1.什麼是AJAX?
AJAX全稱為“Asynchronous JavaScript and XML”(異步JavaScript和XML),是一種創建交互式網頁應用的網頁開發技術。它使用:
使用XHTML+CSS來標准化呈現;
使用XML和XSLT進行數據交換及相關操作;
使用XMLHttpRequest對象與Web服務器進行異步數據通信;
使用Javascript操作Document Object Model進行動態顯示及交互;
使用JavaScript綁定和處理所有數據。
2.AJAX的工作原理
Ajax的工作原理相當於在用戶和服務器之間加了—個中間層(AJAX引擎),使用戶操作與服務器響應異步化。並不是所有的用戶請求都提交給服務器,像—些數據驗證和數據處理等都交給Ajax引擎自己來做, 只有確定需要從服務器讀取新數據時再由Ajax引擎代為向服務器提交請求。
Ajax:Asynchronous javascript and xml,實現了客戶端與服務器進行數據交流過程。使用技術的好處是:不用頁面刷新,並且在等待頁面傳輸數據的同時可以進行其他操作。
這就是異步調用的很好體現。首先得了解什麼是異步和同步的概念。
舉個例子:比如你去圖書館借某種書,可惜圖書館此書被借完。這時可以采用兩種做法。
第一種做法:在圖書館一直等待,直到有人還書,然後再去吃飯睡覺。
第二種做法:直接跟圖書館管理員約定,若是有人還書,直接通知你。你則該忙什麼忙什麼。到時候會通知你。
而第一種做法就是同步的表現,必須等待別人還書(等待服務器返回信息)才進行其他事情,至死方休。
而第二種做法就是異步的表現,不耽誤時間,合理利用時間高效率做事。
遇到這種情況,你會采用那種辦法呢?
選擇第一種,哈哈,說明你太執著啦;選擇第二種,說明你靈活變通,合理安排自己的人生。你自己看著辦吧。
那Ajax是如何從浏覽器發送Http請求到服務器呢?
這就得使用一個重要的對象XMLHttpRequest。
那首先了解一下XMLHttpRequest對象的屬性和方法。
主要的屬性:
readyState屬性有五個狀態值。
0:是uninitialized,未初始化。已經創建了XMLHttpRequest對象但是未初始化。
1:是loading,send for request but not called .已經開始准備好要發送了。
2:是loaded, send called,headers and status are available。已經發送,但是還沒有收到響應。
3:是interactive,downloading response,but responseText only partial set.正在接受響應,但是還不完整。
4:是completed,finish downloading.接受響應完畢。
responseText:服務器返回的響應文本。只有當readyState>=3的時候才有值,根據readyState的狀態值,可以知道,當readyState=3,返回的響應文本不完整,只有readyState=4,完全返回,才能接受全部的響應文本。
responseXML:response as Dom Document object。響應信息是xml,可以解析為Dom對象。
status:服務器的Http狀態碼,若是200,則表示OK,404,表示為未找到。
statusText:服務器http狀態碼的文本。比如OK,Not Found。
主要的方法:
open(method,url,boolean):打開XMLHttpRequest對象。其中method方法有get,post,delete,put。若是查數據,從服務器中得到一定的數據,則使用get。若是直接提交到服務器中,更新一定的數據,則使用post;url是請求資源的地址。第三個參數表示是否使用異步。默認情況是true,因為Ajax的特點就是異步傳送。若使用同步則false。異步和同步上述已經舉例。
send(body):發送請求Ajax引擎,讓Ajax引擎操作。其中發送的內容可以是需要的參數,若是沒有參數,直接send(null)
那如何使用Ajax技術?
首先,有客戶端事件觸發Ajax事件。
然後,創建xmlHttpRequest對象,根據浏覽器不同,創建的xmlHttpRequest對象不同。用open調用,用send發送請求給Ajax引擎。
最後,執行完畢後,把結果返回給客戶端。
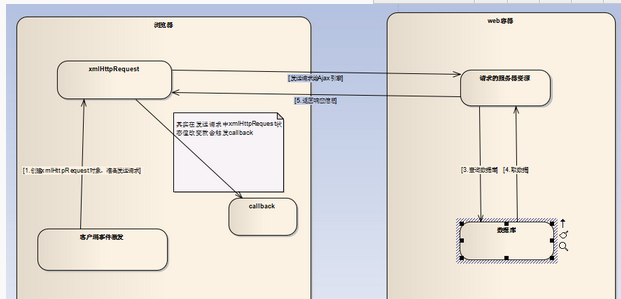
執行的流程如下:\

測試代碼如下:
創建xmlHttpRequest對象:
function createXMLHttpRequest() {
//表示當前浏覽器不是ie,如ns,firefox
if(window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
} else if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
}
客戶端事件觸發:
function validate(field){
if(trim(field.value).length!=0)
{
//創建XMLHttpRequest
createXMLHttpRequest() ;
var url="user_validate.jsp?userId=" + trim(field.value)+"×tampt="+new Date().getTime();
// alert(url);
xmlHttp.open("GET", url, true);
//方法地址。處理完成後自動調用,回調。
xmlHttp.onreadystatechange=callback ;
xmlHttp.send(null);//將參數發送到Ajax引擎
} else{ document.getElementById("userIdSpan").innerHTML = ""; }
}
結果返回操作:
function callback(){
{
alert(xmlHttp.readyState);
if(xmlHttp.readyState==4){ //Ajax引擎初始化
if(xmlHttp.status==200){ //http協議成功
//alert(xmlHttp.responseText);
document.getElementById("userIdSpan").innerHTML = "<font color='red'>" + xmlHttp.responseText + "</font>";
}else
{
alert("請求失敗,錯誤碼="+xmlHttp.status);
}
}
}
注意:
onreadyStateChange事件,當readyState狀態值發生改變就會觸發此事件。
其中,xmlHttpRequest提交http請求的過程中,readyState歷經五個狀態值(0,1,2,3,4),所以callback函數中的alert(xmlHttp.readyState)則會不斷輸出1,2,3,4。其中0狀態不會輸出,因為0狀態的時候並不執行此事件。
PS:當時在eslipse默認web 浏覽器中輸出的readyState狀態順序一直是:1,3,4,2。當時很糾結,因為狀態值含義的分析,結果應該是1,2,3,4。後來折騰半天,才發現是浏覽器的問題。不同的浏覽器,執行的結果是不同的。使用IE浏覽器測試,結果是1,2,3,4。哈哈,真的只有想不到,沒有搜不到的。