JSON(JavaScript Object Notation) 是一種輕量級的數據交換格式。易於人閱讀和編寫,同時也易於機器解析和生成。JSON在前後台交互的過程中發揮著相當出色的作用。
服務端PHP讀取MYSQL數據,並轉換成JSON數據,傳遞給前端Javascript,並操作JSON數據。本文將通過實例演示了jQuery通過Ajax向PHP服務端發送請求並返回JSON數據。閱讀本文的讀者應該具備jQuery、Ajax、PHP相關知識,並能熟練運用。

XHTML
<ul id="userlist"> <li><a href="#" rel="1">張三</a></li> <li><a href="#" rel="2">李四</a></li> <li><a href="#" rel="3">王五</a></li> </ul> <div id="info"> <p>姓名:<span id="name"></span></p> <p>性別:<span id="sex"></span></p> <p>電話:<span id="tel"></span></p> <p>郵箱:<span id="email"></span></p> </div>
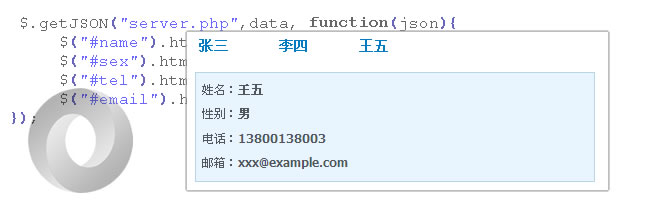
實例中,顯示了一個用戶姓名列表ul#userlist,一個用戶詳細信息層#info。值得注意的是,我給每個<a>標簽設置屬性“rel”並賦值,這個很重要,將在jQuery中使用。我要實現的效果就是:當點擊用戶列表中任意用戶的姓名,將即時顯示出該用戶的詳細信息,如電話、EMAIL等。
CSS
#userlist{margin:4px; height:42px}
#userlist li{float:left; width:80px; line-height:42px; height:42px; font-size:14px;
font-weight:bold}
#info{clear:left; padding:6px; border:1px solid #b6d6e6; background:#e8f5fe}
#info p{line-height:24px}
#info p span{font-weight:bold}
CSS設置了用戶列表和用戶詳細信息的顯示外觀,您也可以自己設計一個好看的外觀。
jQuery
使用jQuery前,別忘了先要確保載入的jQuery庫。
<script type="text/javascript" src="../js/jquery.js"></script>
接下來開始寫jQuery代碼了。
$(function(){
$("#userlist a").bind("click",function(){
var hol = $(this).attr("rel");
var data = "action=getlink&id="+hol;
$.getJSON("server.php",data, function(json){
$("#name").html(json.name);
$("#sex").html(json.sex);
$("#tel").html(json.tel);
$("#email").html(json.email);
});
});
});
我給用戶列表的每個<a>標簽都綁定一個click事件,當單擊用戶姓名時,執行以下操作:獲取當前標簽的屬性“rel”的值,並組成一個數據串:var data = "action=getlink&id="+hol,接著通過ajax向服務端server.php發送JSON請求,得到後台響應後,返回JSON數據,並將得到的數據顯示在用戶詳細信息中。
PHP
後台server.php得到前端的Ajax請求後,通過傳遞的參數連接數據庫並查詢用戶表,將相應的用戶信息轉換成一個數組$list,最後將數組轉換成JSON數據。關於PHP與JSON的操作可以查看本站收集的文章:PHP中JSON的應用。以下是server.php的詳細代碼,其中數據連接部分省略,請大家自行建立數據連接。
include_once("connect.php"); //連接數據庫
$action=$_GET[action];
$id=intval($_GET[id]);
if($action=="getlink"){
$query=mysql_query("select * from user where id=$id");
$row=mysql_fetch_array($query);
$list=array("name"=>$row[username],"sex"=>$row[sex],"tel"=>$row[tel],"email"=>$row[email]);
echo json_encode($list);
}
通過本文可以知道jQuery通過Ajax向服務端發送JSON請求,使用方法$.getJSON非常方便簡單。並且可以將服務端返回的數據進行解析,得到相應字段的內容,相比像HTML請求返回的一大串字符串那樣處理方便快捷。
最後附上mysql表結構
CREATE TABLE IF NOT EXISTS `user` ( `id` int(11) NOT NULL auto_increment, `username` varchar(100) NOT NULL, `sex` varchar(6) NOT NULL, `tel` varchar(50) NOT NULL, `email` varchar(64) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
好了,本文的全部敘述就到此結束了,欲了解更多有關jquery ajax json方面的知識請登錄(www.jb51.net)網站了解詳情。