網頁制作ajax特效實例
編輯:AJAX基礎知識
1) noobSlide-
八種ajax實現的slide圖片文字輪換緩沖滾動效果
演示http://efectorelativo.net/laboratory/noobSlide/sample.html
- Checkout the Demo here.下載
2) Growl 2.0 with Mootools-
圖層漸隱漸顯效果,
演示: 打開演示頁,點擊左側Show Growl Smoke. Show Growl 即可看到效果
下載:

2) Easiest Tooltip and Image Preview Using jQuery-鼠標移到連接對象上,滑出提示層效果

- Live Demo演示
- Download from Here下載
4) Sliding top panel using mootools-仿flash的菜單移動效果

- Live Demo演示
- Download tutorial from Here下載
5) Create a Slick Tabbed Content Area using CSS & jQuery-tab標簽切換內容根據高度自動緩沖移動變化

- Live Demo演示
6) Custom JavaScript Dialog Boxes-ajax對話框效果,周圍頁面變灰白色

- Live Demo演示
- Download tutorial from Here下載
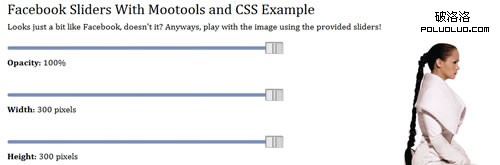
7) Facebook Sliders With Mootools and CSS -
按鈕拖動 控制圖片透明度高寬度

- Checkout the Live Demo演示
8 ) Making a Javascript Video Player-

- Checkout the Demos here.
9) Ajax mosaic builder-
無數張圖片組合排列拼貼成一張圖的效果

- Checkout the Demo here.演示
10) jQuery flipv()-
文字縱向排效果

- Checkout the Demo here.演示
- Download it from here.下載
- 上一頁:解決ajax跨域問題的實例
- 下一頁:初學Ajax須注意的幾個問題
小編推薦
熱門推薦