DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> AJAX入門 >> AJAX基礎知識 >> AJAX和WebService實現郵箱驗證(無刷新驗證郵件地址是否合法)
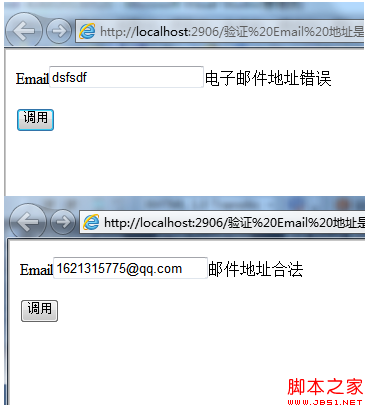
AJAX和WebService實現郵箱驗證(無刷新驗證郵件地址是否合法)
編輯:AJAX基礎知識
---------------------------驗證 Email 地址是否正確.aspx-----------------
復制代碼 代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<div>
Email<asp:TextBox ID="txtemail" runat="server"></asp:TextBox><asp:Label ID="lblinfo"
runat="server" Text=""></asp:Label>
<br />
<br />
<asp:Button ID="Button1" runat="server" Text="調用" onclick="Button1_Click" />
</div>
</ContentTemplate>
</asp:UpdatePanel>
</form>
</body>
</html>
--------------------驗證 Email 地址是否正確.aspx.cs-----------------------
復制代碼 代碼如下:
protected void Button1_Click(object sender, EventArgs e)
{
WebEmail.ValidateEmailWebService webemail = new WebEmail.ValidateEmailWebService();
byte result = webemail.ValidateEmailAddress(txtemail.Text);
if (result == 0)
{
lblinfo.Text = "請重新驗證";
}
else if (result == 1)
{
lblinfo.Text = "郵件地址合法";
}
else if (result == 2)
{
lblinfo.Text = "只是域名正確";
}
else if (result == 3)
{
lblinfo.Text = "一個未知錯誤";
}
else if (result == 4)
{
lblinfo.Text = "郵件服務器沒有找到";
}
else if (result == 5)
{
lblinfo.Text = "電子郵件地址錯誤";
}
else if (result == 6)
{
lblinfo.Text = "免費用戶驗證超過數量(50次/24小時)";
}
else if (result == 7)
{
lblinfo.Text = "商業用戶不能通過驗證";
}
}

小編推薦
熱門推薦