Ajax帶提示的驗證表單實例
編輯:AJAX基礎知識
本文實例講述了Ajax帶提示的驗證表單。分享給大家供大家參考。具體如下:
這是一個常用的Ajax表單驗證程序,實時提示你輸入的字符是否符合要求,簡潔明快,便於修改,這是用JavaScript實現的,沒有摻雜其它的框架類代碼,因此比較實用。
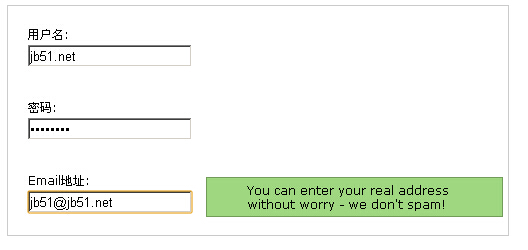
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-ajax-table-check-codes/
具體代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>帶提示的Ajax驗證表單</title>
<style type="text/css">
form {
width:500px;
border:1px solid #ccc;
}
fieldset {
border:0;
padding:10px;
margin:10px;
position:relative;
}
label {
display:block;
font:normal 12px/17px verdana;
}
input {width:160px;}
span.hint {
font:normal 11px/14px verdana;
background:#eee url(images/bg-span-hint-gray.gif) no-repeat top left;
color:#444;
border:1px solid #888;
padding:5px 5px 5px 40px;
width:250px;
position:absolute;
margin: -12px 0 0 14px;
display:none;
}
fieldset.welldone span.hint {
background:#9fd680 url(images/bg-span-hint-welldone.jpg) no-repeat top left;
border-color:#749e5c;
color:#000;
}
fieldset.kindagood span.hint {
background:#ffffcc url(images/bg-span-hint-kindagood.jpg) no-repeat top left;
border-color:#cc9933;
}
fieldset.welldone {
background:transparent url(images/bg-fieldset-welldone.gif) no-repeat 194px 19px;
}
fieldset.kindagood {
background:transparent url(images/bg-fieldset-kindagood.gif) no-repeat 194px 19px;
}
</style>
<script type="text/javascript">
function checkUsernameForLength(whatYouTyped) {
var fieldset = whatYouTyped.parentNode;
var txt = whatYouTyped.value;
if (txt.length > 5) {
fieldset.className = "welldone";
}
else {
fieldset.className = "";
}
}
function checkPassword(whatYouTyped) {
var fieldset = whatYouTyped.parentNode;
var txt = whatYouTyped.value;
if (txt.length > 3 && txt.length < 8) {
fieldset.className = "kindagood";
} else if (txt.length > 7) {
fieldset.className = "welldone";
} else {
fieldset.className = "";
}
}
function checkEmail(whatYouTyped) {
var fieldset = whatYouTyped.parentNode;
var txt = whatYouTyped.value;
if (/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/.test(txt)) {
fieldset.className = "welldone";
} else {
fieldset.className = "";
}
}
function addLoadEvent(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
oldonload();
func();
}
}
}
function prepareInputsForHints() {
var inputs = document.getElementsByTagName("input");
for (var i=0; i<inputs.length; i++){
inputs[i].onfocus = function () {
this.parentNode.getElementsByTagName("span")[0].style.display = "inline";
}
inputs[i].onblur = function () {
this.parentNode.getElementsByTagName("span")[0].style.display = "none";
}
}
}
addLoadEvent(prepareInputsForHints);
</script>
</head>
<body>
<form
action="#"
name="basicform"
id="basicform" >
<fieldset>
<label for="username">用戶名:</label>
<input
type="text"
id="username"
onkeyup="checkUsernameForLength(this);" />
<span class="hint">用戶名最低6位哦</span>
</fieldset>
<fieldset>
<label for="password">密碼:</label>
<input
type="password"
id="password"
onkeyup="checkPassword(this);" />
<span class="hint">密碼需要4到8位哦</span>
</fieldset>
<fieldset>
<label for="email">Email地址:</label>
<input
type="text"
id="email"
onkeyup="checkEmail(this);" />
<span class="hint">You can enter your real address without worry - we don't spam!</span>
</fieldset>
</form>
</body>
</html>
希望本文所述對大家的javascript程序設計有所幫助。
小編推薦
熱門推薦