ajax 服務器文本框自動填值
編輯:AJAX基礎知識
前台代碼:
復制代碼 代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ServerTextBoxdata.aspx.cs" Inherits="Default3" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>通過用戶名自動填充用戶其他信息</title>
<script language="javascript" type="text/javascript" src="ajax/jquery.js"></script>
<script language="javascript" type="text/javascript">
//獲取用戶名文本框的值
function WritedataText()
{
var username=$("#Txtusename").val();
if(username.length==0)
{
alert("輸入的用戶名不能為空");
return ;
}
//執行通過用戶名查找用戶的相關信息
$.ajax({
type:'POST',
url:'ServerTextBoxdata.aspx',
data:{action:'action',Username:username},
success:WritedataTextcallback
})
}
//通過用戶名查找用戶的相關信息的回調函數
function WritedataTextcallback(r)
{
if(r=="no")
{
alert("輸入的用戶名不存在。請重新輸入");
}
else
{
var data=r;
var array=new Array();
array=data.split(",");
//為文本框賦值
$("#fullname").val(array[0]);
$("#Email").val(array[1]);
$("#mobilphone").val(array[2]);
$("#qq").val(array[3]);
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div align="center">
<table style="text-align:center;width:800px">
<tr style=" background-color:Yellow; width:800px">
<td colspan='2' style="text-align:center"> <font size="5" color="red">用戶詳細信息</font></td>
</tr>
<tr><td colspan='2' style=" text-align:left"> 用戶名稱:<asp:TextBox ID="Txtusename" runat="server"></asp:TextBox></td></tr>
<tr><td style=" text-align:left;width:400px"> 用戶全名:<asp:TextBox ID="fullname" runat="server" ReadOnly="true"></asp:TextBox></td><td style=" text-align:left; width:400px">用戶郵箱:<asp:TextBox ID="Email" ReadOnly="true" runat="server"></asp:TextBox></td></tr>
<tr><td style=" text-align:left;width:400px">手機號碼:<asp:TextBox runat="server" ID="mobilphone" ReadOnly="true"></asp:TextBox></td><td style=" text-align:left; width:400px">
用戶QQ :<asp:TextBox runat="server" ID="qq" ReadOnly="true"></asp:TextBox></td></tr>
</table>
</div>
</form>
</body>
</html>
後台代碼:
復制代碼 代碼如下:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default3 : System.Web.UI.Page
{
string StrAction = "";
protected void Page_Load(object sender, EventArgs e)
{
StrAction = Request["action"];
//為服務器控件添加失去焦點的事件 讓服務器控件不刷新的關鍵
Txtusename.Attributes.Add("onblur", "WritedataText()");
Txtusename.Focus();
if (StrAction == "action")
{
//獲取用戶輸入的名稱
string username = Request["Username"];
if (!Isusername(username))
{
Response.Clear();
Response.ContentType = "application/text";
Response.Write("no");
Response.End();
}
else
{
InitData(username);
}
}
}
/// <summary>
/// 創建人:周昕
/// 創建時間:2009-06-11
/// 方法名稱:InitData
/// 作用:查找用戶的詳細信息
/// </summary>
/// <param name="username"></param>
public void InitData(string username)
{
SqlConnection mycon = new SqlConnection();
mycon.ConnectionString = ConfigurationManager.ConnectionStrings["BoBoConn"].ToString();
string sql = "select Fullname,Email,MobilePhone,QQ from loginuser where username='"+username+"'";
mycon.Open();
SqlCommand mycom = new SqlCommand(sql, mycon);
SqlDataReader myda = mycom.ExecuteReader();
while (myda.Read())
{
string fullname = myda["Fullname"].ToString();
string Email = myda["Email"].ToString();
string MobilePhone = myda["MobilePhone"].ToString();
string QQ = myda["QQ"].ToString();
string array = fullname + "," + Email + "," + MobilePhone+","+QQ;
Response.Clear();
Response.ContentType = "application/text";
Response.Write(array);
Response.End();
}
}
/// <summary>
/// 創建人:周昕
/// 創建時間:2009-06-11
/// 方法名稱:Isusername
/// 作用:返回bool值判斷用戶是否存在
/// </summary>
/// <param name="username"></param>
/// <returns></returns>
public bool Isusername(string username)
{
SqlConnection mycon = new SqlConnection();
mycon.ConnectionString = ConfigurationManager.ConnectionStrings["BoBoConn"].ToString();
string sql = "select count(*) from loginuser where username='" + username + "'";
mycon.Open();
SqlCommand mycom = new SqlCommand(sql, mycon);
int n = (int)mycom.ExecuteScalar();
mycon.Close();
if (n > 0)
{
return true;
}
else
{
return false;
}
}
}
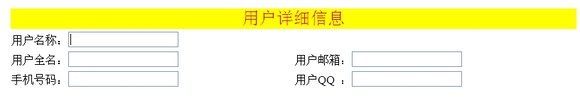
效果:運行前只有用戶名文本框可用

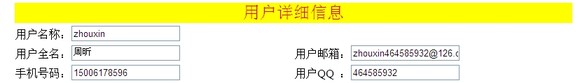
當用戶輸入用戶名稱後:鼠標離開文本框後效果如下:

小編推薦
熱門推薦