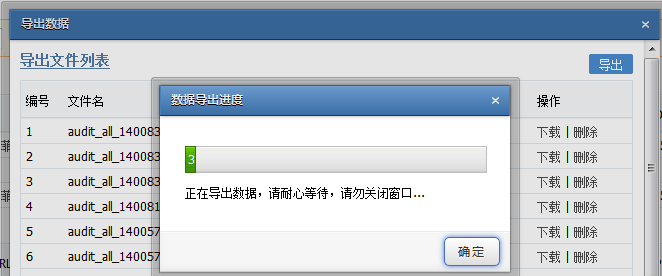
廢話不多說,先上效果圖:

點擊導出,實現

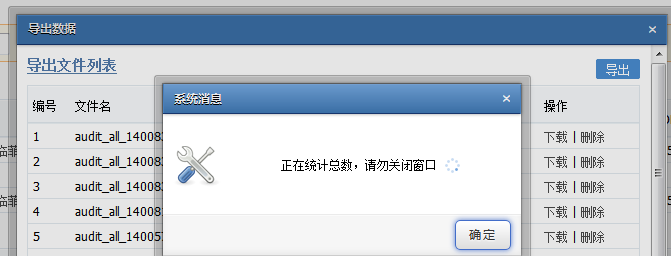
點擊導出

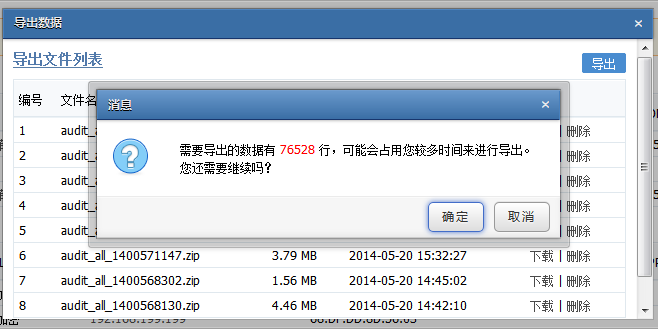
統計完成之後

點擊確定

下面來談談實現的思路:
前面導出操作簡單,從第二個導出操作開始:
點擊"確定"調用exportCsv函數
復制代碼 代碼如下:
<a class="on" href="javascript:exportCsv();"><em>導出</em></a>
exportCvs函數如下
function exportCsv()
{
//清除等待的轉動圈
$('#loading').html('');
//彈出統計總數對話框,函數在後面給出定義
tip();
//ajax請求總數
$.post("<?php echo WEB_URL;?>/index.php?q=onlinesea/getwherecount"+search_uri, function(json){
var return_arr = eval('(' + json + ')');
var num = return_arr['total'];
var processnum = return_arr['processnum'];
if(num == 0){
poptip.title('系統消息');
poptip.content('查詢結果為空,不能進行數據導出');
}
else
{
poptip.close();
for (var i in return_arr['cntarr']){
if (return_arr['cntarr'][i] != 0){
count_arr[i] = return_arr['cntarr'][i];
}
}
var ii=0;
for (var i in count_arr){
type_arr[ii]=i;
ii++;
}
//當數據不為空的時候彈出是否到處框
exportCsvConfirm(num, processnum);
}
});
}
//彈出確認下載 exportCsvConfirm函數
function exportCsvConfirm(num, processnum)
{
var msg = '需要導出的數據有 <span style="color: red">' + num + '</span> 行,可能會占用您較多時間來進行導出。<br />您還需要繼續嗎?';
// 提示是否繼續
$.dialog.confirm(msg, function () {
$('#loading').html('');
processed_count = 0;
index = 1;
win.$('#process_bg').hide().width('0%').show();
win.$('#process_num').html('0');
$.dialog.through({
title: '數據導出進度',
content: win.document.getElementById('processbar'),
lock: true,
opacity: '.1'
},
function(){
window.location.reload();
});
//當繼續的時候
win.$('#progress_info').show().text('正在導出數據,請耐心等待,請勿關閉窗口...');
//開始執行導出操作
excel_export2(num, processnum);
});
}
關鍵函數excel_export2隊列請求,首先會在前面定義全局變量
復制代碼 代碼如下:
var search_uri = "<?php echo $uri;?>";
var event = "<?php echo $event;?>";
var processed_count = 0; // 已處理的數據條數
var index = 1;
var iii = 0;
var ajaxmark = 1;
var win = $.dialog.parent; // 頂層頁面window對象
var count_arr = new Array(<?php echo count($this->tables);?>);
var type_arr = new Array();
我們要定義全局變量 index 和iii ,ajaxmark ,index主要用於對一個表數據太多的時候進行分批導出 ,iii用來控制隊列循環,ajaxmark用來判斷前一個請求是否執行成功了,成功的話在執行下面的請求
復制代碼 代碼如下:
function excel_export2(num, processnum){
//獲取tabletype
tabletype=type_arr[iii];
//獲取總數
num = count_arr[tabletype];
//判斷是否數組是否執行完畢
if(typeof(tabletype)=='undefined'&&typeof(num)=='undefined'){
return false;
}
//判斷是否有上一個ajax請求是否完成
if(ajaxmark==1){
index = 1;
//將ajax請求標記為未執行完成
ajaxmark=2;
//執行ajax請求,函數在後面給出
retrun_var = excel_export_ajax(index, num, processnum, tabletype);
//判斷函數返回
if(typeof(retrun_var)=='undefined'){
//將iii自增,執行下一個數組數據
iii++;
//遞歸調用自己
excel_export2(num, processnum);
if(iii>100){
return false;
}
//當ajax返回成功的時候,返回。
}else if(retrun_var=='success'){
return false;
}
return false;
}else{
//setTimeout(excel_export2(num, processnum),3000);
//setInterval(_excel_export2(num, processnum),3000);
//每隔3秒檢查是否ajax請求結束,這裡settimeout 不能傳遞參數,只能通過_excel_export2這種形式
setTimeout(_excel_export2(num, processnum),3000);
}
}
function _excel_export2(num, processnum){
return function(){
excel_export2(num, processnum);
