基於Ajax實現下拉框聯動顯示數據
編輯:AJAX基礎知識
公司做項目的時候,需要用到下拉框聯動顯示數據的功能,索性利用Ajax來實現,看到時間比較充裕,就沒去找demo自己去想方法寫了。純自己的想法,有些可能比較弱智,希望不要見笑。
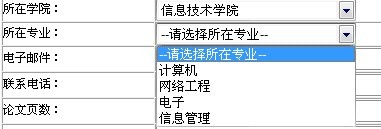
頁面中的兩個下拉列表框:
<tr>
<td style="width: 130px">
所在學院:</td>
<td style="width: 100px">
<select id="college" style="width: 200px" runat="server" onchange="changcollege(this.value)">
<option value="0">
--請選擇所在學院學院--
</option>
</select></td>
</tr>
<tr>
<td style="width: 130px">
所在專業:</td>
<td style="width: 100px">
<select id="specialty" style="width: 200px" runat="server" onchange="SaveSpecical(this.value)">
<option value="0">
--請選擇所在專業--
</option>
</select></td>
</tr>
JS腳本代碼:
<script type="text/javascript">
var http_request = false;
function send_request(method,url,content,responseType,callback)//定義發送請求的函數
{
http_request=false;
if(window.XMLHttpRequest)
{
http_request=new XMLHttpRequest();
if(http_request.overrideMimeType)
{
http_request.overrideMimeType("text/xml");
}
}
else
{
try
{
http_request=new ActiveXObject("Msxml2.XMLHTTP");
}
catch(e)
{
try
{
http_request=new ActiveXObject("Microsoft.XMLHTTP");
}
catch(e)
{}
}
}
if(!http_request)
{
window.alert("創建XMLHttpRequest對象失敗");
return false;
}
if(responseType.toLowerCase()=="text")
{
http_request.onreadystatechange=callback;
}
else
{
window.alert("ERR");
return false;
}
if(method.toLowerCase()=="get")
{
http_request.open(method,url,true);
}
else if(method.toLowerCase()=="post")
{
http_request.open(method,url,true);
http_request.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
}
else
{
window.alert("Err");
return false;
}
http_request.send(content);
}
function changcollege(va)//當學院下拉列表發生改變時觸發的腳本事件
{
if(va!='0')
{
var speciality = document.getElementById("specialty");
speciality.disabled=false;
var url="Handler.ashx?type=college&id="+va;
send_request("GET",url,null,"text",populateClass3);
}
}
function populateClass3()//Ajax執行成功的回調函數
{
var f=document.getElementById("specialty");
if(http_request.readyState==4)
{
if(http_request.status==200)
{
var list=http_request.responseText;
var classList=list.split("|");
f.options.length=1;
for(var i=0;i<classList.length;i++)
//將取得的結果添加到下級的列表框中
{
var tmp=classList[i].split(",");
f.add(new Option(tmp[1],tmp[0]));
}
}
else
{
alert("您所請求的頁面有異常。");
}
}
}
</script>
我們將http請求發送給服務端的Handler.ashx進行處理。
public class Handler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
string type = context.Request.QueryString["type"];
if (type.Equals("college"))
{
string id = context.Request.QueryString["id"];
context.Response.ContentType = "text/plain";
context.Response.Write(getSpecialty(id));//這個是從數據庫中根據傳來省的id 查詢出來的。學院的名字和主鍵,主鍵以便去查專業的名字
}
}
public string getSpecialty(string college)
{
DataSet ds = GetInformation.GetSpecialtyInfo(college);
string str = "";
for (int i = 0; i < ds.Tables[0].Rows.Count; i++)
{
if (i == ds.Tables[0].Rows.Count - 1)
{
str += ds.Tables[0].Rows[i]["SpecialtyID"].ToString() + "," + ds.Tables[0].Rows[i]["SpecialtyName"].ToString();
}
else
{
str += ds.Tables[0].Rows[i]["SpecialtyID"].ToString() + "," + ds.Tables[0].Rows[i]["SpecialtyName"].ToString() + "|";
}
}
return str.Trim();
}
public bool IsReusable {
get {
return false;
}
}
}
根據學院的編號獲得相應的專業,並將專業的名稱用“|”分割組合成字符串返回給客戶端,客戶端腳本拆分字符串添加到下拉框中。

這裡只是二級的聯動顯示,三級聯動數據的現實原理是一樣的。
本文的全部內容就到此結束了,希望大家學習Ajax實現下拉框聯動顯示數據有所幫助。
小編推薦
熱門推薦