1 獲得Ajax對象
1.1 問題
如何獲得XmlHttpRequest對象。
1.2 方案
區分浏覽器,使用不同的獲取方式。
1.3 步驟
步驟一: 新建ajax01.html頁面
新建一個Web工程,在WebRoot下新建ajax01.html頁面。在<script>標記內編寫JavaScript代碼實現獲取Ajax對象。
<script type="text/javascript">
/*獲取Ajax對象*/
function getXhr(){
var xhr = null;
//確保IE7,IE8,FireFox下可以運行
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
//確保IE6可以運行,無視更古老的IE浏覽器
xhr = new ActiveXObject("Microsoft.XMLHttp");
}
return xhr;
//更簡易的寫法
//xhr = window.XMLHttpRequest?
// new XMLHttpRequest():new ActiveXObject("Microsoft.XMLHttp");
}
</script>
步驟二: 部署項目訪問ajax01.html頁面
訪問頁面如圖-2所示。

圖 – 2
點擊鏈接:

圖 - 3
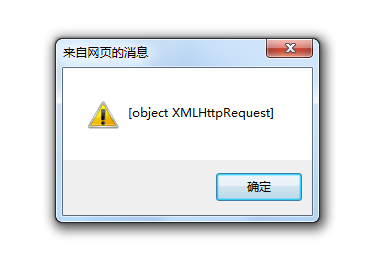
使用IE測試結果如圖-4所示。


圖 – 4
注意:本次測試使用的是IE11,但IE的早期5.5,6.0版本創建的都是ActiveXObject類型的。從IE7開始支持創建XMLHttpRequest的方式來獲取Ajax對象。
1.4 完整代碼
ajax01.html文件代碼如下:
<html>
<head>
<title>ajax01.html</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
/*獲取Ajax對象*/
function getXhr(){
var xhr = null;
//確保IE7,IE8,FireFox下可以運行
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
//確保IE6可以運行,無視更古老的IE浏覽器
xhr = new ActiveXObject("Microsoft.XMLHttp");
}
return xhr;
//更簡易的寫法
//xhr = window.XMLHttpRequest?
// new XMLHttpRequest():new ActiveXObject("Microsoft.XMLHttp");
}
</script>
</head>
<body>
<!-- 獲取XMLHttpRequest對象 -->
<a href="javascript:;" onclick="alert(getXhr());"> 獲取Ajax對象 </a>
</body>
</html>
2 使用Ajax對象發送GET請求
2.1 問題
使用Ajax對象發送GET類型的請求,從服務器端獲取一小段文本。
2.2 方案
遵循創建Ajax對象,創建請求,設置回調函數,發送請求的步驟來完成一次異步請求。
2.3 步驟
步驟一: 新建ajax02.html頁面
步驟二: 添加getText()方法,並補充超鏈接對該方法的調用
<html>
<head>
<title>ajax02.html</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function getXhr(){
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHttp");
}
return xhr;
}
function getText(){
//1.獲取Ajax對象
var xhr = getXhr();
//2.設置回調函數
xhr.onreadystatechange=function(){
if(xhr.readyState==4 && xhr.status==200){
var txt = xhr.responseText;
alert(txt);
}
};
//3.創建請求
xhr.open("get","get_text.do",true);
//4.發送請求
xhr.send(null);
}
</script>
</head>
<body>
<!-- 獲取服務器端一小段文本 -->
<a href="javascript:;" onclick="getText()">獲取文本</a>
</body>
</html>
步驟三: 編寫ActionServlet類
package web;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ActionServlet extends HttpServlet {
public void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
//獲取請求資源路徑
String uri = request.getRequestURI();
String path = uri.substring(
uri.lastIndexOf("/"),
uri.lastIndexOf("."));
if(path.equals("/get_text")){//get請求
out.println("get請求-服務器返回的數據");
}
out.close();
}
}
步驟四: 部署、運行,查看結果

點擊鏈接:

