一款經典的ajax登錄頁面 後台asp.net
編輯:AJAX基礎知識
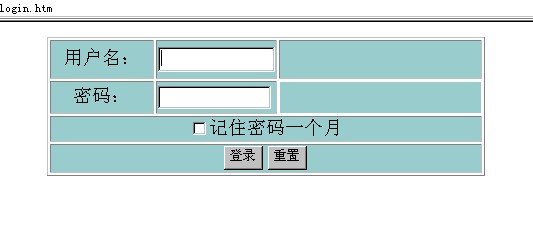
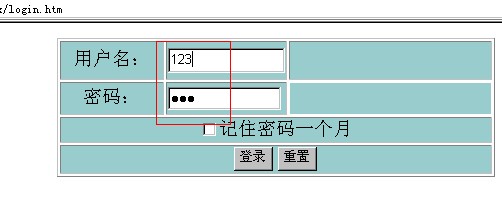
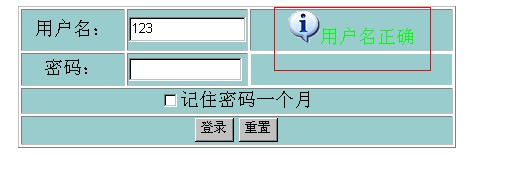
1,新建一名為login.htm的靜態網頁文件,作為登錄頁面,如圖
 body標簽代碼
body標簽代碼
復制代碼 代碼如下:
<body onkeydown ="enterLogin()"> <!--添加按下鍵盤事件-->
<div style="text-align: center">
<table border="1" cellpadding="1">
<tr>
<td align="center" style="width: 100px; height: 20px; background-color: #99cccc"
valign="middle">
用戶名:</td>
<td align="center" style="width: 74px; height: 20px; background-color: #99cccc" valign="middle">
<input id="txtusername" style="width: 111px; height: 19px" type="text" onblur ="checkuser()" /></td>
<td align="center" style="width: 199px; height: 20px; background-color: #99cccc"
valign="middle"><img src="" id ="imgCheck" style = "visibility :hidden; "/ ><span id ="unMessage">
</span></td>
</tr>
<tr>
<td align="center" style="width: 100px; height: 29px; background-color: #99cccc"
valign="middle">
密碼:</td>
<td align="center" style="width: 74px; height: 29px; background-color: #99cccc" valign="middle">
<input id="txtpwd" style="width: 107px; height: 17px" type="password" /></td>
<td align="center" style="width: 199px; height: 29px; background-color: #99cccc"
valign="middle"><span id ="pwdMessage"></span>
</td>
</tr>
<tr>
<td align="center" colspan="3" style="background-color: #99cccc" valign="middle">
<input id="cbRememberPwd" type="checkbox" />記住密碼一個月</td>
</tr>
<tr>
<td align="center" colspan="3" style="background-color: #99cccc" valign="middle">
<input id="btnOK" type="button" value="登錄" onclick ="login()" />
<input id="btnReset" type="button" value="重置" onclick ="reset()" /></td>
</tr>
</table>
</div>
</body>
2,在login.htm中引入外部js代碼
<script type ="text/javascript" src ="aj.js" ></script>
<script type ="text/javascript" src ="loginCookies.js" ></script>
其中aj.js為ajax封裝的類,loginCookie.js為對Cookie操作的代碼
aj.js代碼如下
//JScript文件
//ajax請求功能函數
//作者:吳寶佑
//get調用方式:(1)實例化 var aj=new ajax(); (2)調用get函數 aj.get(url,callback) (3)寫回調函數 function callback(xhr){xhr.responsetext}
//post調用方式:(1)實例化 var aj=new ajax(); (2)調用post函數 aj.post(url,content,callback) (3)寫回調函數 function callback(xhr){xhr.responsetext}
//構造ajax對象
function ajax()
{
function getXHR()//獲取xmlhttprequest
{
var request=false;
try
{
request = new XMLHttpRequest();
}
catch (trymicrosoft)
{
try
{
request = new ActiveXObject("Msxml2.XMLHTTP");
}
catch (othermicrosoft)
{
try
{
request = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (failed)
{
request = false;
}
}
}
return request;
}
this.get = function (openUrl,successFun)//ajax對象的get方法,通過get方式發送請求,openUrl為請求的頁面,successFun為成功回調執行的函數
{
var request = getXHR();
request.open("get",openUrl,true);
// request.onreadystatechange = function ()
// {
// if (request.readystate==4)
// {
// if (request.status==200)
// {
// successFun(request);
// }
// }
// };
request.onreadystatechange = update;
function update()
{
if (request.readystate==4)
{
if (request.status==200)
{
successFun(request);
