在jquery中ajax實現方法分類很多種,如有:load、jQuery.get、jQuery.post、jQuery.getScript、jQuery Ajax 事件、jQuery.ajaxSetup等等,前面幾種為常用的也是用得最多的jquery ajax方法了.
網站開發時,ajax是一個非常方便的工具,它具有和表單相同的功能完成前端和後台之間的交互!它起到局部刷新的功能!那什麼時候用ajax呢?下面給大家介紹幾個實例,首先應該分為兩類:
一、在用表單和ajax都可以完成某個功能時,只是使用ajax更加的快速、方便。
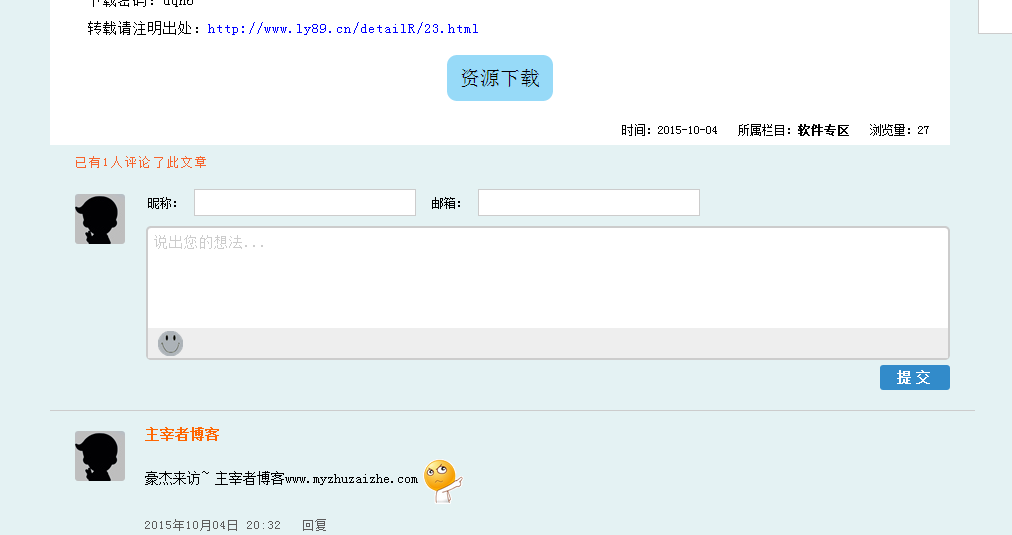
1,在網站文章下面的評論上面使用ajax!它在用戶提交評論時利用ajax將內容傳到後台,在將後台的數據利用js傳輸出來並顯示到頁面。這個過程只是刷新了頁面的評論模塊,文章等其他內容沒有刷新,這樣比表單的速度不是快了許多麼?

2,局部翻頁可以使用ajax,比如當文章評論多了的時候我們需要分頁那麼我們可以用ajax,跟上面道理一樣他只刷新了頁面的評論並沒有刷新文章從而提高了速度!

二、有些功能表單無法實現,只能使用ajax!
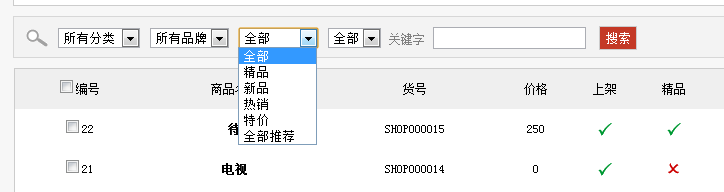
1,大家看下面這個搜索功能

如果我利用表單去提交搜索商品的信息,之後再將數據傳輸出來!那樣會造成一個問題,就是用戶在刷新的時候它不能返回到原來的頁面還是保持你搜索商品的頁面,這個只有用ajax來完成!
2,當用戶注冊時校驗用戶名是否存在!這個就是獲取用戶鼠標離開注冊框的事件後將用戶的賬號提交到後台驗證,然後根據校驗情況再返回到前台信息,這個表單是不能做到的!當然你可以在用戶提交全部注冊信息的時候再校驗,這樣可以用表單不過用戶體驗不好!

3,我們可以用ajax來代替iframe框架!這個很簡單就不多說啦!
最後,在使用ajax的時候要注意幾點:
第一,如何將php數據轉化為js數組大家可以看看我的別一篇文章,將php數組轉js數組,js如何接收PHP數組,json的用法
第二,當用ajax在頁面上添加或者修改內容時,普通jQuery獲取對象的方法是無效的,這時候可以使用live()或者on()方法,jQuery獲取動態添加的元素,live和on的區別
以上內容就是小編通過實例給大家介紹的ajax何時用,該用在什麼地方的具體內容,希望大家喜歡。
- 上一頁:js ajax加載時的進度條代碼
- 下一頁:$.ajax()方法參數詳解