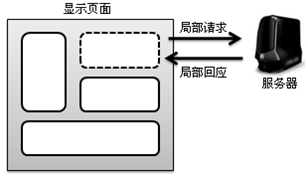
AJAX(Asynchronous JavaScript and XML,異步JavaScript和XML),AJAX並不是一項新的技術,它產生的主要目的是用於頁面的局部刷新,從之前的代碼開發來看,讀者可以發現,每當用戶向服務器端發出請求時,那怕需要的只是簡單的更新一點點的局部內容,服務器端都會將一個整體的頁面進行刷新,並重新生成代碼,這樣一來程序的性能肯定會有所降低的,而如果采用了AJAX技術之後,就可以實現局部的內容變更,而不用再進行整體的頁面刷新,顯然處理的性能要比前者高很多 。

在AJAX中主要是通過XMLHttpRequest對象處理發送異步請求和處理回應的,此對象最早是在IE 5中以ActiveX組件的形式出現的,一直到2005年之後才被廣泛的使用,而如果要想創建一個XMLHttpRequest對象必須使用JavaScript。
XMLHttpRequest對象的屬性
No.
屬性
描述
1
onreadystatechange
指定當readState狀態改變時使用的操作,一般都用於指定具體的回調函數
2
readyState
返回當前請求的狀態,只讀
3
responseBody
將回應信息正文以unsigned byte數組形式返回,只讀
4
responseStream
以Ado Stream對象的形式返回響應信息,只讀
5
responseText
接收以普通文本返回的數據,只讀
6
responseXML
接收以XML文檔形式回應的數據,只讀
7
status
返回當前請求的http狀態碼,只讀
8
statusText
返回當前請求的響應行狀態,只讀
創建XMLHttpRequest對象
復制代碼 代碼如下:
<script language="JavaScript">
var xmlHttp ; // AJAX核心對象名稱
function createXMLHttp() { // 創建XMLHttpRequest核心對象
if (window.XMLHttpRequest) { // 判斷當前使用的浏覽器類型
xmlHttp = new XMLHttpRequest();// 表示使用的為FireFox內核的浏覽器
} else { // 表示使用的是IE內核的浏覽器
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
}
</script>
對readState一共有五種取值,分別是:
請求沒有發出(在調用open()函數之前之前)。
請求已經建立但還沒有發出(調用send()函數之前)。
請求已經發出正在處理之中(這裡通常可以從響應得到內容頭部)。
請求已經處理,正在接收服務器的信息,響應中通常有部分數據可用,但是服務器還沒有完成響應。
響應已完成,可以訪問服務器響應並使用它。
XMLHttpRequest對象的方法
No.
方法
描述
1
abort()
取消當前所發出的請求
2
getAllResponseHeaders()
取得所有的HTTP頭信息
3
getResponseHeader()
取得一個指定的HTTP頭信息
4
open()
創建一個HTTP請求,並指定請求模式,例如:GET請求或POST請求
5
send()
將創建的請求發送到服務器端,並接收回應信息
6
setRequestHeader()
設置一個指定請求的HTTP頭信息
AJAX封裝後的代碼
Ajax.js
復制代碼 代碼如下:
function Ajax(recvType){
var aj=new Object();
aj.recvType=recvType ? recvType.toUpperCase() : 'HTML' //HTML XML
aj.targetUrl='';
aj.sendString='';
aj.resultHandle=null;
aj.createXMLHttpRequest=function(){
var request=false;
//window對象中有XMLHttpRequest存在就是非IE,包括(IE7,IE8)
if(window.XMLHttpRequest){
request=new XMLHttpRequest();
if(request.overrideMimeType){
request.overrideMimeType("text/xml");
}
//window對象中有ActiveXObject屬性存在就是IE
}else if(window.ActiveXObject){
var versions=['Microsoft.XMLHTTP', 'MSXML.XMLHTTP', 'Msxml2.XMLHTTP.7.0','Msxml2.XMLHTTP.6.0','Msxml2.XMLHTTP.5.0', 'Msxml2.XMLHTTP.4.0', 'MSXML2.XMLHTTP.3.0', 'MSXML2.XMLHTTP'];
for(var i=0; i<versions.length; i++){
try{
request=new ActiveXObject(versions[i]);
if(request){
return request;
}
}catch(e){
request=false;
}
}
}
return request;
}
aj.XMLHttpRequest=aj.createXMLHttpRequest();
aj.processHandle=function(){
if(aj.XMLHttpRequest.readyState == 4){
if(aj.XMLHttpRequest.status == 200){
if(aj.recvType=="HTML")
aj.resultHandle(aj.XMLHttpRequest.responseText);
else if(aj.recvType=="XML")
aj.resultHandle(aj.XMLHttpRequest.responseXML);
}
}
}
aj.get=function(targetUrl, resultHandle){
aj.targetUrl=targetUrl;
if(resultHandle!=null){
aj.XMLHttpRequest.onreadystatechange=aj.processHandle;
aj.resultHandle=resultHandle;
}
if(window.XMLHttpRequest){
aj.XMLHttpRequest.open("get", aj.targetUrl);
aj.XMLHttpRequest.send(null);
}else{
aj.XMLHttpRequest.open("get", aj.targetUrl, true);
aj.XMLHttpRequest.send();
}
}
aj.post=function(targetUrl, sendString, resultHandle){
aj.targetUrl=targetUrl;
if(typeof(sendString)=="object"){
var str="";
for(var pro in sendString){
str+=pro+"="+sendString[pro]+"&";
}
aj.sendString=str.substr(0, str.length-1);
}else{
aj.sendString=sendString;
}
if(resultHandle!=null){
aj.XMLHttpRequest.onreadystatechange=aj.processHandle;
aj.resultHandle=resultHandle;
}
aj.XMLHttpRequest.open("post", targetUrl);
aj.XMLHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
aj.XMLHttpRequest.send(aj.sendString);
}
return aj;
}
使用AJAX可以完成局部刷新操作;
在AJAX中主要是通過XMLHttpRequest對象完成操作。
以上就是關於AJAX開發技術的全部內容了,希望小伙伴們能夠喜歡。