2.4 完整代碼
ajax02.html頁面代碼:
<html>
<head>
<title>ajax02.html</title>
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8">
<script type="text/javascript">
function getXhr(){
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHttp");
}
return xhr;
}
function getText(){
//1.獲取Ajax對象
var xhr = getXhr();
//2.設置回調函數
xhr.onreadystatechange=function(){
if(xhr.readyState==4 && xhr.status==200){
var txt = xhr.responseText;
alert(txt);
}
};
//3.創建請求
xhr.open("get","get_text.do",true);
//4.發送請求
xhr.send(null);
}
</script>
</head>
<body>
<!-- 獲取服務器端一小段文本 -->
<a href="javascript:;" onclick="getText()">獲取文本</a>
</body>
</html>
ActionServlet.java頁面代碼:
package web;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ActionServlet extends HttpServlet {
public void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
//獲取請求資源路徑
String uri = request.getRequestURI();
String path = uri.substring(
uri.lastIndexOf("/"),
uri.lastIndexOf("."));
if(path.equals("/get_text")){//get請求
out.println("來自星星的你");
}
out.close();
}
}
web.xml文件代碼:
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <display-name></display-name> <servlet> <servlet-name>ActionServlet</servlet-name> <servlet-class>web.ActionServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>ActionServlet</servlet-name> <url-pattern>*.do</url-pattern> </servlet-mapping> </web-app>
3 使用Ajax對象發送POST請求
3.1 問題
使用Ajax對象發送POST類型的請求,並向服務器提交一小段文本,顯示從服務器端返回的文本。
3.2 方案
遵循GET請求方式的4步基礎上,多增加一個設定,設定請求頭中的content-type屬性的值為application/x-www-form-urlencoded
3.3 步驟
步驟一: 新建my.js文件
在WebRoot節點下,新增一個文件夾“js”。在該文件夾中新增一個文件,名為my.js。將獲取XMLHttpRequest對象的方法拷貝到該文件中,便於更多頁面重用該方法。

my.js 代碼:
function getXhr() {
var xhr = null;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
xhr = new ActiveXObject("Microsoft.XMLHttp");
}
return xhr;
}
步驟二: 新建ajax03.html頁面
步驟三: 編寫getText()方法
<html>
<head>
<title>ajax03.html</title>
<meta http-equiv="Content-Type" content="type=text/html;charset=UTF-8">
<script type="text/javascript" src="js/my.js"></script>
<script type="text/javascript">
function getText(){
var xhr = getXhr();
xhr.onreadystatechange=function(){
if(xhr.readyState==4 && xhr.status==200){
alert(xhr.responseText);
}
};
xhr.open("post","post_text.do",true);
xhr.setRequestHeader('content-type',
'application/x-www-form-urlencoded');
xhr.send("uname=daliu_it");
}
</script>
</head>
<body>
<!-- 使用Ajax對象發送POST類型請求,並獲取文本 -->
<input type="button" onclick="getText()" value="POST請求" />
</body>
</html>
步驟四: 修改ActionServlet
package web;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ActionServlet extends HttpServlet {
public void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
request.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
//獲取請求資源路徑
String uri = request.getRequestURI();
String path = uri.substring(
uri.lastIndexOf("/"),
uri.lastIndexOf("."));
if(path.equals("/get_text")){//get請求
out.println("get請求-服務器返回的數據");
}else if(path.equals("/post_text")){//post請求
String name = request.getParameter("uname");
System.out.println(name);
out.println("又來了一次的" + name);
}
out.close();
}
}
步驟五: 運行,查看結果

