首先要知道AJAX 是一種在無需重新加載整個網頁的情況下,能夠更新部分網頁的技術。
什麼是 AJAX ?
AJAX = 異步 JavaScript 和 XML。
AJAX即“Asynchronous Javascript And XML”(異步JavaScript和XML),是指一種創建交互式網頁應用的網頁開發技術。AJAX 是一種用於創建快速動態網頁的技術。
通過在後台與服務器進行少量數據交換,AJAX 可以使網頁實現異步更新。這意味著可以在不重新加載整個網頁的情況下,對網頁的某部分進行更新。
傳統的網頁(不使用 AJAX)如果需要更新內容,必需重載整個網頁面。
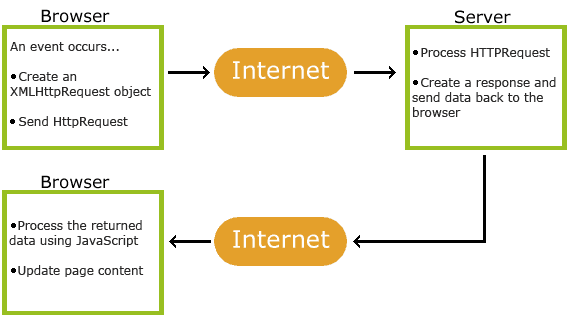
AJAX工作原理

AJAX請求
ajax請求是依靠XMLHttpRequest對象,因此在請求前先要創建其對象
var xmlhttp;
//兼容性寫法創建請求實例,IE5 6支持else裡面的方法
if (window.XMLHttpRequest){
xmlhttp = new XMLHttpRequest();
}else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
接著向服務器發送請求
open函數有三個參數,請求方式,請求地址,請求是異步還是同步
send(String)函數有一個參數,只有當請求方式為post的時候,String參數才需要帶上
那麼GET和POST的區別呢?
與 POST 相比,GET 更簡單也更快,並且在大部分情況下都能用。
然而,在以下情況中,請使用 POST 請求:
無法使用緩存文件(更新服務器上的文件或數據庫)
向服務器發送大量數據(POST 沒有數據量限制)
發送包含未知字符的用戶輸入時,POST 比 GET 更穩定也更可靠
//設置傳送方式,地址,以及同步還是異步
xmlhttp.open("GET","Test.jsp?value="+escape(value),true);
xmlhttp.onreadystatechange = callback;//狀態改變的時候執行這個函數,用來判斷是否請求完畢
xmlhttp.send();//請求服務器,如果使用post方式,則send裡面要帶上傳遞的參數
//post方式
/**
xmlhttp.open("POST","Test.jsp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("value="+value);
*/
然後服務器端處理並返回,這個放在實例裡面有具體代碼
在回調函數callback中設置對返回響應
onreadystatechange 存儲函數(或函數名),每當 readyState 屬性改變時,就會調用該函數。
readyState 存有 XMLHttpRequest 的狀態。從 0 到 4 發生變化。
0: 請求未初始化
1: 服務器連接已建立
2: 請求已接收
3: 請求處理中
4: 請求已完成,且響應已就緒
status 200: “OK”
404: 未找到頁面
相應服務器的類型
responseText 獲得字符串形式的響應數據。
responseXML 獲得 XML 形式的響應數據。 這個一般當open裡面的url為xml文件的時候用
function callback(){
//請求完成表示
if(xmlhttp.readyState ==4 && xmlhttp.status==200){
//設置相應操作
}
}
}
總體來說就這幾個步驟,下面是詳細代碼
實例
首先創建一個文本框,用於測試用戶名,並且添加監聽事件onblur,意思是當失去焦點則執行,並在其後面創建個span空標簽,用來動態顯示信息,表示名稱是否被占用
<form method="post" action="AJAX.jsp"> <table> <tr> <td><input type="text" id="userid" onblur="checkuser()" ><span style="color: red" id="spanid"></span></td> </tr> </table> </form>
接下來是JS代碼,使用AJAX把輸入的內容發送到服務器,服務器來檢驗
var xmlhttp;
function checkuser(){
var value = document.getElementById("userid").value;
//兼容性寫法創建請求實例,IE5 6支持else裡面的方法
if (window.XMLHttpRequest){
xmlhttp = new XMLHttpRequest();
}else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//設置傳送方式,地址,以及同步還是異步
xmlhttp.open("GET","Test.jsp?value="+escape(value),true);
xmlhttp.onreadystatechange = callback;//狀態改變的時候執行這個函數,用來判斷是否請求完畢
xmlhttp.send();//請求服務器
}
然後服務器端獲得數據後寫回
<%
response.setHeader("Cache-Control","no-store");//HTTP1.1
response.setHeader("Pragma","no-cache");//HTTP1.0
response.setDateHeader("Expires",0);//禁止在服務器中緩存
String value = request.getParameter("value");//獲取傳送過來的參數
response.getWriter().write(value);//模擬數據寫回
%>
客戶端再回調函數中處理服務器寫回的數據
/**
* 回調函數
*/
function callback(){
//請求完成表示
if(xmlhttp.readyState ==4 && xmlhttp.status==200){
alert(xmlhttp.responseText);//相應返回的text
// alert(xmlhttp.responseXML);//相應返回的xml
if (xmlhttp.responseText){//這裡直接判斷不為空,應該根據數據庫返回值來進行不同的顯示
var spanid = document.getElementById("spanid");
spanid.innerHTML = "注冊成功";
}
}
}
效果就是當輸入框失去焦點就立即判斷,當然實際判斷是要連接數據庫的,為了簡單就直接打印出來了

以上內容是針對AJAX和JSP混合使用方法實例,希望對大家有所幫助!