}
}
//excel_export_ajax函數 執行導出
/* AJAX,遞歸調用 */
function excel_export_ajax(index, num, processnum, tabletype)
{
$.ajax({
url: "<?php echo WEB_URL;?>/index.php?q=onlinesea/exportcsv"+search_uri+"/index/"+index+ "/total/" + num + '/tabletype/' + tabletype,
type: 'GET',
success: function(data)
{
//執行次數自增
++processed_count;
//當一個表數據太多,分批導出
++index;
// 更新進度條
//判斷進度
var process_num = parseInt((processed_count / processnum) * 100);
if (process_num >= 100)
{
process_num = 100;
}
//跟新進度條
update_process(process_num);
//alert(processed_count+'--'+processnum);
//當執行結束
if (processed_count >= processnum)
{
//壓縮文件
backup_compress();
return 'success';
}
if (data == '0'){
//將ajax請求標記為執行完畢,執行下一個url請求
ajaxmark=1;
return false;
}
當一個表的數據未導出完成的時候,會循環調用自己去請求, php函數或判斷是否到處完成,導出完成返回0 ,未完成返回1
excel_export_ajax(index, num, processnum, tabletype);
}
});
}
/* 備份文件執行壓縮 */
function backup_compress()
{
win.$('#progress_info').text('正在生成壓縮文件...');
$.ajax({
url: "<?php echo WEB_URL;?>/index.php?q=onlinesea/compress/event/<?php echo $event;?>",
success: function(msg){
win.$('#process_bg').show().width('100%');
win.$('#process_num').html('100');
win.$('#progress_info').html('導出數據完成。 <a href="' + msg + '" style="color: #006699; text-decoration: underline">下載文件</a>');
}
});
}
/* 更新進度條 */
function update_process(process_num)
{
win.$('#process_bg').show().width(process_num + '%');
win.$('#process_num').html(process_num);
}
下面附上源碼,咳咳相關php程序大家自己腦補下吧
復制代碼 代碼如下:
<script type="text/javascript" language="javascript">
var search_uri = "<?php echo $uri;?>";
var event = "<?php echo $event;?>";
var processed_count = 0; // 已處理的數據條數
var index = 1;
var iii = 0;
var ajaxmark = 1;
var win = $.dialog.parent; // 頂層頁面window對象
var count_arr = new Array(<?php echo count($this->tables);?>);
var type_arr = new Array();
function exportCsv()
{
$('#loading').html('');
tip();
$.post("<?php echo WEB_URL;?>/index.php?q=onlinesea/getwherecount"+search_uri, function(json){
var return_arr = eval('(' + json + ')');
var num = return_arr['total'];
var processnum = return_arr['processnum'];
if(num == 0){
poptip.title('系統消息');
poptip.content('查詢結果為空,不能進行數據導出');
}
else
{
poptip.close();
for (var i in return_arr['cntarr']){
if (return_arr['cntarr'][i] != 0){
count_arr[i] = return_arr['cntarr'][i];
}
}
var ii=0;
for (var i in count_arr){
type_arr[ii]=i;
ii++;
}
exportCsvConfirm(num, processnum);
}
});
}
function exportCsvConfirm(num, processnum)
{
var msg = '需要導出的數據有 <span style="color: red">' + num + '</span> 行,可能會占用您較多時間來進行導出。<br />您還需要繼續嗎?';
$.dialog.confirm(msg, function () {
$('#loading').html('');
processed_count = 0;
index = 1;
win.$('#process_bg').hide().width('0%').show();
win.$('#process_num').html('0');
$.dialog.through({
title: '數據導出進度',
content: win.document.getElementById('processbar'),
lock: true,
opacity: '.1'
},
function(){
window.location.reload();
});
win.$('#progress_info').show().text('正在導出數據,請耐心等待,請勿關閉窗口...');
excel_export2(num, processnum);
});
}