3.4 完整代碼
ajax03.html文件代碼如下:
<html>
<head>
<title>ajax03.html</title>
<meta http-equiv="Content-Type"
content="type=text/html;charset=UTF-8">
<script type="text/javascript" src="js/my.js"></script>
<script type="text/javascript">
function getText(){
var xhr = getXhr();
xhr.onreadystatechange=function(){
if(xhr.readyState==4 && xhr.status==200){
alert(xhr.responseText);
}
};
xhr.open("post","post_text.do",true);
xhr.setRequestHeader('content-type',
'application/x-www-form-urlencoded');
xhr.send("uname=daliu_it");
}
</script>
</head>
<body>
<!-- 使用Ajax對象發送POST類型請求,並獲取文本 -->
<input type="button" onclick="getText()" value="POST請求"/>
</body>
</html>
ActionServlet.java文件代碼如下:
package web;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ActionServlet extends HttpServlet {
public void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
// 獲取請求資源路徑
String uri = request.getRequestURI();
String path = uri.substring(uri.lastIndexOf("/"), uri.lastIndexOf("."));
if (path.equals("/get_text")) {// get請求
out.println("get請求-服務器返回的數據");
} else if (path.equals("/post_text")) {// post請求
String name = request.getParameter("uname");
System.out.println(name);
out.println("又來了一次的" + name);
}
out.close();
}
}
web.xml文件代碼。
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<display-name></display-name>
<servlet>
<servlet-name>ActionServlet</servlet-name>
<servlet-class>web.ActionServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ActionServlet</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping>
</web-app>
my.js文件代碼。
function getXhr() {
var xhr = null;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
xhr = new ActiveXObject("Microsoft.XMLHttp");
}
return xhr;
}
使用Ajax校驗用戶名
4.1 問題
實現注冊功能中,用戶名是否可用的校驗。
4.2 方案
填寫完用戶名後,通過點擊後面的按鈕進行驗證。並顯示服務器返回的說明信息。
4.3 步驟
步驟一: 新建regist.html文件
<body>
<!-- 驗證注冊信息中的用戶名是否可用 -->
<form action="" method="post">
<fieldset>
<legend>
注冊信息
</legend>
用戶名:
<input name="uname" id="uname" />
<input type="button" value="檢查一下吧" onclick="check_name()" />
<span id="name_msg" style="color: red;"></span>
<br />
<br />
<input type="submit" value="注冊" />
</fieldset>
</form>
</body>
步驟二: 編寫check_name()方法
<script type="text/javascript">
function check_name(){
var xhr = getXhr();
xhr.onreadystatechange=function(){
if(xhr.readyState==4 && xhr.status==200){
document.getElementById("name_msg")
.innerHTML = xhr.responseText;
}
};
xhr.setRequestHeader('content-type',
'application/x-www-form-urlencoded');
xhr.open("post","check_name.do",true);
document.getElementById("name_msg")
.innerHTML="正在檢查。。。";
var uname = document.getElementById("uname");
xhr.send("uname="+uname.value);
}
</script>
document.getElementById(“name_msg”).innerHTML=“正在檢查“;這行代碼在服務器還沒有返回信息之前,為用戶提供良好的交互體驗。
步驟三: 修改ActionServlet.java文件
package web;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ActionServlet extends HttpServlet {
public void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
// 獲取請求資源路徑
String uri = request.getRequestURI();
String path = uri.substring(uri.lastIndexOf("/"), uri.lastIndexOf("."));
if (path.equals("/get_text")) {// get請求
out.println("get請求-服務器返回的數據");
} else if (path.equals("/post_text")) {// post請求
String name = request.getParameter("uname");
System.out.println(name);
out.println("又來了一次的" + name);
} else if (path.equals("/check_name")) {// 檢查用戶名
String name = request.getParameter("uname");
// 模擬網絡延遲的操作
if (1 == 1) {
try {
Thread.sleep(6000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
System.out.println(name);
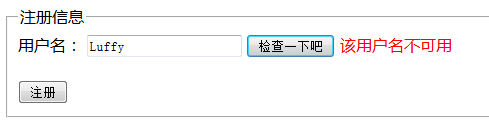
if ("Luffy".equals(name)) {
out.println("該用戶名不可用");
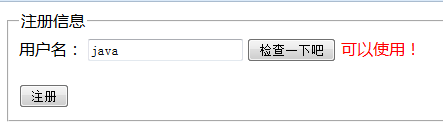
} else {
out.println("可以使用!");
}
}
out.close();
}
}
說明:
xhr.open("post","check_name.do",true);
xhr.setRequestHeader('content-type',
'application/x-www-form-urlencoded');
這倆句的順序不能顛倒,不然沒有想要的效果。
步驟四: 運行,查看結果
輸入不可用的用戶名:

