在上篇文章給大家介紹了這篇文章裡面的後台Servlet。所以這裡只看前台的JS代碼。
首先HTML5用AJAX提交數據先要學習一個HTML5新增加的對象:FormData
FormData 對象可以使用append 方法進行 key - value的數據添加,與以前我們常用的json不同的就是可以異步上傳二進制文件。
1、FormDate對象的創建
var formData = new FormData();
2、向 FormDate 對象添加數據
formData.append("catname", "我是一只喵");
formData.append("age", 1); // 數字類型會轉為字符串類型
// 可以增加上傳的二進制文件,比如fileInputElement對象中已經包含了用戶所選擇的文件
formData.append("userfile", fileInputElement.files[0]);
//也可以將一個 Blob 對象添加到 formData 中
var oFileBody = "<a id="a"><b id="b">hey!</b></a>";
var oBlob = new Blob([oFileBody], { type: "text/xml"});
formData.append("webmasterfile", oBlob);
3、使用 FormData 對象
var xhr = new XMLHttpRequest();
xhr.open("POST", "upload");
xhr.send(formData);
HTML部分
FormData 對象簡單的介紹完畢後,我們來看看頁面的HTML代碼是怎麼寫的
<img width="400" height="250"/><br /> <input type="file" id="pic" name="pic" onchange="showPic()"/> <input type="button" value="上傳圖片" onclick="uploadFile()" /><br /> <div id="parent"> <div id="son"></div> </div>
最下面的div是用來顯示進度條的,所以需要對應的css樣式。樣式如下,顏色不好看,自己改吧:
<style type="text/css">
#parent{width:550px; height:10px; border:2px solid #09F;}
#son {width:0; height:100%; background-color:#09F; text-align:center; line-height:10px; font-size:20px; font-weight:bold;}
</style>
JS部分
重頭戲來了,在頁面上加載上jquery後我們來看 JavaScript 是怎麼寫的,首先是 file 組件的 onchange事件方法:
function showPic(){
var pic = $("#pic").get(0).files[0];
$("img").prop("src" , window.URL.createObjectURL(pic) );
}
showPic的第一行是從 file 對象得到上傳文件 。 第二行則為 img 設置了src屬性。 可以在頁面中得到即時預覽的效果。
在看 uploadFile 方法之前,再讓我們簡單學習一下進度事件 (Progress Events )的progress 吧 ......
Progress Events規范是W3C的一個工作草案,定義了與客戶端服務器通信有關的事件。這些事件最早其實值針對XHR操作,但目前也被其它API借鑒。有以下6個進度事件。
loadstart:在接收到相應數據的第一個字節時觸發。
progress:在接收相應期間持續不斷觸發。 //我們就只看著一個好了
error:在請求發生錯誤時觸發。
abort:在因為調用abort()方法而終止鏈接時觸發。
load:在接收到完整的相應數據時觸發。
loadend:在通信完成或者觸發error、abort或load事件後觸發。
progress事件是Mozilla提交的,這個事件會在浏覽器接收新數據期間周期性地觸發。而onprogress事件處理程序會接收到一個event對象,其target屬性是XHR對象,但包含著三個額外的屬性:
lengthComputable :表示進度信息是否可用的布爾值
position :表示已經接收的字節數
totalSize :表示根據Content-Length相應頭部確定的預期字節數。
有了這些信息,我們就可以為用戶創建一個進度指示器了。但是 問題又來了, jQuery的 ajax 方法沒有關於 progress 事件的操作。這怎麼玩~~
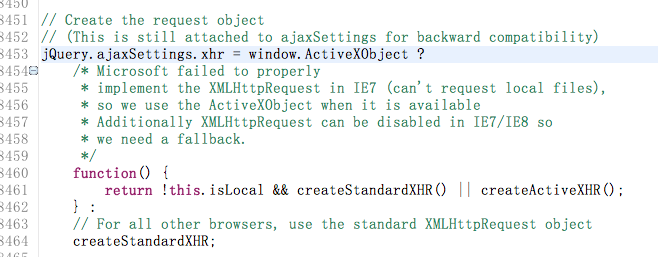
好在通過查閱資料發現,jQuery的ajax方法調用的XMLHttpRequest對象是可以指定的!!!

看 8453行,就是它了。於是 uploadFile 方法的ajax部分的時候代碼就變成了這個樣式。
最重要的部分代碼:
function uploadFile(){
// 獲取上傳文件,放到 formData對象裡面
var pic = $("#myhead").get(0).files[0];
var formData = new FormData();
formData.append("file" , pic);
$.ajax({
type: "POST",
url: "upload",
data: formData , //這裡上傳的數據使用了formData 對象
processData : false,
//必須false才會自動加上正確的Content-Type
contentType : false ,
//這裡我們先拿到jQuery產生的 XMLHttpRequest對象,為其增加 progress 事件綁定,然後再返回交給ajax使用
xhr: function(){
var xhr = $.ajaxSettings.xhr();
if(onprogress && xhr.upload) {
xhr.upload.addEventListener("progress" , onprogress, false);
return xhr;
}
}
});
}
最後加上 onprogress 方法,為整個功能花上個句號。
/**
* 偵查附件上傳情況 ,這個方法大概0.05-0.1秒執行一次
*/
function onprogress(evt){
var loaded = evt.loaded; //已經上傳大小情況
var tot = evt.total; //附件總大小
var per = Math.floor(100*loaded/tot); //已經上傳的百分比
$("#son").html( per +"%" );
$("#son").css("width" , per +"%");
}
最後附上整個頁面的代碼,方便對比。
<!DOCTYPE html>
<html>
<head>
<title>html5_2.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style type="text/css">
#parent{width:550px; height:10px; border:2px solid #09F;}
#son {width:0; height:100%; background-color:#09F; text-align:center; line-height:10px; font-size:20px; font-weight:bold;}
</style>
<script type="text/javascript" src="js/jquery-1.9.1.js"></script>
<script type="text/javascript">
function showPic(){
var pic = $("#pic").get(0).files[0];
$("img").prop("src" , window.URL.createObjectURL(pic) );
uploadFile();
}
function uploadFile(){
var pic = $("#pic").get(0).files[0];
var formData = new FormData();
formData.append("file" , pic);
/**
* 必須false才會避開jQuery對 formdata 的默認處理
* XMLHttpRequest會對 formdata 進行正確的處理
*/
$.ajax({
type: "POST",
url: "upload",
data: formData ,
processData : false,
//必須false才會自動加上正確的Content-Type
contentType : false ,
xhr: function(){
var xhr = $.ajaxSettings.xhr();
if(onprogress && xhr.upload) {
xhr.upload.addEventListener("progress" , onprogress, false);
return xhr;
}
}
});
}
/**
* 偵查附件上傳情況 ,這個方法大概0.05-0.1秒執行一次
*/
function onprogress(evt){
var loaded = evt.loaded; //已經上傳大小情況
var tot = evt.total; //附件總大小
var per = Math.floor(100*loaded/tot); //已經上傳的百分比
$("#son").html( per +"%" );
$("#son").css("width" , per +"%");
}
</script>
</head>
<body>
<img width="400" height="250"/><br />
<input type="file" id="pic" name="pic" onchange="showPic()"/>
<input type="button" value="上傳圖片" onclick="uploadFile()" /><br />
<div id="parent">
<div id="son"></div>
</div>
</body>
</html>