作, 這就是所謂的同步方式. 而這種方式, 會造成網頁呈現的假死狀態.
在使用Ajax後: 同樣是驗證控件, 客戶端提交了驗證請求後, 便繼續順序呈現其他元素. 當取得驗證結果後, 由javascript在客戶端修改內存中的DOM對象後並呈獻給用戶(注意: 這裡修改的只是內存中的DOM對象, 而客戶端接收的頁面文件並沒有修改). 這樣, 使用異步的方式, 就不會出現假死狀態, 同時客戶端也節省了等待服務器返回結果時的時間開銷.

(四)Ajax的實現(3中Ajax的實現, 需要說明的是: Ajax能夠實現的效果, 通過WebService都能實現.)
1. Js中的Ajax異步調用: a.new b.onreadystatechange(處理responseText) c.open(get方式和post方式) d.send (同步調用: a.new b.open(get方式和post方式) c.send d.responseText)
//ajax.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Ajax of Javascript & jQuery</title>
</head>
<body>
<a href="javascript:getData();">Javascript-Ajax: Click me</a><br />
<br />
<br />
<input id="btn" type="button" value="jQuery-Ajax: Clike me"/>
<hr />
<div id="show">
</div>
<script type="text/javascript">
function getData() {
//創建XMLHttpRequest通信對象
var xhr;
if (window.ActiveXObject) { //標准情況下, 只能有兩個ActiveXObject對象處理通信過程
xhr =new ActiveXObject("Microsoft.XMLHTTP");
}
elseif (window.XMLHttpRequest) {
xhr =new XMLHttpRequest();
}
else {
thrownew Error("Ajax is not supported by this browser");
}
var elem = document.getElementById("show"); //用來顯示處理結果
//使用onreadystatechange事件處理結果
xhr.onreadystatechange =function() {
if (xhr.readyState ==4) { // readyState表示服務器響應狀態. 4: 響應接收完畢
if (xhr.status ==200) { // status 表示 http 請求的狀態
var json = xhr.responseText; //從請求中回應中獲得json串
var obj = eval("("+ json +")"); // 借助 eval 將 json 串轉化為對象, 在客戶端浏覽器必須解析為js對象
elem.innerHTML ="<span>"+ obj.name +"</span>";
}
}
}
//通過open設置請求方式
xhr.open("get", "json.ashx", true); //默認為ture, false表示同步方式
//發送請求
xhr.send(null);
/* 同步方式, false表示不適用異步方式
xhr.open("get", "json.ashx", false);
xhr.send(null);
//處理結果
alert(xhr.responseText);
*/
}
</script>
<script src="jquery-1.4.2.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() { //ready函數, 腳本加載完即執行, 也可以用$(...$("#btn").click...)();加載
$("#btn").click(function showData() { //按鈕上添加onclick事件, 事件處理方法為showData()
$("#show").load("jquery.ashx"); //從jquery.ashx中獲取數據元素(innerHTML的內容), 並顯示在div中
});
});
</script>
</body>
</html>
然後還需要在項目中, 添加類似於json.ashx一般處理程序, 用於提供相關數據(如: 表格日歷的繪制, 去數據庫驗證等操作)
//json.ashx
<%@ WebHandler Language="C#" Class="Json"%>
using System;
using System.Web;
publicclass Json : IHttpHandler {
publicvoid ProcessRequest (HttpContext context) {
context.Response.ContentType ="text/plain";
//對於靜態內容, 需要禁用浏覽器的緩存, 否則老是舊結果
context.Response.Cache.SetCacheability(HttpCacheability.NoCache);
string name ="Mike";
string jsonFormat ="{{ \"name\": \"{0}\" }}"; //{{、}}是為了避免和Json中的{沖突而采用的特殊轉義符
string json =string.Format(jsonFormat, name);
context.Response.Output.Write(json);
}
publicbool IsReusable {
get {
returnfalse;
}
}
}
//jquery.ashx
<%@ WebHandler Language="C#" Class="jquery"%>
using System;
using System.Web;
publicclass jquery : IHttpHandler {
publicvoid ProcessRequest (HttpContext context) {
context.Response.ContentType ="text/plain";
