極致體驗ajax局部和整體刷新
編輯:AJAX基礎知識
本篇文章將向大家介紹如何通過jquery的load方法進行局部刷新,load方法本身很簡單,但是想要結合到jfinal和bootstrap的公共項目中,需要我們多加努力了。
首先我先來來說一下方案。
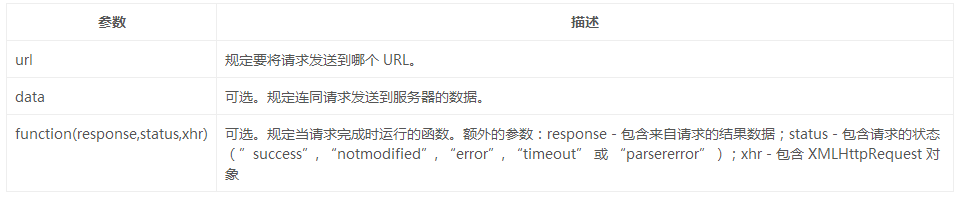
$p.load(url,data,function(response,status,xhr))

那麼我們需要提供ajax請求的回調函數至少兩個參數url以及jquery對象。
另外,我們還可能有地址欄重載的可能。
location.href
所以,我們還需要提供一個參數。
於是,我們封裝三個屬性
// 局部加載
String elementId = getPara("elementId");
String loadPage = getPara("loadPage");
// 地址欄跳轉路徑
String locationUrl = getPara("locationUrl");
setAttr("elementId", elementId);
setAttr("loadPage", loadPage);
setAttr("locationUrl", locationUrl);
<a href="${ctx}/mem/logout?elementId=log_tip&loadPage=header_login_tip"
<form class="pop_login_form"
action="${ctx}/mem/login?callbackType=closeCurrent&elementId=log_tip&loadPage=header_login_tip"
注意:
. jfinal端封裝三個屬性提供給前端的回調函數。
. jsp中將對應的參數傳遞給jfinal
然後,我們來使用
function dialogAjaxDone(json) {
YUNM.ajaxDone(json);
if (json[YUNM.keys.statusCode] == YUNM.statusCode.ok || json[YUNM.keys.statusCode] == YUNM.statusCode.info) {
if ("closeCurrent" == json.callbackType) {
close_pop();
}
if (json.locationUrl) {
location.href = json.locationUrl;
} else {
// 如果指定了後調轉頁面,進行調轉
$("#" + json.elementId).load(common.loadPath + json.loadPage + common.viewType);
}
}
}
我提供類似的方法,主要是按照標題中給出的方案。
注意點
要使用jquery的load方法,就必須將對應的頁面所有的引用都加上。
<!DOCTYPE html PUBLIC "-//WC//DTD HTML . Transitional//EN" "http://www.w.org/TR/html/loose.dtd">
<html xmlns="http://www.w.org//xhtml">
<%@ page language="java" contentType="text/html; charset=utf-" pageEncoding="utf-"%>
<%@ include file="/components/common/taglib.jsp"%>
<script type="text/javascript">
$("a[target=ajaxTodo]").ajaxTodo();
</script>
<div>
<c:choose>
<c:when test="${sessionScope.username!=null}">
<a href="javascript:void();" id="mycenter" style="">
${sessionScope.username}<s class="icon_arrow icon_arrow_down"></s>
</a>
<i class="line"></i>
<a href="${ctx}/mem/logout?elementId=log_tip&loadPage=header_login_tip" target="ajaxTodo" callback="ajaxDone"
atitle="你確定要退出嗎?" id="user_login_out" style="padding: px;">退出</a>
結語:本文全部內容到此結束,我想你也得到了極致的體驗。後續本站還有更多內容更新,請繼續關注哦。
小編推薦
熱門推薦