Ajax實現頁面自動刷新實例解析
編輯:AJAX基礎知識
Ajax簡介:
AJAX即“Asynchronous Javascript And XML”(異步JavaScript和XML),是指一種創建交互式網頁應用的網頁開發技術。
AJAX = 異步 JavaScript和XML(標准通用標記語言的子集)。
AJAX 是一種用於創建快速動態網頁的技術。
通過在後台與服務器進行少量數據交換,AJAX 可以使網頁實現異步更新。這意味著可以在不重新加載整個網頁的情況下,對網頁的某部分進行更新。
傳統的網頁(不使用 AJAX)如果需要更新內容,必須重載整個網頁頁面。
html部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax實現自動刷新</title>
</head>
<body onLoad="Autofresh()">
<p>現在的時間是:<span id="currenttime"></span></p>
<script>
var xmlobj;
var count=0;
function createXMLHttpRequest(){
if(window.ActiveXObject){
xmlobj=new ActiveXObject("Microsoft.XMLHTTP");
}
else if(window.XMLHttpRequest){
xmlobj=new XMLHttpRequest();
}
}
function Autofresh(){
createXMLHttpRequest();
count=count+1;
xmlobj.open("GET","currenttime.php?count="+count,true);
xmlobj.onreadystatechange=doAjax;
xmlobj.send("r="+Math.random());//使用隨機數處理緩存
}
function doAjax(){
if(xmlobj.readyState==4 && xmlobj.status==200){
var time_span=document.getElementById('currenttime');
time_span.innerHTML=xmlobj.responseText;
setTimeout("Autofresh()",2000);
}
}
</script>
</body>
</html>
php頁面部分
<?php
$count=$_GET["count"];
$count=$count%7;
switch($count){
case 1: $message = "11111111111111111";break;
case 2: $message = "22222222222222222";break;
case 3: $message = "33333333333333333";break;
case 4: $message = "44444444444444444";break;
case 5: $message = "55555555555555555";break;
case 6: $message = "66666666666666666";break;
}
$res = $message;
echo date("Y-m-d H:i:s")."<hr>"."現在的內容是:".$res;
?>
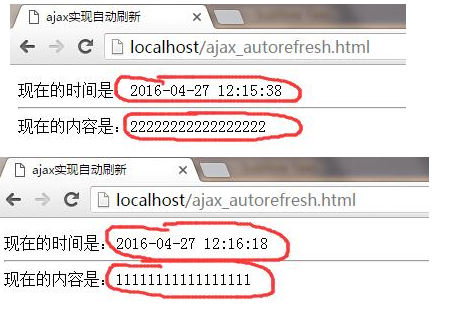
效果圖:

下面給大家介紹jQuery實現AJAX定時局部頁面刷新
不時,我需要某種機制,不斷刷新網頁,以提供一個實時的儀表板某種。如果我只能刷新一個特定的頁面的一部分,這將是很大的,例如:儀表盤上的交通燈顯示系統狀態。
這是很容易通過使用jQuery JavaScript庫,只刷新頁面的一部分。一旦我們納入我們的頁面的jQuery庫,我們只需要1行的JavaScript得到它的工作:
<script src="/js/jquery-1.3.2.min.js" type="text/javascript"></script>
所以我們只要我們的頁面放入這個小的JS代碼片段刷新裡面的內容ID標簽的一切,讓我們說,每5秒:
setInterval(function() {
$("#content").load(location.href+" #content>*","");
}, 5000);
這就是它!!因此,這是很容易完成一些實時監控的行為,只是那行代碼。沒有更奇怪的元刷新標記或iframe一種解決方法,在Web應用程序。
每5秒,我們將刷新內容相同的URL和所有元素,駐留在元素ID為content元素的內容:內容。
小編推薦
熱門推薦