function excel_export2(num, processnum){
tabletype=type_arr[iii];
num = count_arr[tabletype];
if(typeof(tabletype)=='undefined'&&typeof(num)=='undefined'){
return false;
}
if(ajaxmark==1){
index = 1;
ajaxmark=2;
retrun_var = excel_export_ajax(index, num, processnum, tabletype);
if(typeof(retrun_var)=='undefined'){
iii++;
excel_export2(num, processnum);
if(iii>100){
return false;
}
}else if(retrun_var=='success'){
return false;
}
return false;
}else{
//setTimeout(excel_export2(num, processnum),3000);
//setInterval(_excel_export2(num, processnum),3000);
setTimeout(_excel_export2(num, processnum),3000);
}
}
function _excel_export2(num, processnum){
return function(){
excel_export2(num, processnum);
}
}
/* 執行導出 */
function excel_export(num, processnum){
var retrun_var = 'ss';
for (var i in count_arr){
num = count_arr[i];
tabletype = i;
index = 1;
retrun_var = excel_export_ajax(index, num, processnum, tabletype);
if(typeof(retrun_var)=='undefined'){
//alert('xxxx');
setTimeout(function(){exit;},5000);
}
if (retrun_var == 'success')
{
return false;
}
}
return false;
}
/* AJAX,遞歸調用 */
function excel_export_ajax(index, num, processnum, tabletype)
{
$.ajax({
url: "<?php echo WEB_URL;?>/index.php?q=onlinesea/exportcsv"+search_uri+"/index/"+index+ "/total/" + num + '/tabletype/' + tabletype,
type: 'GET',
success: function(data)
{
++processed_count;
++index;
// 更新進度條
var process_num = parseInt((processed_count / processnum) * 100);
if (process_num >= 100)
{
process_num = 100;
}
update_process(process_num);
//alert(processed_count+'--'+processnum);
if (processed_count >= processnum)
{
backup_compress();
return 'success';
}
if (data == '0'){
ajaxmark=1;
return false;
}
excel_export_ajax(index, num, processnum, tabletype);
}
});
}
/* 更新進度條 */
function update_process(process_num)
{
win.$('#process_bg').show().width(process_num + '%');
win.$('#process_num').html(process_num);
}
/* 備份文件執行壓縮 */
function backup_compress()
{
win.$('#progress_info').text('正在生成壓縮文件...');
$.ajax({
url: "<?php echo WEB_URL;?>/index.php?q=onlinesea/compress/event/<?php echo $event;?>",
success: function(msg){
win.$('#process_bg').show().width('100%');
win.$('#process_num').html('100');
win.$('#progress_info').html('導出數據完成。 <a href="' + msg + '" style="color: #006699; text-decoration: underline">下載文件</a>');
}
});
}
function tip()
{
poptip = $.dialog.through({
id: 'tip',
title: '系統消息',
content: '正在統計總數,請勿關閉窗口 <img src="http://images.cnblogs.com/loading_s.gif" />',
width: 300,
height: 100,
icon: 'system',
lock: true,
opacity: .1
},
function(){
window.location.reload();
});
poptip.show();
}
function packetDelete(url,msg)
{
$.dialog.confirm(msg, function () {
$.post(url, function(data){
if(data == '1'){
$.dialog('刪除成功', function(){window.location.reload();});
}
else if(data == '2'){
$.dialog('刪除失敗', function(){window.location.reload();});
}
else if(data == '3'){
$.dialog('文件不存在,或者已刪除', function(){window.location.reload();});
}
});
});
}
</script>