正則表達式的寫法規則:"/規則需要寫在2個斜槓中間/"。
- (. :小數點)用於匹配除換行符之外的所有字符。
- (\s:反斜槓小寫s)用於匹配單個空格符,包括tab鍵和換行符;
- (\S:反斜槓大寫S)用於匹配除單個空格符之外的所有字符;
- (\d:反斜槓d)用於匹配從0到9的數字;也可以這樣寫:[0-9]
- (\w:反斜槓小寫w)用於匹配字母,數字或下劃線字符;
- (\W:反斜槓大寫W)用於匹配所有與\w不匹配的字符;
元字符包括: +, *,?
元字符理解起來容易混淆,所以我在後面做了代碼結果截圖
復制代碼 代碼如下:
“+”元字符規定其前導字符必須連續出現一次或多次
= 比如/es+/
與“tesseessssseast12354haeasashaha”字符串相匹配,首先要與第一個字母e匹配,然後匹配s,s必須出現一次或多次,請看實例截圖。
“*”元字符規定其前導字符必須出現零次或連續多次
= 比如/es*/
與“tesseessssseast12354haeasashaha”字符串相匹配,首先與第一個字母e匹配,後面的s出現零次或者連續出現,看實例。
“?”元字符規定其前導對象必須連續出現零次或一次
= 比如/es?/
與“tesseessssseast12354haeasashaha”字符串相匹配,首先與第一個字母e匹配,後面的s出現零次或者最多出現一次(就是最後一個字母s不重復出現)。
示例代碼:
復制代碼 代碼如下:
$str = "tesseessssseast12354haeasashaha";
echo "=====".$str."
";
echo "/es+/:".preg_replace("/es+/","-\\0-",$str)."
";
echo "/es*/:".preg_replace("/es*/","-\\0-",$str)."
";
echo "/es?/:".preg_replace("/es?/","-\\0-",$str)."
";
?>
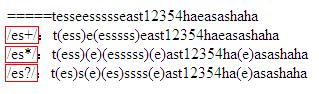
執行結果截圖:

另外如果覺得元字符“+*?”比較難理解可以用這種{ }方法代替:
比如es*我們可以寫成es{0,},而es+我們可以寫成es{1,},es?可以寫成es{0,1},注意:當不確定次數的時候就不用寫(也不用空格)。
當然我們要指定出現多少次的可以寫成這樣:es{3}表示s出現3次
舉一反三:
比如要替換連續多個空格為一個空格,我可以這樣寫:preg_replace("/\s+/"," ",$str);
比如要找出字符串中的數字(整數):preg_replace("/\d+/", "(\\0)", $str); \\0是表示符合規則的字符串值
比如要找出字符串中的帶小數點的數字:preg_replace("/\d+\.\d+/", "(\\0)", $str); //這裡的“\.”表示輸出小數點
找出由字母組成的字符串:preg_replace("/[a-zA-Z]+/", "(\\0)", $str)
找出由(字母、數字混合)組成的字符串:preg_replace("/([a-zA-Z]|\d)+/", "(\\0)", $str)
正則表達式中“或”運算,使用 “ | ”
例如上面的例子:找出由(字母或數字)混合組成的字符串([a-zA-Z]|\d) 也可以這樣寫([a-zA-Z]|[0-9])
“^”出現在 “[ ]”內時就被視做否定運算符;[^0-9]表示除了數字之外的任何字符。
而當“^”位於“[ ]”之外,或沒有“[ ]”時,則應當被視做定位符。
定位符的意思就是比如:“^The”:開頭一定要有”The”字符串;類似的:“en$”:$符號表示必須是en結尾。
其實認真看一遍就會發現正則表達式還是挺簡單的,除非是我寫的教程真的有問題。