最近在密切關注著Java One,EJB3的來臨自然是頭等大事,但是基於它的應用還不用著急。今天看到了關於JSF的報道,倒是值得拿來說說。
來看看JSF最新基於AJAX的API,已經把AJAX簡單地封裝到底了:
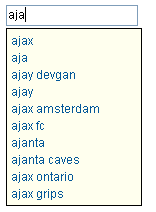
1.自動填表欄
代碼:
<ui:autoComplete size="40" maxlength="100" id="cityField" completionMethod="#ApplicationBean.completeCity}" value="#{SessionBean.city}" required="true" ondisplay="function(item) { return extractCity(item); }" onchoose="function(item) { return chooseCity(item); }"/>
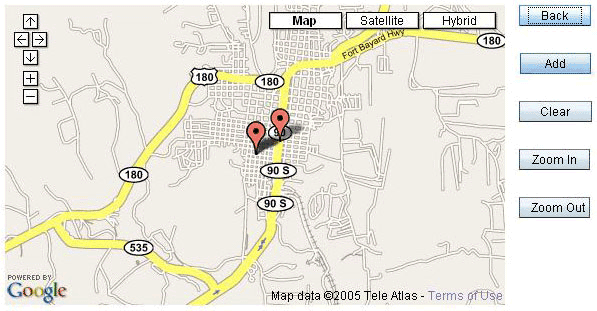
2. Google Map

代碼:
<ui:mapViewer id="mapViewerx" center="#{MapBean.mapPoint}" info="#MapBean.mapMarker}"
markers="#{MapBean.locations}" style="height: 500px; width: 700px"/>
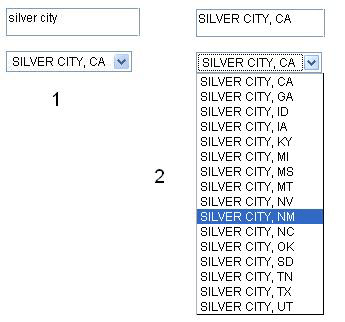
3. 選值填入的輸入框
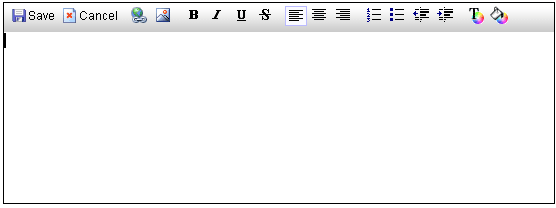
4. 文檔編輯器

5. 類Yahoo的打分按鈕
代碼:
<ui:rating id="rating" maxGrade="5" includeNotInterested="true" includeClear="true"
hoverTexts="#{RatingBean.ratingText}" notInterestedHoverText="Not Interested"
clearHoverText="Clear Rating" grade="#{RatingBean.grade}"/>
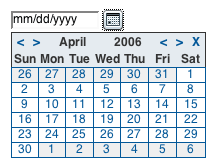
6. 日歷

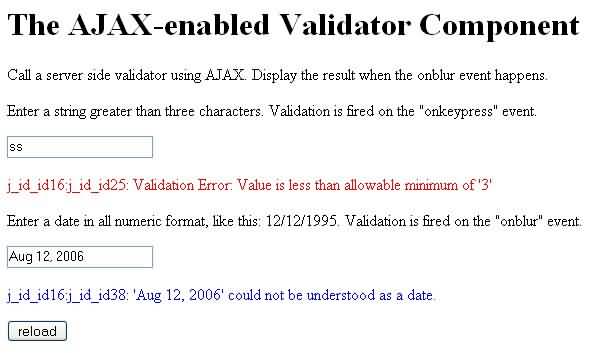
7. 表單驗證
代碼:
<ui:ajaxValidator messageId="input1" eventHook="onkeypress">
<h:inputText>
<f:validateLength minimum="3" />
</h:inputText>
</ui:ajaxValidator>
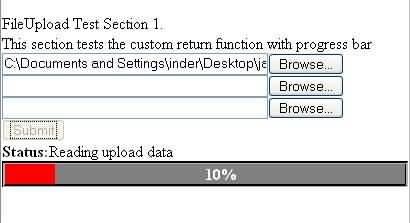
8. 上傳工具
代碼:
<ui:FileUploadTag id="TestFileuploadForm0" enctype="multipart/form-data"
retFunction="testRetFunction" retMimeType="text/xml" postProcessingMethod="#{FileUploadProcessing.postProcessingMethod}"
progressBarDivId="progress" progressBarSubmitId="submit1x" progressBarSize="40">
&
- 上一頁:AJAX DWR基本使用向導
- 下一頁:AJAX開發-可擴展的XAP