Django 是由 Python 開發的一個免費的開源網站框架,可以用於快速搭建高性能,優雅的網站!
AJAX = Asynchronous JavaScript and XML(異步的 JavaScript 和 XML)。
AJAX 不是新的編程語言,而是一種使用現有標准的新方法。
AJAX 是與服務器交換數據並更新部分網頁的藝術,在不重新加載整個頁面的情況下。
Ajax
很多時候,我們在網頁上請求操作時,不需要刷新頁面。實現這種功能的技術就要Ajax!
jQuery中的ajax就可以實現不刷新頁面就能向後台請求或提交數據的功能,我們仍然用它來做django中的ajax,所以先把jquey下載下來,版本越高越好。
一、ajax發送簡單數據類型:
html代碼:在這裡我們僅發送一個簡單的字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit();" value="提交">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit(){
var host = '...';
var port = '';
$.ajax({
url:"/app/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
}
</script>
</body>
</html>
django下app裡views.py
# coding:utf-8 from django.shortcuts import render,HttpResponse def ajax_submit(request): print request.POST #客戶端發來的數據 return render(request,'ajax_submit.html')
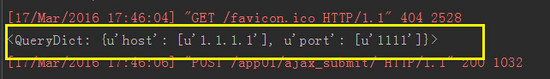
打印出來的數據樣式:

二、ajax發送復雜的數據類型:
html代碼:在這裡我們僅發送一個列表中包含字典數據類型
由於發送的數據類型為列表 字典的格式,我們提前要把它們轉換成字符串形式,否則後台程序接收到的數據格式不是我們想要的類型,所以在ajax傳輸數據時需要JSON
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit_set();" value="提交集合">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':},
{'name':'lisi','age':},
{'name':'wangwu','age':}
];
$.ajax({
url:"/app/ajax_submit_set/",
type:'POST',
tradition:true, 原生模式
data:{data:JSON.stringify(data_list)},
success: function (arg) {
}
});
}
</script>
</body>
</html>
django下app裡views.py
def ajax_submit_set(request): print request.POST return render(request,'ajax_submit.html')
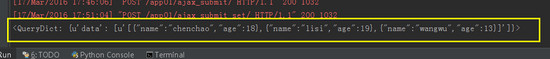
打印出來的數據樣式:

三、稍等、還沒完。
雖然我們實現了功能,但這還不夠,因為顯得不是很專業,所以我們稍作處理。
success: function (arg) { } 如果ajax提交數據成功,那麼就會自動執行這裡面的函數
html代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit();" value="提交">
<input type="button" onclick="AjaxSubmit_set();" value="提交集合">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit(){
var host = '...';
var port = '';
$.ajax({
url:"/app/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
}
function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':},
{'name':'lisi','age':},
{'name':'wangwu','age':}
];
$.ajax({
url:"/app/ajax_submit_set/",
type:'POST',
tradition:true,
data:{data:JSON.stringify(data_list)},
success: function (arg) { //如果程序執行成功就會執行這裡的函數
var callback_dic = $.parseJSON(arg);
if(callback_dic.status){
alert('成功');
}else{
alert(callback_dic.error); //把錯誤的信息從後台提出展示出來
}
}
});
}
</script>
</body>
</html>
django下app裡views.py
# coding:utf-
from django.shortcuts import render,HttpResponse,redirect
def ajax_submit(request):
print request.POST
return render(request,'ajax_submit.html')
import json
def ajax_submit_set(request):
ret = {'status': True,'error': ""}
try:
print request.POS
except Exception, e:
ret['status'] = False
ret['error'] = str(e)
j_ret = json.dumps(ret)
return HttpResponse(j_ret)
Django中ajax的使用
前端的ajax代碼如下所示:
$.ajax({
type:'GET',
url:'/store/ds_mgmt_wx/ajax_handle',
dataType:'html',
success:function(data)
{
alert(data);
},
error:function(data)
{
alert(data);
}
});
後端的相應代碼的返回方法如下:
if act_job == 'ajax_handle':
return HttpResponse('ajax_handle')
關於Django中的Ajax小編就給大家介紹到這裡,希望對大家有所幫助!
- 上一頁:淺談Ajax技術實現頁面無刷新
- 下一頁:Ajax()方法如何與後台交互