context.Response.Cache.SetCacheability(HttpCacheability.NoCache);
DateTime now = DateTime.Now;
string jqueryFormat ="<span>{0}</span>";
string jquery =string.Format(jqueryFormat, now);
context.Response.Write(jquery);
}
publicbool IsReusable {
get {
returnfalse;
}
}
}
2.1 使用AjaxPro2:
a.添加AjaxPro2類庫(AjaxPro2.dll) b.webconfig中添加配置文件 c.在App_Code中創建類庫文件(cs文件)提供Ajax服務, 並在頁面對應的後台cs文件中注冊Ajax(Page_Load事件中) d.在App_Code中的類庫文件(cs文件中)編寫帶有Ajax標簽的處理方法 e.在前台的aspx文件中使用腳本處理結果(修改內存中的DOM對象)並顯示在頁面上
//b.webconfig中添加配置文件
<location path="ajaxpro"> <system.web> <httpHandlers> <add verb="*" path="*.ashx" type="AjaxPro.AjaxHandlerFactory,AjaxPro.2"/> </httpHandlers> <!-- If you need to have Ajax.NET Professional methods running on the login page you may have to enable your own authorization configuration here. --> <!-- <authorization> <deny users="?"/> </authorization> --> </system.web> </location>
//c.在App_Code中創建類庫文件(cs文件)提供Ajax服務, 並在頁面對應的後台cs文件中注冊Ajax(Page_Load事件中)
//default.aspx.cs文件
protectedvoid Page_Load(object sender, EventArgs e)
{
AjaxPro.Utility.RegisterTypeForAjax(typeof(CalendarServices)); //AjaxPro會根據注冊的類型自動生成腳本
}
//d.在App_Code中的類庫文件(cs文件中)編寫帶有Ajax標簽的處理方法
//CalendarServices.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
publicclass CalendarServices
{
[AjaxPro.AjaxMethod]
publicbool save(string date, string tile, string detail)
{
System.Threading.Thread.Sleep(5000); //用來測試異步
returntrue; //這裡為簡單, 直接返回true
}
}
//e.在前台的aspx文件中使用腳本處理結果(修改內存中的DOM對象)並顯示在頁面上
//default.aspx文件
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
日期:<input id="date" type="text"/><br />
標題:<input id="title" type="text"/><br />
詳情:<textarea id="detail" cols="80" rows="5"></textarea>
<hr />
<input id="btn" type="button" value="確定"/>
</div>
<div>
<script src="jquery-1.4.2.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("#btn").click(function() {
var date = $("#date").val();
var title = $("#title").val();
var detail = $("#detail").val();
//由AjaxPro生成的js代理, 很像C#中類庫的使用, 其中function(result)是異步的結果處理方法
CalendarServices.save(date, title, detail, function(result) {
if (result.error !=null) { //服務器上出現異常
alert(result.error.Message);
}
if (result.value) { //服務器cs文件中的方法返回永真
alert("服務器返回true! ");
}
});
});
});
</script>
</div>
</form>
</body>
</html>
2.2. 以前使用的老板Ajax(維護老項目可能用到, 其實與第2種很類似): a.引用Ajax框架類庫 b. webconfig中添加配置 c.在App_Code中添加Ajax服務類, 並在CS文件中注冊Ajax(Page_Load事件中) d.在App_Code中的CS文件中帶Ajax標簽的處理方法 e.按鈕綁定觸發JS的方法 f.JS處理方法
//a. 引用Ajax框架的類庫Ajax.dll
//b. webconfig添加配置
<httpHandlers> <add verb="POST,GET" path="ajax/*.ashx" type="Ajax.PageHandlerFactory, Ajax"/> </httpHandlers>
//c. 在CS文件中注冊Ajax(Page_Load事件中)
Ajax.Utility.RegisterTypeForAjax(typeof(SysBase_UserEdit)); //SysBase_UserEdit是頁面文件名稱
//d. 在App_Code中的CS文件中帶Ajax標簽的處理方法
[Ajax.AjaxMethod]
public DataSet getRoleData(int Roleid)
{
DataSet ds =new DataSet();
