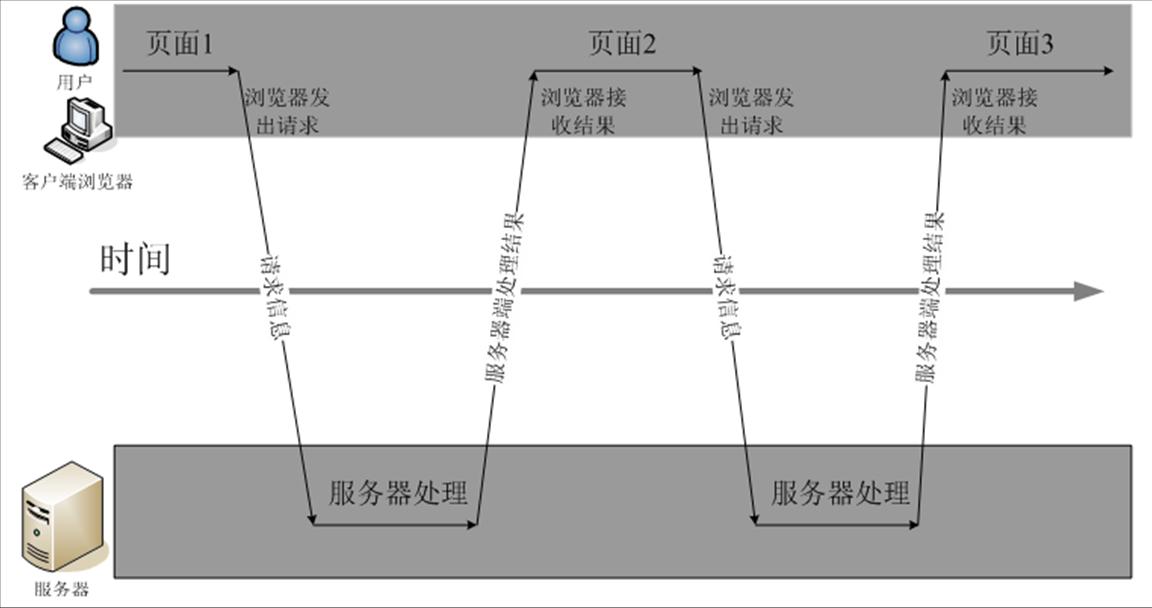
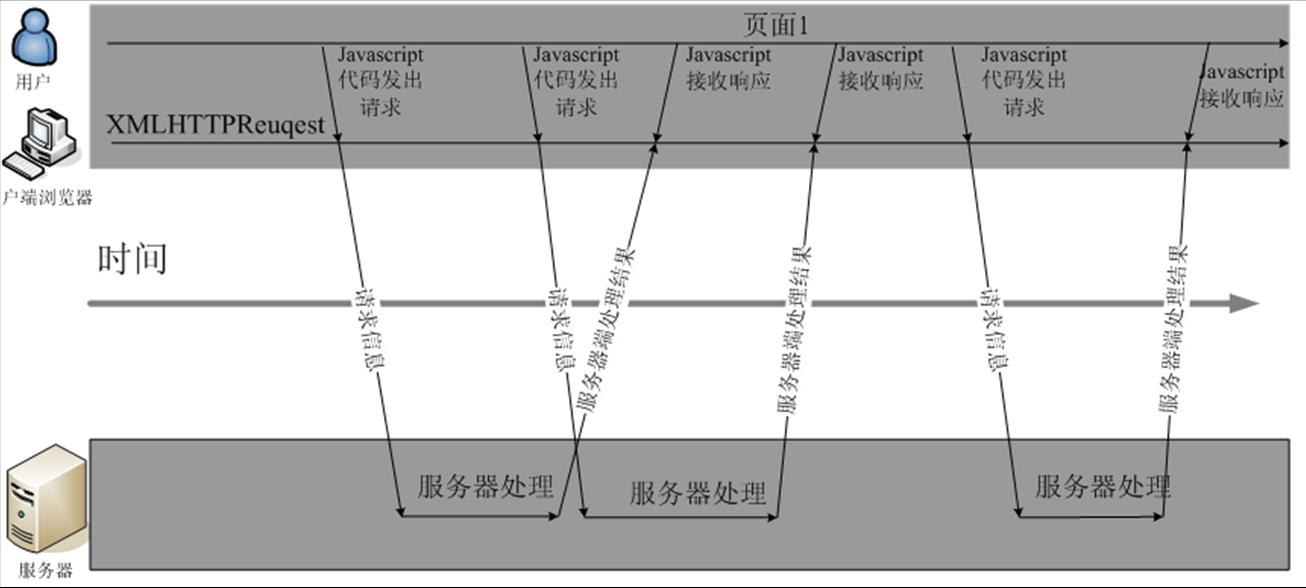
看圖理解 普通交互方式和Ajax交互方式區別
編輯:AJAX基礎知識
abort() 停止當前請求
getAllResponseHeaders() 作為字符串返回完整的headers
getResponseHeader ("headerLabel")作為字符串返回單個的header標簽
open("method","URL"[,asyncFlag[,"userName"[,"password"]]]) 建立對服務器的調用。method參數可以是GET、POST或PUT,url參數可以是相對URL或絕對URL
send(content) 向服務器發送請求
setRequestHeader("header","value") 把指定首部設置為所提供的值,在設置任何首部之前必須先調用open()
Aaja引擎對象中的屬性
onreadystatechange 狀態改變的事件觸發器
readyState 對象狀態(integer)
0=未初始化 1=讀取中 2=已讀取 3=交互中 4=完成
responseText 服務器進程返回數據的文本版本
responseXML 服務器進程返回數據的兼容DOM的XML文檔對象
status 服務器返回的狀態碼,如:404=“文件未找到”、200=“成功”
statusText 服務器返回的狀態文本信息
使用Ajax請求服務器
需要使用Ajax引擎的方法
浏覽器的普通交互方式

浏覽器的Ajax交互方式

小編推薦
熱門推薦