在jquery中的ajax有二個數據發送模式,一種是get,另一種是post()。
jQuery Ajax 參考手冊
實例
請求 test.php 網頁,忽略返回值:
$.post("test.php");
TIY 實例
通過 AJAX POST 請求改變 div 元素的文本:
$("input").keyup(function(){
txt=$("input").val();
$.post("demo_ajax_gethint.asp",{suggest:txt},function(result){
$("span").html(result);
});
});
親自試一試
定義和用法
post() 方法通過 HTTP POST 請求從服務器載入數據。
語法
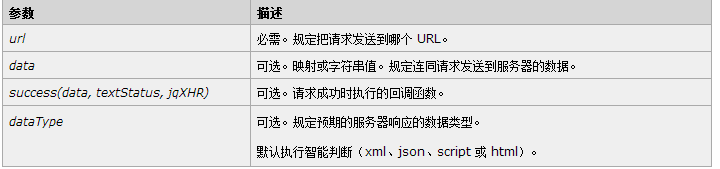
jQuery.post(url,data,success(data, textStatus, jqXHR),dataType)

詳細說明
該函數是簡寫的 Ajax 函數,等價於:
$.ajax({
type: 'POST',
url: url,
data: data,
success: success,
dataType: dataType
});
根據響應的不同的 MIME 類型,傳遞給 success 回調函數的返回數據也有所不同,這些數據可以是 XML 根元素、文本字符串、JavaScript 文件或者 JSON 對象。也可向 success 回調函數傳遞響應的文本狀態。
對於 jQuery 1.5,也可以向 success 回調函數傳遞 jqXHR 對象(jQuery 1.4 中傳遞的是 XMLHttpRequest 對象)。
大部分實現會規定一個 success 函數:
$.post("ajax/test.html", function(data) {
$(".result").html(data);
});
本例讀取被請求的 HTML 片段,並插入頁面中。
通過 POST 讀取的頁面不被緩存,因此 jQuery.ajaxSetup() 中的 cache 和 ifModified 選項不會影響這些請求。
注釋:由於浏覽器安全方面的限制,大多數 "Ajax" 請求遵守同源策略;請求無法從不同的域、子域或協議成功地取回數據。
注釋:如果由 jQuery.post() 發起的請求返回錯誤代碼,那麼不會有任何提示,除非腳本已調用了全局的 .ajaxError() 方法。或者對於 jQuery 1.5,jQuery.post() 返回的 jqXHR 對象的 .error() 方法也可以用於錯誤處理。
jqXHR 對象
對於 jQuery 1.5,所有 jQuery 的 AJAX 方法返回的是 XMLHTTPRequest 對象的超集。由 $.post() 返回的 jQuery XHR 對象或 "jqXHR,"實現了約定的接口,賦予其所有的屬性、方法,以及約定的行為。出於對由 $.ajax() 使用的回調函數名稱便利性和一致性的考慮,它提供了 .error(), .success() 以及 .complete() 方法。這些方法使用請求終止時調用的函數參數,該函數接受與對應命名的 $.ajax() 回調函數相同的參數。
jQuery 1.5 中的約定接口同樣允許 jQuery 的 Ajax 方法,包括 $.post(),來鏈接同一請求的多個 .success()、.complete() 以及 .error() 回調函數,甚至會在請求也許已經完成後分配這些回調函數。
// 請求生成後立即分配處理程序,請記住該請求針對 jqxhr 對象
var jqxhr = $.post("example.php", function() {
alert("success");
})
.success(function() { alert("second success"); })
.error(function() { alert("error"); })
.complete(function() { alert("complete"); });
// 在這裡執行其他任務
// 為上面的請求設置另一個完成函數
jqxhr.complete(function(){ alert("second complete"); });
更多實例
例子 1
請求 test.php 頁面,並一起發送一些額外的數據(同時仍然忽略返回值):
$.post("test.php", { name: "John", time: "2pm" } );
例子 2
向服務器傳遞數據數組(同時仍然忽略返回值):
$.post("test.php", { 'choices[]': ["Jon", "Susan"] });
例子 3
使用 ajax 請求發送表單數據:
$.post("test.php", $("#testform").serialize());
例子 4
輸出來自請求頁面 test.php 的結果(HTML 或 XML,取決於所返回的內容):
$.post("test.php", function(data){
alert("Data Loaded: " + data);
});
例子 5
向頁面 test.php 發送數據,並輸出結果(HTML 或 XML,取決於所返回的內容):
$.post("test.php", { name: "John", time: "2pm" },
function(data){
alert("Data Loaded: " + data);
});
例子 6
獲得 test.php 頁面的內容,並存儲為 XMLHttpResponse 對象,並通過 process() 這個 JavaScript 函數進行處理:
$.post("test.php", { name: "John", time: "2pm" },
function(data){
process(data);
}, "xml");
例子 7
獲得 test.php 頁面返回的 json 格式的內容:
$.post("test.php", { "func": "getNameAndTime" },
function(data){
alert(data.name); // John
console.log(data.time); // 2pm
}, "json");
以上內容通過實例給大家介紹了jQuery中ajax - post() 方法示例詳解,希望對大家今後的工作學習有所幫助,在下篇文章將給大家介紹jquery中ajax-get()方法示例詳解,需要的朋友請持續關注本站。