無框架 Ajax分頁(原創)第1/2頁
編輯:AJAX基礎知識
首先創建前台頁面MyAjaxPager.aspx
復制代碼 代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="MyAjaxPager.aspx.cs" Inherits="AjaxDemo.AjaxPager.MyAjaxPager.MyAjaxPager" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<style type="text/css">
.a{}{ height:20px; line-height:20px; border-bottom:1px solid #d8dfea; clear:both;}
.b{}{ float:left; width:30px;}
.c{}{ float:left; width:500px;}
</style>
<script type="text/javascript" src="http://www.cnblogs.com/JS/AjaxFunction.js"></script>
<script type="text/javascript">
var xmlHttp;
function getData(pIndex) {
xmlHttp = GetXmlRequest();
xmlHttp.onreadystatechange = ShowRepeaterData;
xmlHttp.open("GET", "AjaxProcess.aspx?index=" + pIndex, true);
xmlHttp.send(null);
}
function ShowRepeaterData() {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
var gridData = xmlHttp.responseText;
var grid = document.getElementById("grid");
grid.innerHTML = gridData;
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<div id="page">
<p align="left">
<a href="javascript:getData(1);">1</a>
<a href="javascript:getData(2);">2</a>
<a href="javascript:getData(3);">3</a>
<a href="javascript:getData(4);">4</a>
<a href="javascript:getData(5);">5</a>
<a href="javascript:getData(50);">50</a>
<a href="javascript:getData(500);">500</a>
<a href="javascript:getData(5000);">5000</a>
<a href="javascript:getData(50000);">50000</a>
<a href="javascript:getData(99999);">99999</a>
</p>
<div id="grid">
<asp:Repeater ID="rptGrid" runat="server">
<HeaderTemplate>
<table>
<tr>
<th style="border:solid 1px red;">編號</th>
<th style="border:solid 1px red;">姓名</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td style="border:solid 1px red;"><%# Eval("Id") %></td>
<td style="border:solid 1px red;"><%# Eval("Name") %></td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</div>
</div>
</div>
</form>
</body>
</html>
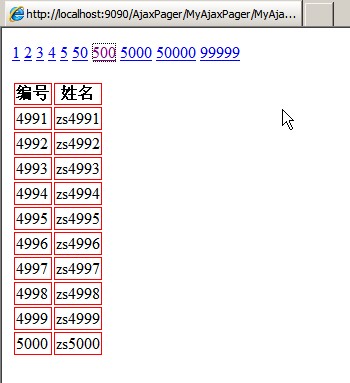
畫面很簡單,就是一排index地址,當點擊鏈接後會以ajax的方式將數據綁定到下邊的repeater。

主要功能是在處理Ajax請求的AjaxProcess.aspx頁面實現的,我們來看看。
當前1/2頁 12下一頁閱讀全文
- 上一頁:Ajax 返回字符串的過濾實現代碼
- 下一頁:AJAX 簡介及入門實例
小編推薦
熱門推薦