}
}
}
request.send(null);
}
this.post = function (openUrl,sendContent,successFun)//ajax對象的post方法,通過post方式發送請求,openUrl為請求的頁面,successFun為成功回調執行的函數
{
var request = getXHR();
request.open("post",openUrl,true);
request.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");//告訴服務器發送的是文本
request.onreadystatechange = update;
function update()
{
if (request.readystate==4)
{
if (request.status==200)
{
successFun(request);
}
}
}
request.send(sendContent);
}
}
loginCookie.js代碼如下
//JScript文件
//SetCookie 保存一個Cookie。參數中除了name和value以外,其他可以省略。
//GetCookie 通過一個Cookie的名字取出它的值。
//DelCookie 刪除一個Cookie,也就是讓一個Cookie立刻過期。參數中除了name,其他可以省略。
//測試
//SetCookie("username", "123");expires代表"月"
//alert(GetCookie("username"));
//DelCookie("username");
//alert(GetCookie("username"));
function SetCookie(name, value, expires, path, domain, secure) {
var today = new Date();
today.setTime(today.getTime());
if(expires) { expires *= 2592000; }
var expires_date = new Date(today.getTime() + (expires));
document.cookie = name + "=" + escape(value)
+ (expires ? ";expires=" + expires_date.toGMTString() : "")
+ (path ? ";path=" + path : "")
+ (domain ? ";domain=" + domain : "")
+ (secure ? ";secure" : "");
}
function GetCookie(name) {
var cookies = document.cookie.split( ';' );
var cookie = '';
for(var i=0; i<cookies.length; i++) {
cookie = cookies[i].split('=');
if(cookie[0].replace(/^\s+|\s+$/g, '') == name) {
return (cookie.length <= 1) ? "" : unescape(cookie[1].replace(/^\s+|\s+$/g, ''));
}
}
return null;
}
function Delcookie(name, path, domain) {
document.cookie = name + "="
+ (path ? ";path=" + path : "")
+ (domain ? ";domain=" + domain : "")
+ ";expires=Thu, 01-Jan-1970 00:00:01 GMT";
}
3,寫login.htm頁面中的js代碼,放在head標簽之間
<script type ="text/javascript" >
window.onload = function (){
document.getElementById ('txtusername').focus();//用戶名框獲得焦點
if (GetCookie('user_name') != null && GetCookie('user_pwd') != null)//設置記住密碼的登錄頁面
{
document.getElementById ("txtusername").value = GetCookie('user_name');
document.getElementById ("txtpwd").value = GetCookie('user_pwd');
}
}
String.prototype.Trim = function() //自定義的去除字符串兩邊空格的方法
{
return this.replace(/(^\s*)|(\s*$)/g, "");
}
function checkuser()//檢驗用戶名是否正確
{
var img = document.getElementById ("imgCheck")
img.src="iamges/blue-loading.gif";//設置圖片及其可見性
img.style.visibility = "visible";
var aj = new ajax();//以下為ajax請求
var username = document.getElementById ("txtusername").value.Trim();
var url = "login.aspx?uname="+escape(username);
aj.get(url,callback);
function callback(obj)
{
var response = obj.responsetext;
var res = response.split('\n');
if (res[0] == "ok")
{
img.src="iamges/icon-info.gif";
document.getElementById ("unMessage").innerHTML = "<font color='#00ff00'>用戶名正確</font>";
}
else
{
img.src="iamges/icon-warning.gif";
document.getElementById ("unMessage").innerHTML = "<font color='#ff0000'>用戶名錯誤</font>";
}
}
}
function login()//登錄
{
if (document.getElementById ("unMessage").innerText == "用戶名錯誤")
{
alert("你的用戶名錯誤");
