利用 Linq+Jquery+Ajax 實現異步分頁功能可簡化帶寬壓力
編輯:AJAX基礎知識
效果圖:

Html代碼:
復制代碼 代碼如下:
設置它們的Class = "page" 以便於給它們增加Click事件操作分頁
<div id="showPage" style="width: 650px; margin: 0 auto; display: none" class="pages">
<div style="float: left">
<a id="first" class="pages">首頁</a>
<a id="prev" class="pages">上頁</a>
<a id="next" class="pages">下頁</a>
<a id="last" class="pages">尾頁</a>
跳轉到第<input type="text" id="txtGoPage" style="width: 45px; height: 15px; border: 1px solid" />
頁
</div>
<div style="margin: 0; float: left">
<input type="button" class="pages btn btn-info" id="go" value="跳轉" />
共<span id="SumCount"></span> 條數據,每頁<span id="ItemCount"></span> 條,
當前<span id="Index"></span>/<span id="PageCount"></span>頁
</div>
</div>
用下面的div輸出返回的結果
<div id="divBadProductInfo"></div>
Css代碼:
復制代碼 代碼如下:
/*分頁*/
.pages {
cursor: pointer;
text-align: center;
margin: 0 auto;
padding-right: 0px;
padding-bottom: 2px;
padding-top: 2px;
font-family: verdana, helvetica, arial, sans-serif;
}
.pages a {
border-right: 1px solid;
padding-right: 6px;
border-top: 1px solid;
padding-left: 6px;
padding-bottom: 0px;
overflow: hidden;
border-left: 1px solid;
line-height: 20px;
margin-right: 2px;
padding-top: 0px;
border-bottom: 1px solid;
height: 30px;
}
.pages a {
border-left-color: #e6e7e1;
border-bottom-color: #e6e7e1;
color: #09c;
border-top-color: #e6e7e1;
background-color: #fff;
border-right-color: #e6e7e1;
}
.pages a:hover {
text-decoration: none;
border-left-color: #09c;
border-bottom-color: #09c;
border-top-color: #09c;
border-right-color: #09c;
}
.pages a.next {
border-left-color: #09c;
border-bottom-color: #09c;
border-top-color: #09c;
border-right-color: #09c;
}
JS代碼:
引入: <script src="assets/js/jquery-1.8.2.min.js"></script>//可以為其他版本
復制代碼 代碼如下:
$(document).ready(function ()
{
//檢索條件
var search = $("#txtFactroy").val() + "_" + $("#txtTimeSelect").val()
+ "_" + $("#txtPinfan").val() + "_" +
$('input[type="checkbox"][name="option1"]:checked').val();
$.ajax({
type: "post",<span style="color:#ff0000;">//回傳格式
url: "ResponseHandler.ashx"//回傳到一般處理程序中處理//回傳參數表示請求的是第幾頁,encodeURIComponent 格式化中文以防亂碼
data: "BadProductWhere=" + encodeURIComponent(search) + "&currPage=1",
datatype: "json",//把返回來的數據 json
async: false,//禁止使用浏覽器緩存
success: function (returnData, textstatus, xmlhttprequest)
{
$("#showPage").css('display', 'block');//顯示分頁
$("#divBadProductInfo").html(returnData.split('_')[0]);//返回值分割顯示
var page = returnData.split('_')[1].split(',');
$("#SumCount").text(page[0]);//共多少條數據
$("#ItemCount").text(page[1]);//每頁多少條數據
$("#Index").text(page[2]);//當前頁
$("#PageCount").text(page[3]);//共多少頁 }
});
//清除轉向頁面
$("#txtGoPage").val("");
//分頁操作動作
$(".pages").click(function () {
//總頁數大於1的情況下上下首末頁可用
if (parseFloat($("#PageCount").html()) > 1) {
//取得控件類型是ID還是class
var type = $(this).attr("id");
//取得當前是多少頁
var thisindex = $("#Index").text();
var search = $("#txtFactroy").val() + "_" + $("#txtTimeSelect").val()
