Ajax: Asynchronous JavaScript and Xml , 異步js腳本和xml , 常用來實現頁面局部的異步刷新, 對提高用戶體驗有很大幫助. Xml在多語言時較有優勢, 但Ajax技術實際上較多采用Json對象而不是Xml來處理數據.
Ajax歷史....了解性知識
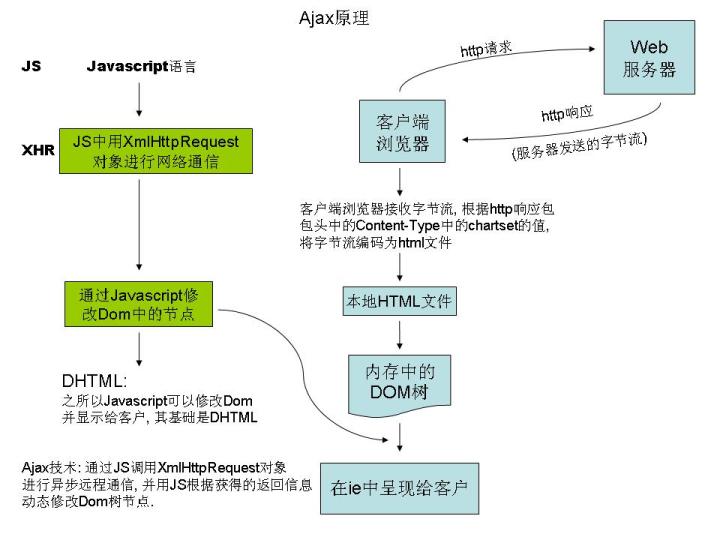
Ajax歸屬於Web前端開發技術, 與javascript有著異常緊密的聯系. Ajax就是一種實現異步通信無刷新的技術, 而這種技術可以有很多種實現方式. 浏覽器的鼻祖網景(NetScape)公司最早發明了LiveScript腳本語言, 用來豐富網頁元素的表現形式, 使網頁能夠呈現出動態效果. 隨後的歷次改版升級後就誕生了JavaScript語言, 與此同期微軟(Microsoft)公司也看到互聯網的前景, 開始涉足並發力於互聯網行業, 推出了JScript語言, 可惜沒有JavaScript成熟, 發展遲滯. 最終微軟公司對互聯網的決心促成了MS對NS的漫長曲折的收購歷程.
這裡提一下, 動態HTML語言(Dynamic Hyper Text Markup Language)就是將javascript放在Dom樹的元素節點中, 為元素提供動態展示行為.
Ajax代碼思路
創建請求對象
配置請求對象並發送到服務器
服務器應答請求對象
(1) 創建請求對象,作為和服務器進行通訊的對象:
function createRequest(){
try{
var request=new XMLHttpRequest();
}catch(tryMS){
try{
request=new ActiveXObject("Msxml2.XMLHTTP");
}catch(otherMS){
try{
request=new ActiveXObject("Microsoft.XMLHTTP");
}catch(failed){
request=null;
}
}
}
return request;
}
注:ActiveXObject是Microsoft特定的一種編程對象,有兩個不同版本由不同浏覽器分別支持。XMLHTTP是可以在Javascript等腳本語言中通過http協議傳送或接收XML及其他數據的一套API。
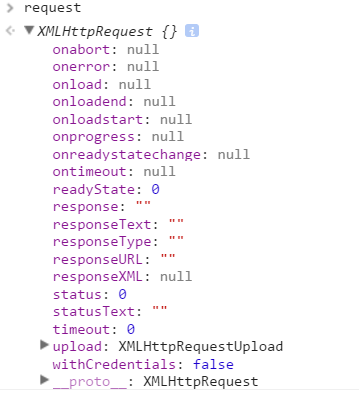
獲得請求對象request後,它有這麼些個屬性:

常用的有onreadystatechange,readyState,responseText,status。

(2)配置請求對象並發送到服務器:
var request=createRequest();
request.open("GET",url,true);
request.onreadystatechange=showResponse;
request.send(null);
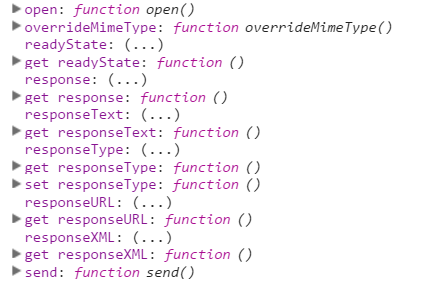
open,send方法均來自request對象的原型XMLHttpRequest,打開__proto__:XMLHttpRequest可看到:

open()方法有三個參數,第一個是發送請求所使用的方法(GET還是POST,區別以後再總結),第二個是規定服務器端腳本的url(該文件可以是任何類型的文件),第三個參數規定是否進行異步處理(默認true異步)
send()方法將請求送往服務器。
我在這裡注意到,request.onreadystatechange=showResponse;這句代碼所在的位置不同,控制台輸出的響應內容就不同。想來也是,回調函數加入任務隊列的時機不同肯定輸出不同啊,就比如現在這個位置,
request.onreadystatechange=showResponse;在open之後send之前,當代碼解析到request.onreadystatechange=showResponse;時,此時的readyStates=1(請求已和服務器建立接連),此後當readyStates由1變為2,回調函數showResponse加入任務隊列中等待被執行,readyState從2變化到3,回調函數showResponse第二次加入任務隊列,readyState從3變化到4,回調函數再次加入隊列。所以猜想當主代碼執行完畢後,控制台會輸出“請求已發送,服務器已接收,send之後”,“請求正在處理”,“請求已完成”;確實如此:

(3)服務器應答請求對象,js就可以處理響應內容了:
function showResponse(){
if(request.readyState==0){
console.log('請求未初始化,調用open之前');
}else if(request.readyState==1){
console.log('請求已提出,服務器連接已建立,open之後send之前');
}else if(request.readyState==2){
console.log('請求已發送,服務器已接收,send之後');
}else if(request.readyState==3){
console.log('請求正在處理');
}else if(request.readyState==4){
console.log('請求已完成');
if(request.status==200){
//處理request.responseText;
}
}
}
上面代碼僅是為了跟蹤readyState變化,實際項目代碼要不了這麼多。底下才是實際主要代碼:
function showResponse(){
if(request.readyState==4){
if(request.status==200){
//處理request.responseText;
}
}
}
ps:Ajax解決什麼問題
我們都知道, 在客戶端向服務器請求一個頁面時, 服務器首先動態的計算並生成出頁面, 然後再發給客戶端. 客戶端浏覽器順序編譯並呈現頁面.
在沒有Ajax時: 假如說頁面有個用戶驗證控件, 那麼在客戶端浏覽器呈現用戶驗證控件時, 會等待服務器的驗證結果, 收到結果後才能繼續呈現頁面元素. 而這個驗證過程通常要進行讀取數據庫等操作, 這就是所謂的同步方式. 而這種方式, 會造成網頁呈現的假死狀態.
在使用Ajax後: 同樣是驗證控件, 客戶端提交了驗證請求後, 便繼續順序呈現其他元素. 當取得驗證結果後, 由javascript在客戶端修改內存中的DOM對象後並呈獻給用戶(注意: 這裡修改的只是內存中的DOM對象, 而客戶端接收的頁面文件並沒有修改). 這樣, 使用異步的方式, 就不會出現假死狀態, 同時客戶端也節省了等待服務器返回結果時的時間開銷.