}
else if (document.getElementById ("txtpwd").value == "")
{
alert("請輸入密碼");
}
else
{
var aj = new ajax();
var username = document.getElementById ("txtusername").value.Trim();
var userpwd = document.getElementById ("txtpwd").value;
var url = "login.aspx?name="+escape(username)+"&pwd="+escape(userpwd);
aj.get(url,callback);
function callback(obj)
{
var response = obj.responsetext;
var res = response.split('\n');
if (res[0] == "ok")
{
if (document.getElementById ("cbRememberPwd").checked)
{
SetCookie('user_name',username,1);//保存密碼一個月
SetCookie('user_pwd',userpwd,1);
}
else
{
SetCookie('user_name',username);
SetCookie('user_pwd',userpwd);
}
window.open ("loginIndex.htm","_self");
}
else
&p; {
alert("密碼錯誤");
}
}
}
}
function reset()//重置
{
window.onload();//執行窗體登錄事件
document.getElementById ("txtusername").value="";
document.getElementById ("txtpwd").value="";
}
function enterLogin()
{
if (event.keyCode==13) //如果按下的是Enter鍵的話,就執行登錄語句
{
login();
}
}
</script>
4,新建一名為login.aspx的頁面,該頁面作為ajax請求的頁面,login.aspx.cs代碼如下
protected void Page_Load(object sender, EventArgs e)
{
OleDbConnection Conn = DBcon.get_con();
if (Request["uname"] != null)
{
string username = Request["uname"].ToString();
string strSql = "select * from [user] where u_name='" + username + "'";
Conn.Open();
OleDbCommand Comd = new OleDbCommand(strSql, Conn);
OleDbDataReader dr = Comd.ExecuteReader();
if (dr.Read())
{
Response.Write("ok\n");
}
else
{
Response.Write("fail\n");
}
//if (Comd.ExecuteNonQuery() > 0)
//{
// Response.Write("存在這個用戶\n");
//}
//else
//{
// Response.Write("沒有此用戶名\n");
//}
Conn.Close();
}
if (Request["name"] != null && Request["pwd"] != null)
{
string name = Request["name"].ToString();
string pwd = Request["pwd"].ToString();
string strSql = "select * from [user] where u_name='" + name + "'" + " and u_pwd='" + pwd + "'";
Conn.Open();
OleDbCommand Comd = new OleDbCommand(strSql, Conn);
OleDbDataReader dr = Comd.ExecuteReader();
if (dr.Read())
{
Response.Write("ok\n");
}
else
{
Response.Write("fail\n");
}
}
}
5,新建一名為loginIndex.htm的靜態頁面,作為用戶登錄之後的首頁
其body標簽代碼如下
<body>
<span id ="username"> </span>
</body>
6,在loginIndex.htm頁面引入loginCookie.js文件
<script type ="text/javascript" src ="loginCookies.js" ></script>
7,寫loginIdex.htm頁面的js代碼,放在head標簽之間
<script type ="text/javascript" >
window.onload = function ()
{
if(GetCookie('user_name')==null || GetCookie('user_pwd')==null)//如果沒有登錄,而是直接在網頁中輸入網址的
{
alert('你還沒有登錄!\n返回到登陸頁面。');
window.navigate("login.htm");
}
else
{
var uname = GetCookie('user_name');
document.getElementById ('username').innerHTML ="歡迎你: " + uname + " <a href='#' onclick = 'off()'>注銷</a>";//提供"注銷"按鈕
}
}
function off()//注銷事件
{
if (window.confirm("你真要注銷嗎?"))
{
Delcookie("user_name");
Delcookie("user_pwd");
window.navigate("login.htm");
}
}
</script>
8,完成,客戶端代碼較多,但是交互性很好
演示如下:
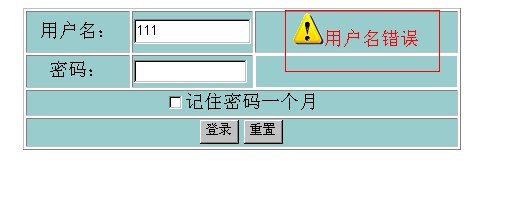
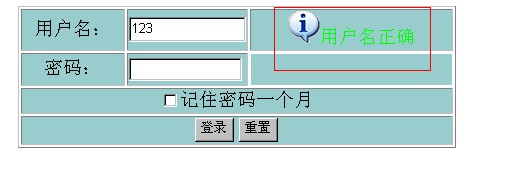
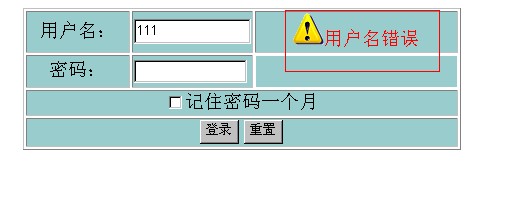
當輸入完用戶名,鼠標光標離開用戶名框之後,系統會快速檢驗用戶名是否合法