輸入可用的用戶名

完整代碼
regist.html文件代碼如下:
<html>
<head>
<title>regist.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="js/my.js"></script>
<script type="text/javascript">
function check_name(){
var xhr = getXhr();
xhr.onreadystatechange=function(){
if(xhr.readyState==4 && xhr.status==200){
document.getElementById("name_msg")
.innerHTML = xhr.responseText;
}
};
xhr.open("post","check_name.do",true);
xhr.setRequestHeader('content-type',
'application/x-www-form-urlencoded');
document.getElementById("name_msg")
.innerHTML="正在檢查。。。";
var uname = document.getElementById("uname");
xhr.send("uname="+uname.value);
}
</script>
</head>
<body>
<!-- 驗證注冊信息中的用戶名是否可用 -->
<form action="" method="post">
<fieldset>
<legend>
注冊信息
</legend>
用戶名:
<input name="uname" id="uname" />
<input type="button" value="檢查一下吧" onclick="check_name()" />
<span id="name_msg" style="color: red;"></span>
<br />
<br />
<input type="submit" value="注冊" />
</fieldset>
</form>
</body>
</html>
ActionServlet.java文件代碼如下:
package web;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ActionServlet extends HttpServlet {
public void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
// 獲取請求資源路徑
String uri = request.getRequestURI();
String path = uri.substring(uri.lastIndexOf("/"), uri.lastIndexOf("."));
if (path.equals("/get_text")) {// get請求
out.println("get請求-服務器返回的數據");
} else if (path.equals("/post_text")) {// post請求
String name = request.getParameter("uname");
System.out.println(name);
out.println("又來了一次的" + name);
} else if (path.equals("/check_name")) {// 檢查用戶名
String name = request.getParameter("uname");
// 模擬網絡延遲的操作
if (1 == 1) {
try {
Thread.sleep(6000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
System.out.println(name);
if ("Luffy".equals(name)) {
out.println("該用戶名不可用");
} else {
out.println("可以使用!");
}
}
out.close();
}
}
if(xhr.readyState==4 && xhr.status==200){
document.getElementById("name_msg")
.innerHTML = xhr.responseText;
}
說明:
// 模擬網絡延遲的操作
if (1 == 1) {
try {
Thread.sleep(6000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
這個是為了模擬一個等待的效果。

5 POST請求時的亂碼處理
5.1 問題
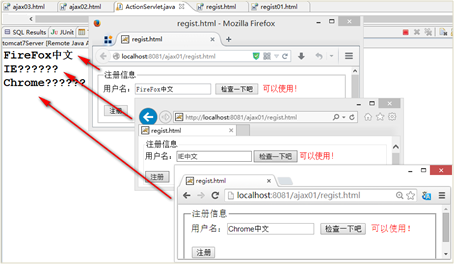
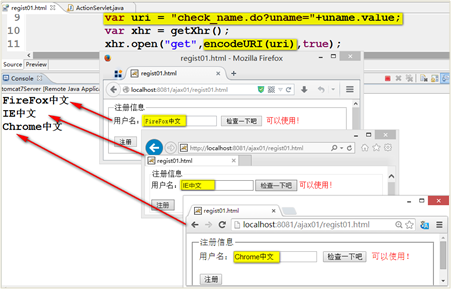
在上例中,如果填寫的用戶名為中文信息時,就會出現下圖所示的結果。在控制台中打印服務器端獲取的數據為亂碼。但火狐浏覽器提交的中文 可以被服務器端正確識別。原因是火狐會告訴服務器端以什麼方式解碼。而IE浏覽器和Chrome浏覽器提交的數據,到了服務器端都是以默認解碼方式 ISO-8859-1來解析的,而提交時浏覽器依據meta標記指定的UTF-8的方式進行的編碼,編碼解碼不一致就會導致亂碼出現。如何解決?

5.2 方案
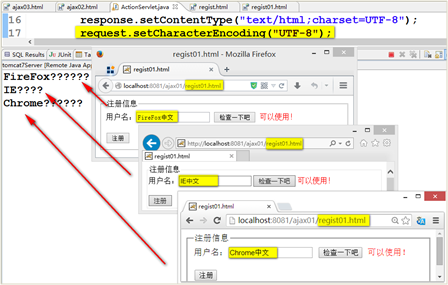
在獲取表單提交的數據之前,設置服務器端的解碼方式為UTF-8即可。
5.3 步驟
步驟一: 修改ActionServlet類
在service方法中增加一行代碼即可:
復制代碼 代碼如下: request.setCharacterEncoding("UTF-8");
步驟二: 重新運行regist.html頁面
重新運行程序,分別使用Chrome、IE、FireFox浏覽器來訪問regist.html頁面,測試中文情況,可以正確得到表單以POST方式提交的中文字符了。
6 GET請求時的亂碼處理
6.1 問題
在regist.html頁面中,如果將表單的提交方式更換為get,並且服務器端依然保留UTF-8的解碼代碼,運行程序時,依然會有如圖所示的亂碼問題。如何解決?

