AjaxPanel自定義控件實現頁面無刷新數據交互
編輯:AJAX基礎知識
(一) . 簡要
AjaxPanel, 一個自定義控件, 只要在頁面中將AjaxPanel作為父控件, 則它內部的控件在運行時無刷新.
做了個程序試了一下果然比較Cool ! 下面介紹一下具體配置, 配置也比較簡單.
(二). 運行示例圖

(三). 配置
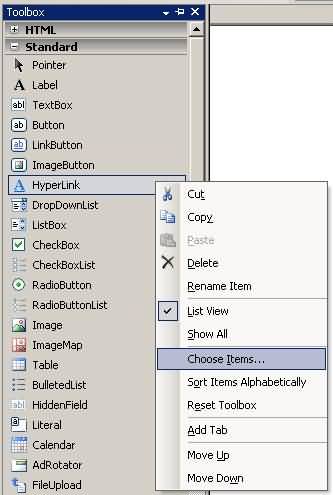
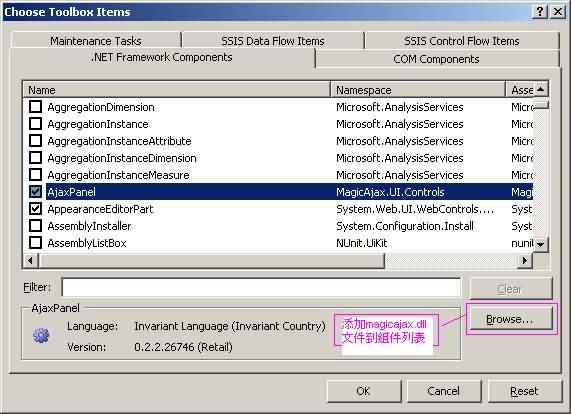
1. 把 AjaxPanel 添加到工具箱中. 步驟如下:


2. 在Web.Config文件的: <configuration> 節,添加如下配置:
1 <configSections>2 <section name="magicAjax" type="MagicAjax.Configuration.MagicAjaxSectionHandler, MagicAjax"/>
3 </configSections>
4 <magicAjax outputCompareMode="HashCode" tracing="false">
5 <pageStore mode="NoStore" unloadStoredPage="false" cacheTimeout="5" maxConcurrentPages="5" maxPagesLimitAlert="false"/>
6 </magicAjax>
7 <configSections> 1 <system.web>
2 <httpModules>
3 <add name="MagicAjax" type="MagicAjax.MagicAjaxModule, MagicAjax"/>
4 </httpModules>
5 <system.web>
(四). 做了上面幾步配置後, 下面就可以使用了, 示例代碼也非常簡單, 具體如下:
1.前台頁面文件 Magicajax.aspx 代碼如下:
1 <body>
2 <form id="form1" runat="server">
3 <div>
4 <ajax:AjaxPanel ID="AjaxPanel1" runat="server" Font-Bold="True">
5 <asp:Panel ID="Panel1" runat="server" Font-Size="XX-Large" Height="45px" Width="273px">
6 AjaxPanel example</asp:Panel>
7 <br />
8 <asp:Button ID="Button1" runat="server" BackColor="#FFC080" Height="26p
小編推薦
熱門推薦