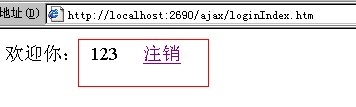
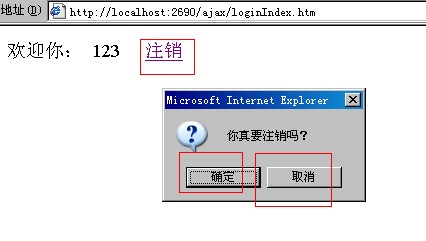
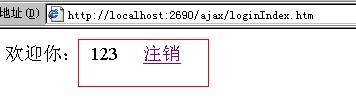
進入首頁後,出現的窗口,帶有當前登錄的用戶和注銷按鈕

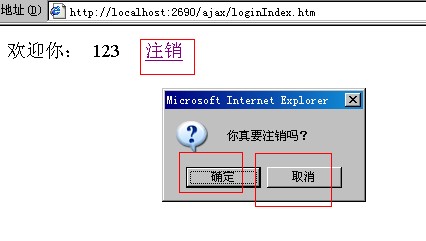
當用戶點擊注銷按鈕時,會友情提示你是否真的注銷

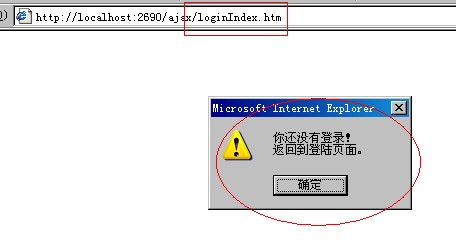
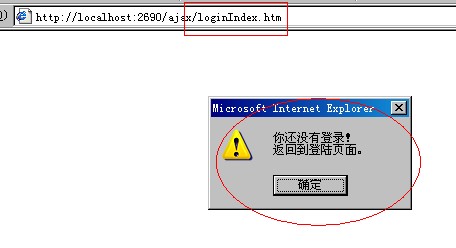
當你不是輸入用戶和密碼登陸,也是直接在浏覽器地址欄中輸入首頁網址的時候,系統會提示你沒有登錄,並直接返回到登陸頁面。

