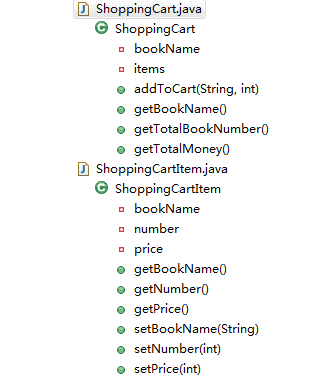
1.購物車類的設計

ShoppingCartItem:書的封裝,包括書名,數量,價格三個屬性,以及對應的getter和setter方法。
ShoppingCart:購物車封裝類,items為 Map<String, ShoppingCartItem> ,以及加入購物車,得到購物車中書的總數量以及總價格三個函數。
2:jsp加入購物車,超鏈接中帶入書名以及價格
<body>
<!-- 加入span的目的是為了定位 -->
<div id="cartstatus">
您已經將
<span id="bookName"></span>加入到購物車中,購物車中有
<span id="totalBookNumber"></span>本書,總價格是
<span id="totalMoney"></span>
</div>
<br>
<br>
java
<a
href="${pageContext.request.contextPath}/addToCart?id=java&price=100">加入購物車</a>
<br>
ajax
<a
href="${pageContext.request.contextPath}/addToCart?id=ajax&price=200">加入購物車</a>
<br>
jquery
<a
href="${pageContext.request.contextPath}/addToCart?id=jquery&price=300">加入購物車</a>
<br>
</body>
<!--${pageContext.request.contextPath}獲取該項目的絕對路徑 -->
3:addToCart -----servlet的設計
步驟如下:
1) :獲取請求參數 id(bookName),price,是從jsp頁面中的超鏈接來獲取的
2):在session中獲取購物車對象,如果session屬性中沒有購物車,則新建一個購物車對象放置在session屬性中
3) : 加入購物車操作Shopping.addToCart(bookName, price);
4):想ajax傳遞Json對象,該對象包括 :{""bookName"":"totalBookNumber","totalMoney" },若從服務器端返回json對象,則屬性名必須使用雙引號!!
5):響應json請求,response.getWriter().print(json);
public class AddToCartServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//1:獲取請求參數 id(bookName),price
String bookName =request.getParameter("id");
int price =Integer.parseInt(request.getParameter("price"));
//2:獲取購物車對象,在session中
ShoppingCart sc=(ShoppingCart) request.getSession().getAttribute("sc");
if(sc==null){
sc=new ShoppingCart();
request.getSession().setAttribute("sc",sc);
}
//3;將點擊的對象加入到購物車中
sc.addToCart(bookName, price);
//4:准備響應的Json對象:{""bookName"":"totalBookNumber","totalMoney" }
//若從服務器端返回json對象,則屬性名必須使用雙引號!!
StringBuilder sBuilder=new StringBuilder();
sBuilder.append("{")
.append("\"bookName\":\""+bookName+"\"")
.append(",")
.append("\"totalBookNumber\":\""+sc.getTotalBookNumber()+"\"")
.append(",")
.append("\"totalMoney\":\""+sc.getTotalMoney()+"\"")
.append("}");
//響應json請求
response.setContentType("text/javascript");
response.getWriter().print(sBuilder.toString());
}
}
上述中的用StringBuilder來拼接JSON字符串的方式可以借助第三方開源Jackson來簡化實現:
String jsonStr=null;
ObjectMapper objectMapper=new ObjectMapper();
jsonStr=objectMapper.writeValueAsString(sc);
4:ajax接受從服務器傳來的參數{""bookName"":"totalBookNumber","totalMoney" }
步驟:
1):為加入購物車這個超鏈接增加單擊響應函數,並取消默認行為(return false)
2):通過 HTTP GET 請求載入 JSON 數據。$.getJSON(url, [data], [callback])
准備url.agrs,並在回調函數內部將購物車中的內容顯示在Jsp頁面中。
3):通過jquery中的hide(),show()方法,判斷是不是第一使用購物車,如果是第一次使用,則jsp頁面不顯示購物車。
<head>
<!--${pageContext.request.contextPath}獲取該項目的絕對路徑 -->
<script type="text/javascript"
src="${pageContext.request.contextPath}/scripts/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
var isHasCart="${sessionScope.sc==null}";
if(isHasCart=="true"){
$("#cartstatus").hide();//隱藏顯示的元素
}else{
$("#cartstatus").show(); //顯示隱藏的匹配元素
$("#bookName").text("${sessionScope.sc.bookName}");
$("#totalBookNumber").text("${sessionScope.sc.totalBookNumber}");
$("#totalMoney").text("${sessionScope.sc.totalMoney}");
}
$("a").click(function(){
$("#cartstatus").show();
var url=this.href; //url屬性
var agrs={"time":new Date()}; //時間戳
$.getJSON(url,agrs,function(data){
$("#bookName").text(data.bookName);
$("#totalBookNumber").text(data.totalBookNumber);
$("#totalMoney").text(data.totalMoney);
});
return false;
});
});
</script>
</head>