什麼是 AJAX
AJAX = Asynchronous JavaScript and XML(異步的 JavaScript 和 XML)。
AJAX 不是新的編程語言,而是一種使用現有標准的新方法。
AJAX 是與服務器交換數據並更新部分網頁的藝術,在不重新加載整個頁面的情況下(AJAX 是一種用於創建快速動態網頁的技術)。
通過在後台與服務器進行少量數據交換,AJAX 可以使網頁實現異步更新。這意味著可以在不重新加載整個網頁的情況下,對網頁的某部分進行更新。
傳統的網頁(不使用 AJAX)如果需要更新內容,必需重載整個網頁面。
XMLHttpRequest 對象
Ajax的核心是JavaScript對象XmlHttpRequest
<script type="text/javascript">
function createXHR(){
var xhr = null;
try {
// Firefox, Opera .+, Safari,IE+
xhr = new XMLHttpRequest();
}
catch (e) {
// Internet Explorer
try {
xhr = new ActiveXObject("Msxml.XMLHTTP");
}
catch (e) {
try {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e) {
xhr = null;
}
}
}
return xhr;
}
</script>
XMLHttpRequest對象用法
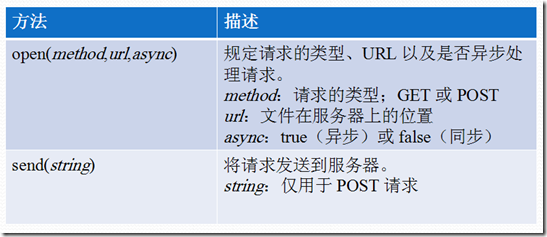
XMLHttpRequest對象有兩個重要方法 open與send

在使用XMLHttpRequest對象時要調用的第一個方法是open方法,調用方式:XMLHttpRequest.open(“get”,”default.aspx”,true); 這段代碼會針對default.aspx頁面發送get請求,關於這段代碼有三點需要注意:
1. URL是相對於當前頁面的路徑,也可以使用絕對路徑
2. 調用open方法並不會真正的發送請求,而是初始化一個請求准備發送
3. 只能向同一個域中使用相同協議和端口的URL發送請求,否則會因為安全原因報錯
要想把請求發往服務器需要調用send方法,send方法接受一個參數,參數是請求主體要發送的數據,如果不需要發送數據則傳入null,在調用send方法之後請求被發往服務器,如下
xhr.send(null);
請求發往服務器,服務器根據請求生成響應(Response),傳回給XHR對象,在收到響應後相應數據會填充到XHR對象的屬性,有四個相關屬性會被填充:
1. responseText:作為響應主體被返回的文本
2. responseXML:如果響應內容的類型是”text/xml”或”application/xml”,這個屬性將保存包含著相應數據的XML文檔
3. status:響應的HTTP狀態(200,404,500等)
4. statusText:HTTP狀態說明
onreadystatechange 事件
當請求被發送到服務器時,我們需要執行一些基於響應的任務。
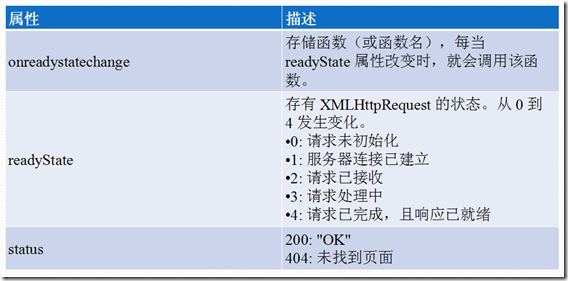
每當 readyState 改變時,就會觸發 onreadystatechange 事件。
readyState 屬性存有 XMLHttpRequest 的狀態信息。
下面是 XMLHttpRequest 對象的三個重要的屬性:

在 onreadystatechange 事件中,我們規定當服務器響應已做好被處理的准備時所執行的任務。
當 readyState 等於 4 且狀態為 200 時,表示響應已就緒:
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState== && xmlhttp.status==)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
我們可以在接受響應之前調用abort方法取消異步請求:XMLHttpRequest .abort();
注意:
在使用XMLHttpRequest對象的send()方法時,如果使用的是get請求或者不需要發送數據的post請求時,需要使用send(null);
如果想要發送數據數據,則需要使用post請求,先使用 setRequestHeader() 來添加 HTTP 頭。然後在 send() 方法中規定您希望發送的數據:
xmlhttp.open("POST","ajax_test.asp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Bill&lname=Gates");
以上內容是小編給大家介紹的Ajax教程實例詳解,希望對大家有所幫助!
- 上一頁:Ajax+smarty技術實現無刷新分頁
- 下一頁:Ajax上傳圖片的本質