ds = r.SelectRoleData(string.Format(" and id={0}", Roleid));
return ds;
}
//e. 按鈕綁定觸發JS的方法
this.DDLRole.Attributes.Add("onpropertychange", "onCommandInputPropertyChange();"); //在Page_Load事件中基於Attribute為按鈕綁定方法, 在aspx文件中手動添加也可以
//f. JS處理方法
<script>
function onCommandInputPropertyChange(){
if (event.propertyName == "value"){
var cmdInput = event.srcElement;
if (cmdInput.value != 0){
//alert(cmdInput.value);
BindRoleName(cmdInput.value);
}
}
}
//綁定角色名
function BindRoleName(RoleID){
//SysBase_UserEdit是aspx頁面的名稱
SysBase_UserEdit.getRoleData(RoleID,get_AllName);
}
function get_AllName(response){
var AllName = document.getElementById("DDLAjax");
AllName.length = 0;
if (response.value != null){
var ds = response.value;
if(ds != null && typeof(ds) == "object"){
var name = ds.Tables[0].Rows[0].rolename;
var id = ds.Tables[0].Rows[0].id;
AllName.options.add(new Option(name,id));
}
}
}
</script>
3. VS2008集成的Ajax:
a.VS2005的話需要安裝插件(Microsoft ASP.NET 2.0 AJAX Extensions) b.緊挨著Form元素放置ScriptManager控件 c.在要刷新的table元素首位處, 使用UpdatePanel和ContentTemplate包起來 d.在table元素結尾處的ContenTemplate和UpdatePanel之間放置trigger元素, 注冊Ajax觸發按鈕 e.引用類庫Ajax2 f.VS2005需要配置webConfig
//d. 在table元素結尾處的ContenTemplate和UpdatePanel之間放置trigger元素, 注冊Ajax觸發按鈕(btn_Search, btn_Delete均為按鈕)
<Triggers> <asp:AsyncPostBackTrigger ControlID="AspNetPager1"/> <asp:AsyncPostBackTrigger ControlID="btn_Search"/> <asp:AsyncPostBackTrigger ControlID="btn_Delete"/> </Triggers>
//f. VS2005需要配置webConfig
<httpHandlers> <!-- 調用AjaxPro.2--> <add verb="POST,GET" path="ajaxpro/*.ashx" type="AjaxPro.AjaxHandlerFactory, AjaxPro.2"/> <remove verb="*" path="*.asmx"/> <add verb="*" path="*.asmx" validate="false" type="System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/> <add verb="*" path="*_AppService.axd" validate="false" type="System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/> <add verb="GET,HEAD" path="ScriptResource.axd" type="System.Web.Handlers.ScriptResourceHandler, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" validate="false"/> </httpHandlers>
============================分割線============================
關於第一種: Js中的Ajax異步調用, 補充點東東, 不單獨開篇了
關於參數傳遞 :
1.
get方式傳參, 參數保存在URL中, 例如:
xhr.open("get", "json.ashx?name=xxx", true);
xhr.send(null);
在服務端(json.ashx後台代碼), 可以用HttpContext類型的參數對象context來獲取, 獲取方式context.Request.QueryString["name"]....等等(自己在調試狀態下看)
2.
post方式傳參, 參數保存在請求包的包體(Body)中, 例如:
xhr.open("post","json.ashx",true);
xhr.send("xxx");
或者
xhr.send("name=xxx");
相應的服務器端(json.ashx後台代碼), 針對2中"非鍵值對"、"鍵值對"有兩種獲取方法:
非鍵值對: 用context.Request.InputStream獲取, 如:
System.IO.Stream stream = context.Request.InputStream;
System.IO.StreamReader sr = new System.IO.StreamReader(stream);
string strParam = sr.ReadToEnd();
其中涉及編碼轉換的, 自己在調整下.
鍵值對: 用context.Request.Form["name"]...獲取
以上這篇Ajax學習筆記---3種Ajax的實現方法【推薦】就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。