css和Ajax制作的表格
編輯:AJAX基礎知識
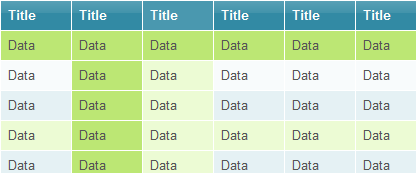
1) Tablecloth
下載地址:http://cssglobe.com/lab/tablecloth/

下載地址:http://www.askthecssguy.com/2007/09/sangeeta_asks_the_css_guy_how_1.html

下載地址:http://veerle.duoh.com/blog/comments/a_css_styled_table_version_2/

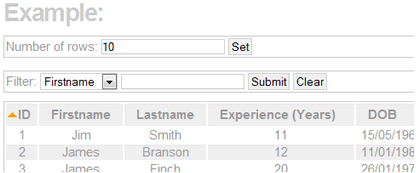
4) Sortable Table
下載地址:http://www.phatfusion.net/sortabletable/index.htm

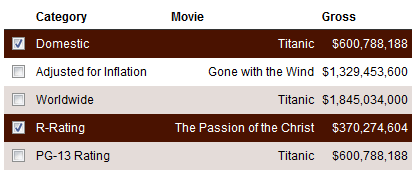
5) Row Locking with CSS and JavaScript
下載地址:http://www.askthecssguy.com/2007/05/brett_asks_the_css_guy_if_the.html

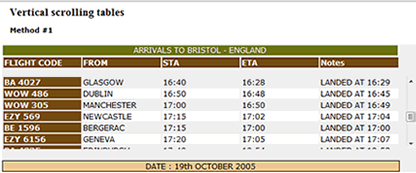
6) Vertical scrolling tables
下載地址:http://www.cssplay.co.uk/menu/tablescroll.html

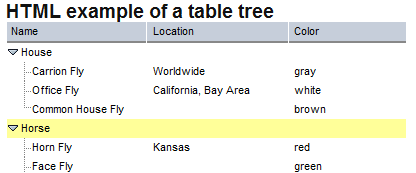
下載地址:http://www.maxdesign.com.au/presentation/tree-table/

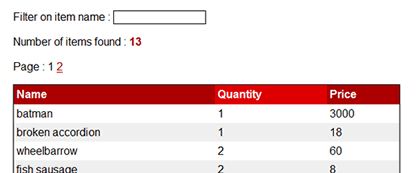
下載地址:http://dev.nozav.org/rails_ajax_table.html

下載地址:http://www.maxdesign.com.au/presentation/tree-table/

10) TableSorter plug-in for jQuery
下載地址:http://motherrussia.polyester.se/jquery-plugins/tablesorter/

- 上一頁:Ajax和CSS設計的表格實例
- 下一頁:解決ajax跨域問題的實例
小編推薦
熱門推薦