+ "_" + $("#txtPinfan").val() + "_" +
$('input[type="checkbox"][name="option1"]:checked').val();
switch (type) {
case 'first':
{
$("#txtGoPage").val("");
badpageindex = 1;
BadPageIndex(1, search);//Ajax 回傳函數
return;
}
case 'prev':
{
$("#txtGoPage").val("");
badpageindex = parseInt(thisindex) - 1;
if (badpageindex < 1) return;
BadPageIndex(badpageindex, search);
return;
}
case 'next':
{
$("#txtGoPage").val("");
badpageindex = parseInt(thisindex) + 1;
if (badpageindex > parseInt($("#PageCount").html())) return;
else
BadPageIndex(badpageindex, search);
return;
}
case 'last':
{
var max = parseInt($("#PageCount").html());
$("#txtGoPage").val("");
badpageindex = max;
BadPageIndex(max, search);
return;
}
case 'go':
{
var _go = $("#txtGoPage").val();
badpageindex = _go;
BadPageIndex(_go, search);
return;
}
}
}
})
});
復制代碼 代碼如下:
var badpageindex;
//index,頁面索引例如1,2,3
//BadProductWhere 查詢條件
function BadPageIndex(index, searchwhere) {
$.ajax({
type: "post",
url: "ResponseHandler.ashx",
data: "BadProductWhere=" + encodeURIComponent(searchwhere) + "&currPage=" + index,
datatype: "json",
async: false,
success: function (returnData, textstatus, xmlhttprequest) {
$("#divDisplay").css('display', 'none');
$("#showPage").css('display', 'block');
$("#divBadProductInfo").html(returnData.split('_')[0]);
var page = returnData.split('_')[1].split(',');
$("#SumCount").text(page[0]);
$("#ItemCount").text(page[1]);
$("#Index").text(page[2]);
$("#PageCount").text(page[3]);
},
error: function () {
alert("服務錯誤");
}
});
}
C# 代碼:(ResponseHandler.ashx)
復制代碼 代碼如下:
/// <summary>
/// 每頁顯示條數
/// </summary>
private int pageSize = 20;
StringBuilder sbBadProductInfo = new StringBuilder();
if (!string.IsNullOrEmpty(context.Request["BadProductWhere"]) &&
!string.IsNullOrEmpty(context.Request["currPage"]))
{
#region // B品標題信息
sbBadProductInfo.Append(@"<div class='row-fluid'>
<div class='span12 widget'><div class='widget-header'>
<span class='title'>
<i class='icol-blog'></i>B品箱單信息
</span>
</div>");
sbBadProductInfo.Append(@"<div class='widget-content summary-list'>
<div class='row-fluid' style='padding-top: 2px;'>
<div class='span12 section'>
<table class='table table-bordered table-striped'>
<thead>
<tr>
<th>箱單編號</th>
<th>裝箱生成日期</th>
<th>工廠名稱</th>
<th>裝箱品番</th>
<th>裝箱箱號</th>
<th>裝箱件數</th>
<th>倉庫確認</th>
<th>出庫確認人</th>
<th>出庫日期</th>
<th>查看明細</th>
</tr>
</thead><tbody>");
#endregion
List<bstate_view> lstGetBadProductData = (from p in lstGetBadProductData
where !string.IsNullOrEmpty(p.出庫確認人) && p.出庫日期 != null
select p).ToList<bstate_view>();
string pageInfo = lstGetBadProductData.Count() + "," + pageSize + "," + context.Request["currPage"] +
"," + (lstGetBadProductData.Count() % 20 == 0 ? (lstGetBadProductData.Count() / 20) :
(lstGetBadProductData.Count() / 20 + 1));
List<bstate_view> lstGetBadItemData = (lstGetBadProductData.Count > pageSize ?