6.2 方案
產生亂碼的原因是,以GET方式提交的數據存在於提交的消息頭中URL中,HTTP協議對於URI的編碼方式為UTF-8,但是URI後面的 查詢字符串的編碼方式卻是ISO-8859-1。到了服務器端,容器針對URI的解碼方式是ISO-8859-1,依然解析不了中文,所以,會出現亂碼。 為了能夠支持地址中查詢字符串的中文格式,需要在浏覽器端和服務器端同時進行支持UTF-8格式編碼、解碼的設置。
6.3 步驟
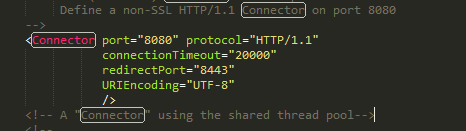
步驟一: 修改tomcat的默認解碼設置
修改tomcat安裝路徑下conf/server.xml文件。找到Connector節點後,增加URIEncoding="UTF-8"這個屬性即可。

步驟二: 新建regist01.html頁面
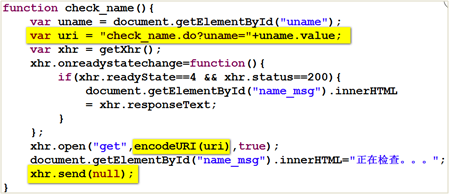
新建regist01.html文件,表單內容參考regist.html,Ajax的請求修改為GET方式,為了讓URL整體都使用 UTF-8的方式進行編碼,需要使用JavaScript語言中的encodeURI()方法,所以在open方法創建請求時,第二個URI參數要使用 encodeURI方法進行編碼。如圖-27所示。

步驟三: ActionServlet保持不變
步驟四: 運行,查看結果

6.4 完整代碼
regist01.html文件代碼如下:
<html>
<head>
<title>regist01.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="js/my.js"></script>
<script type="text/javascript">
function check_name(){
var uname = document.getElementById("uname");
var uri = "check_name.do?uname="+uname.value;
var xhr = getXhr();
xhr.onreadystatechange=function(){
if(xhr.readyState==4 && xhr.status==200){
document.getElementById("name_msg").innerHTML
= xhr.responseText;
}
};
xhr.open("get",encodeURI(uri),true);
document.getElementById("name_msg").innerHTML="正在檢查。。。";
xhr.send(null);
}
</script>
</head>
<body>
<!-- GET方式提交中文用戶名進行驗證 -->
<form action="" method="post">
<fieldset>
<legend>注冊信息</legend>
用戶名:<input name="uname" id="uname"/>
<input type="button" value="檢查一下吧" onclick="check_name()"/>
<span id="name_msg" style="color:red;"></span>
<br/><br/>
<input type="submit" value="注冊"/>
</fieldset>
</form>
</body>
</html>
ActionServlet.java文件代碼如下:
package web;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ActionServlet extends HttpServlet {
public void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
request.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
// 獲取請求資源路徑
String uri = request.getRequestURI();
String path = uri.substring(uri.lastIndexOf("/"), uri.lastIndexOf("."));
if (path.equals("/get_text")) {// get請求
out.println("get請求-服務器返回的數據");
} else if (path.equals("/post_text")) {// post請求
String name = request.getParameter("uname");
System.out.println(name);
out.println("又來了一次的" + name);
} else if (path.equals("/check_name")) {// 檢查用戶名
String name = request.getParameter("uname");
// 模擬網絡延遲的操作
if (1 == 1) {
try {
Thread.sleep(6000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
System.out.println(name);
if ("Luffy".equals(name)) {
out.println("該用戶名不可用");
} else {
out.println("可以使用!");
}
}
out.close();
}
}
7 使用Ajax實現級聯的下拉列表
7.1 問題
實現市區的級聯下拉列表。即,選擇城市後,動態加載該城市包含的區域信息。
7.2 方案
下拉列表發生onchange事件時,將選中的城市對應的value發送給服務器端,服務器端收到這個城市拼音 縮寫後,進行比對,返回區域的組合信息。客戶端收到信息後分別按照“;“和”,“進行分割,然後構建option對象,添加到區域對應的下拉列表中。
7.3 步驟
步驟一: 修改my.js文件
修改my.js文件,增加兩個便於定位html頁面中元素的方法,以及便於讀取元素value屬性的方法。
function $(id) {
return document.getElementById(id);
}
function $F(id) {
return $(id).value;
}
步驟二: 新建select.html文件
編寫頁面中的下拉列表。並且在onchange事件時,將選中項的value屬性作為參數傳給getCity方法。
<body>
<!-- Ajax實現級聯下拉列表 -->
<select id="s1" style="width: 120px;" onchange="getCity(this.value);">
<option value="bj">
北京
</option>
<option value="sh">
上海
</option>
<option value="gz">
廣州
</option>
</select>
<select id="s2" style="width: 120px;">
</select>
</body>
步驟三: 編寫Ajax代碼
<script type="text/javascript">
function getCity(v1) {
var xhr = getXhr();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status==200) {
var txt = xhr.responseText;
//靜安,ja;黃浦,hp;浦東新,pdx
var strs = txt.split(';');
//先清空s2
$('s2').innerHTML = '';
for (i = 0; i < strs.length; i++) {
var str1s = strs[i].split(',');
/*構造一個Option對象 */
var op = new Option(str1s[0], str1s[1]);
/* options是select的一個屬性,
其值是一個數組。數組中的元素是Option對象。
*/
$('s2').options[i] = op;
}
}
};
xhr.open('get', 'getCity.do?name=' + v1, true);
xhr.send(null);
}
</script>
步驟四: 修改ActionServlet,添加對getCity.do的請求處理
else if(path.equals("/getCity")){//城市列表聯動
String name = request.getParameter("name");
if("bj".equals(name)){
out.println("朝陽,cy;東城,dc");
}else if("sh".equals(name)){
out.println("靜安,ja;黃浦,hp;浦東新,pdx");
}else{
out.println("白雲,by;番禺,py");
}
}
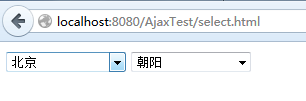
步驟五:訪問,查看運行結果