當用戶輸入了有效的用戶名和密碼,並要求系統記住密碼,用戶下次進入到登錄頁面時,系統會把上次記住的用戶名和密碼顯示在輸入框中。。 並且這個時候直接在浏覽器的地址欄中輸入首頁地址,也是能正常訪問的。

nbsp; {
alert("密碼錯誤");
}
}
}
}
function reset()//重置
{
window.onload();//執行窗體登錄事件
document.getElementById ("txtusername").value="";
document.getElementById ("txtpwd").value="";
}
function enterLogin()
{
if (event.keyCode==13) //如果按下的是Enter鍵的話,就執行登錄語句
{
login();
}
}
</script>
4,新建一名為login.aspx的頁面,該頁面作為ajax請求的頁面,login.aspx.cs代碼如下
protected void Page_Load(object sender, EventArgs e)
{
OleDbConnection Conn = DBcon.get_con();
if (Request["uname"] != null)
{
string username = Request["uname"].ToString();
string strSql = "select * from [user] where u_name='" + username + "'";
Conn.Open();
OleDbCommand Comd = new OleDbCommand(strSql, Conn);
OleDbDataReader dr = Comd.ExecuteReader();
if (dr.Read())
{
Response.Write("ok\n");
}
else
{
Response.Write("fail\n");
}
//if (Comd.ExecuteNonQuery() > 0)
//{
// Response.Write("存在這個用戶\n");
//}
//else
//{
// Response.Write("沒有此用戶名\n");
//}
Conn.Close();
}
if (Request["name"] != null && Request["pwd"] != null)
{
string name = Request["name"].ToString();
string pwd = Request["pwd"].ToString();
string strSql = "select * from [user] where u_name='" + name + "'" + " and u_pwd='" + pwd + "'";
Conn.Open();
OleDbCommand Comd = new OleDbCommand(strSql, Conn);
OleDbDataReader dr = Comd.ExecuteReader();
if (dr.Read())
{
Response.Write("ok\n");
}
else
{
Response.Write("fail\n");
}
}
}
5,新建一名為loginIndex.htm的靜態頁面,作為用戶登錄之後的首頁
其body標簽代碼如下
<body>
<span id ="username"> </span>
</body>
6,在loginIndex.htm頁面引入loginCookie.js文件
<script type ="text/javascript" src ="loginCookies.js" ></script>
7,寫loginIdex.htm頁面的js代碼,放在head標簽之間
<script type ="text/javascript" >
window.onload = function ()
{
if(GetCookie('user_name')==null || GetCookie('user_pwd')==null)//如果沒有登錄,而是直接在網頁中輸入網址的
{
alert('你還沒有登錄!\n返回到登陸頁面。');
window.navigate("login.htm");
}
else
{
var uname = GetCookie('user_name');
document.getElementById ('username').innerHTML ="歡迎你: " + uname + " <a href='#' onclick = 'off()'>注銷</a>";//提供"注銷"按鈕
}
}
function off()//注銷事件
{
if (window.confirm("你真要注銷嗎?"))
{
Delcookie("user_name");
Delcookie("user_pwd");
window.navigate("login.htm");
}
}
</script>
8,完成,客戶端代碼較多,但是交互性很好
演示如下:
當輸入完用戶名,鼠標光標離開用戶名框之後,系統會快速檢驗用戶名是否合法


進入首頁後,出現的窗口,帶有當前登錄的用戶和注銷按鈕

當用戶點擊注銷按鈕時,會友情提示你是否真的注銷

當你不是輸入用戶和密碼登陸,也是直接在浏覽器地址欄中輸入首頁網址的時候,系統會提示你沒有登錄,並直接返回到登陸頁面。

當用戶輸入了有效的用戶名和密碼,並要求系統記住密碼,用戶下次進入到登錄頁面時,系統會把上次記住的用戶名和密碼顯示在輸入框中。。 並且這個時候直接在浏覽器的地址欄中輸入首頁地址,也是能正常訪問的。

- 上一頁:ajax 調用後台方法大家可以討論下
- 下一頁:AJAX 進度條實現代碼
小編推薦
熱門推薦