本文章來給大家介紹一個jQuery+Ajax+PHP實現“喜歡”評級功能代碼,用戶點擊頁面中自己喜歡的圖片上的紅心按鈕時,前端頁面向後台發送一個ajax請求,後台PHP程序接收請求後,查詢IP庫中是否已經有該用戶的點擊記錄,如果沒有,則將對應的數值+1,同時將該用戶IP信息寫入IP庫,反之則告訴用戶已經“喜歡過了”。

源碼下載地址:http://xiazai.jb51.net/201509/yuanma/loveit(jb51.net).rar
實現過程
本文基於jQuery,通過PHP與mysql實現了一個評級功能,是一個簡單的非常好的ajax應用實例。
用戶點擊頁面中自己喜歡的圖片上的紅心按鈕時,前端頁面向後台發送一個ajax請求,後台PHP程序接收請求後,查詢IP庫中是否已經有該用戶的點擊記錄,如果沒有,則將對應的數值+1,同時將該用戶IP信息寫入IP庫,反之則告訴用戶已經“喜歡過了”。
數據庫設計
先准備兩張表,pic表保存的是圖片信息,包括圖片對應的名稱、路徑以及圖片“喜歡”總數,pic_ip則記錄用戶點擊喜歡後的IP數據。
CREATE TABLE IF NOT EXISTS `pic` ( `id` int(11) NOT NULL AUTO_INCREMENT, `pic_name` varchar(60) NOT NULL, `pic_url` varchar(60) NOT NULL, `love` int(11) NOT NULL DEFAULT '0', PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8; CREATE TABLE IF NOT EXISTS `pic_ip` ( `id` int(11) NOT NULL AUTO_INCREMENT, `pic_id` int(11) NOT NULL, `ip` varchar(40) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8
index.php
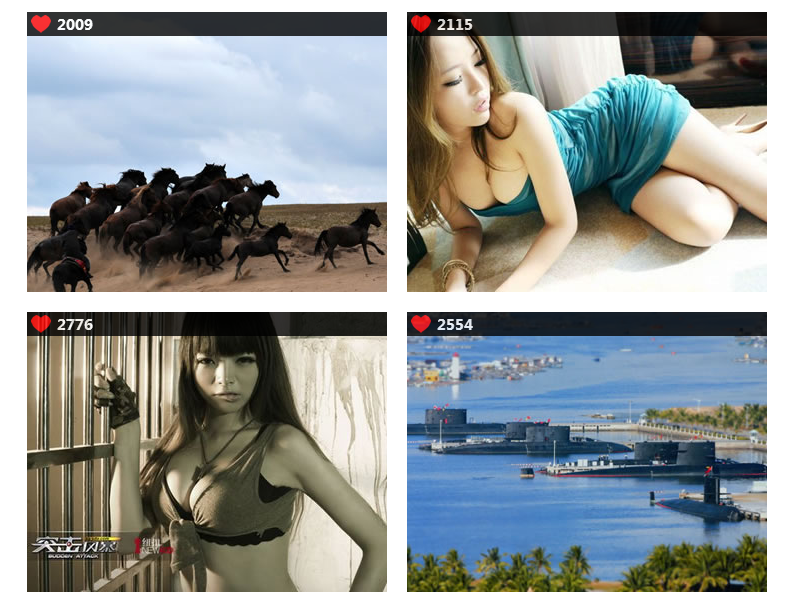
在index.php中,我們通過PHP讀取pic表中的圖片信息並展示出來,結合CSS,提升頁面展示效果。
<?php
include_once("connect.php");
$sql = mysql_query("select * from pic");
while($row=mysql_fetch_array($sql)){
$pic_id = $row['id'];
$pic_name = $row['pic_name'];
$pic_url = $row['pic_url'];
$love = $row['love'];
?>
<li><img src="images/<?php echo $pic_url;?>" alt="<?php echo $pic_name;?>"><p><a href="#"
title="我喜歡"class="img_on" rel="<?php echo $pic_id;?>"><?php echo $love;?></a></p></li>
<?php }?>
CSS中,我們將定義鼠標滑向和離開紅心按鈕的動態效果,並定位按鈕的位置。
.list{width:760px; margin:20px auto}
.list li{float:left; width:360px; height:280px; margin:10px; position:relative}
.list li p{position:absolute; top:0; left:0; width:360px; height:24px; line-height:24px;
background:#000; opacity:.8;filter:alpha(opacity=80);}
.list li p a{padding-left:30px; height:24px; background:url(images/heart.png) no-repeat
4px -1px;color:#fff; font-weight:bold; font-size:14px}
.list li p a:hover{background-position:4px -25px;text-decoration:none}
jQuery代碼
當用戶點擊自己喜歡的圖片上的紅心按鈕時,向後台love.php發送ajax請求,請求響應成功後,更新原有的數值。
$(function(){
$("p a").click(function(){
var love = $(this);
var id = love.attr("rel"); //對應id
love.fadeOut(300); //漸隱效果
$.ajax({
type:"POST",
url:"love.php",
data:"id="+id,
cache:false, //不緩存此頁面
success:function(data){
love.html(data);
love.fadeIn(300); //漸顯效果
}
});
return false;
});
});
love.php
後台love.php接收前端的ajax請求,根據提交的圖片id值,查找IP表中是否已有該用戶ip的點擊記錄,如果有則告訴用戶已“喜歡過了”,反之,則進行一下操作:
1、更新圖片表中對應的圖片love字段值,將數值加1。
2、將該用戶IP信息寫入到pic_ip表中,用以防止用戶重復點擊。
3、獲取更新後的love值,即喜歡該圖片的用戶總數,並將該總數輸出給前端頁面。
include_once("connect.php"); //連接數據庫
$ip = get_client_ip(); //獲取用戶IP
$id = $_POST['id'];
if(!isset($id) || empty($id)) exit;
$ip_sql=mysql_query("select ip from pic_ip where pic_id='$id' and ip='$ip'");
$count=mysql_num_rows($ip_sql);
if($count==0){ //如果沒有記錄
$sql = "update pic set love=love+1 where id='$id'"; //更新數據
mysql_query( $sql);
$sql_in = "insert into pic_ip (pic_id,ip) values ('$id','$ip')"; //寫入數據
mysql_query( $sql_in);
$result = mysql_query("select love from pic where id='$id'");
$row = mysql_fetch_array($result);
$love = $row['love']; //獲取love數值
echo $love;
}else{
echo "喜歡過了..";
}
以上內容是jQuery+Ajax+PHP實現“喜歡”評級功能附源碼下載的全部內容,希望大家喜歡。