7.4 完整代碼
js/my.js文件代碼如下:
function getXhr() {
var xhr = null;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
xhr = new ActiveXObject("Microsoft.XMLHttp");
}
return xhr;
}
function $(id) {
return document.getElementById(id);
}
function $F(id) {
return $(id).value;
}
select.html文件代碼如下 :
<html>
<head>
<title>select.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="js/my.js"></script>
<script type="text/javascript">
function getCity(v1) {
var xhr = getXhr();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status==200) {
var txt = xhr.responseText;
//靜安,ja;黃浦,hp;浦東新,pdx
var strs = txt.split(';');
//先清空s2
$('s2').innerHTML = '';
for (i = 0; i < strs.length; i++) {
var str1s = strs[i].split(',');
/*構造一個Option對象 */
var op = new Option(str1s[0], str1s[1]);
/* options是select的一個屬性,
其值是一個數組。數組中的元素是Option對象。
*/
$('s2').options[i] = op;
}
}
};
xhr.open('get', 'getCity.do?name=' + v1, true);
xhr.send(null);
}
</script>
</head>
<body>
<!-- Ajax實現級聯下拉列表 -->
<select id="s1" style="width: 120px;" onchange="getCity(this.value);">
<option value="bj">
北京
</option>
<option value="sh">
上海
</option>
<option value="gz">
廣州
</option>
</select>
<select id="s2" style="width: 120px;">
</select>
</body>
</html>
ActionServlet.java文件代碼如下:
package web;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ActionServlet extends HttpServlet {
public void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
request.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
// 獲取請求資源路徑
String uri = request.getRequestURI();
String path = uri.substring(uri.lastIndexOf("/"), uri.lastIndexOf("."));
if (path.equals("/get_text")) {// get請求
out.println("get請求-服務器返回的數據");
} else if (path.equals("/post_text")) {// post請求
String name = request.getParameter("uname");
System.out.println(name);
out.println("又來了一次的" + name);
} else if (path.equals("/check_name")) {// 檢查用戶名
String name = request.getParameter("uname");
// 模擬網絡延遲的操作
if (1 == 1) {
try {
Thread.sleep(6000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
System.out.println(name);
if ("Luffy".equals(name)) {
out.println("該用戶名不可用");
} else {
out.println("可以使用!");
}
} else if (path.equals("/getCity")) {// 城市列表聯動
String name = request.getParameter("name");
if ("bj".equals(name)) {
out.println("朝陽,cy;東城,dc");
} else if ("sh".equals(name)) {
out.println("靜安,ja;黃浦,hp;浦東新,pdx");
} else {
out.println("白雲,by;番禺,py");
}
}
out.close();
}
}
web.xml文件代碼如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<display-name></display-name>
<servlet>
<servlet-name>ActionServlet</servlet-name>
<servlet-class>web.ActionServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ActionServlet</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping>
</web-app>
源碼下載:
http://yunpan.cn/cQs2VUIqdERkb 提取碼 61a9
以上所述就是本文的全部內容了,希望大家能夠喜歡。
- 上一頁:淺談Ajax相關及其優缺點
- 下一頁:AJAX提交表單數據實例分析