lstGetBadProductData.Skip(int.Parse(context.Request["currPage"]) == 1 ? 0 :
pageSize * (int.Parse(context.Request["currPage"]) - 1)).Take(pageSize)
: lstGetBadProductData).ToList<bstate_view>();
#region ==>B品箱單信息
foreach (var item in lstGetBadItemData)
{
var cssName = rowCount % 2 == 0 ? "warning" : "error";
sbBadProductInfo.Append(@"<tr class='" + cssName + "'>");
sbBadProductInfo.Append(@"<td>" + item.箱單編號 + "</td>");
sbBadProductInfo.Append(@"<td>" + item.裝箱生成日期 + "</td>");
sbBadProductInfo.Append(@"<td>" + item.工廠名稱 + "</td>");
sbBadProductInfo.Append(@"<td>" + item.裝箱品番 + "</td>");
sbBadProductInfo.Append(@"<td>" + item.裝箱箱號 + "</td>");
sbBadProductInfo.Append(@"<td>" + item.裝箱件數 + "</td>");
sbBadProductInfo.Append(@"<td>" + item.倉庫確認 + "</td>");
sbBadProductInfo.Append(@"<td>" + item.出庫確認人 + "</td>");
sbBadProductInfo.Append(@"<td>" + item.出庫日期 + "</td>");
sbBadProductInfo.Append(@"<td><input type='button' class='btn btn-primary'
style='width: 80px; height: 30px;' value='查看明細'");
sbBadProductInfo.Append(@" onclick='OpenBadInfo(" + item.箱編號 + ");'/></td></tr>");
rowCount++;
}
sbBadProductInfo.Append(@"</tbody></table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>");
#endregion
context.Response.Write(sbBadProductInfo.ToString() + "_" + pageInfo);
context.Response.End();
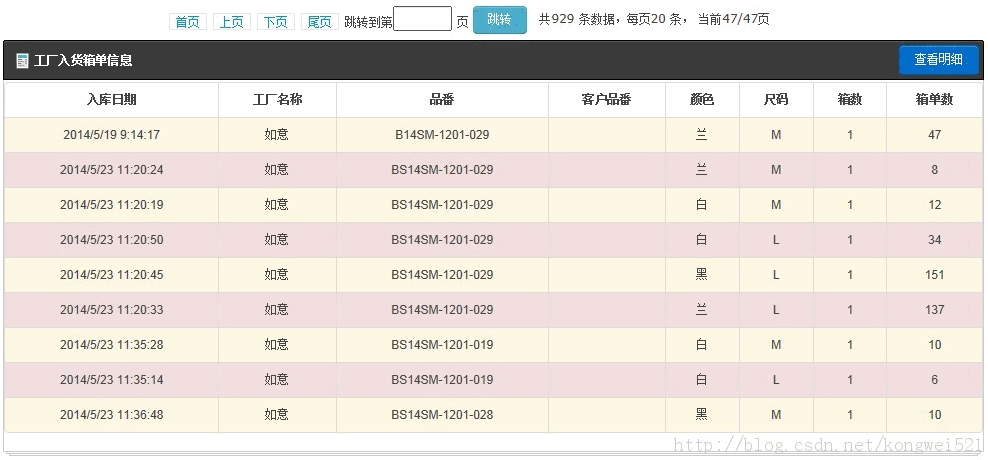
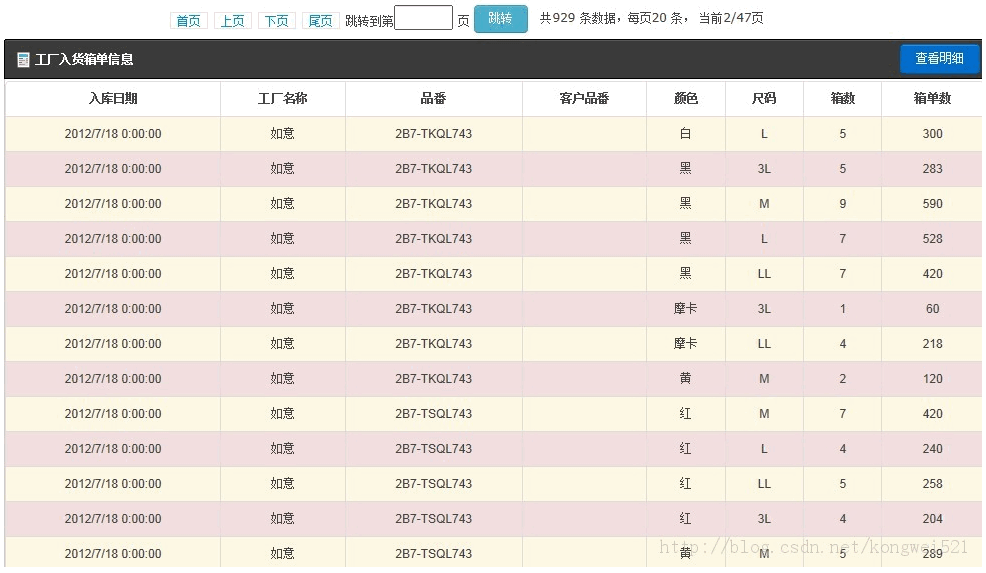
分頁效果:



小編推薦
熱門推薦