AJAX開發-可擴展的XAP
編輯:AJAX基礎知識
XAP

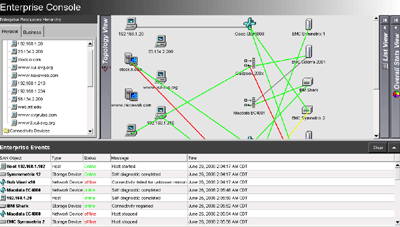
XAP是一個開源基於XML的聲明式Ajax框架。該框架的核心是一個可擴展的插件體系,它的目的是集成現有的Ajax項目如:Apache Kabuki,Dojo和其它Ajax開源果如:Eclipse openAjax。

![]() http://www.nexaweb.com/open/xap/index.aspx?id=384
http://www.nexaweb.com/open/xap/index.aspx?id=384
小編推薦
熱門推薦


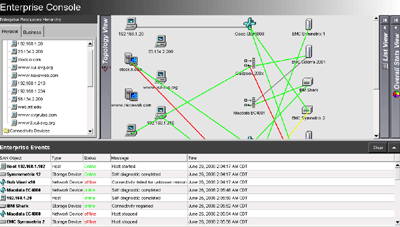
![]() http://www.nexaweb.com/open/xap/index.aspx?id=384
http://www.nexaweb.com/open/xap/index.aspx?id=384